こんにちは。
ゆうです。
WordPressのテーマをDIVERに変えたことで、もうサイトのデザイン自体には悩まなくなってきたような気がします。
やりたいと思ったことはたいていDIVERのホームページにやり方が載ってたりしますし、どうしても分からなければ問い合わせることも出来ます。
DIVERって記事の投稿画面もかなり秀逸で、記事ごとに見出しのデザイン変えるとか、会話の吹き出しを作るとか、ほぼワンタッチで出来たりします。
記事はずっとMarsEditで書いているんですが、もしやMarsEditいらないのでは…?と思うほど。
ただ、MarsEditもFlickrから直接画像を入れられるとこはあまりに便利で、出来ればDIVERの吹き出しとかも使いつつ、MarsEditもこのまま使えないかなと思っていたんですが…。
ありました。
いい方法が。
それを今日は紹介したいと思います。
DIVERの入力補助の仕組み
DIVERの入力補助の正体は、こちらが指定した吹き出しや見出しをHTMLで出力してくれる機能だと言えます。
まあ、正体とかいうほど特別なものでもないのですが…。
例えば、次のような吹き出しを作ったたとしましょう。

これの中身を見てみると、
 ゆうテストテストテスト
ゆうテストテストテスト
こんな感じなんです。
ここに表示されているHTMLのコードをブラウザが読み込むと、上の吹き出しのような形で表示をしてくれるのです。
で、このHTMLの中の5行目に「テストテストテスト」と書いてあるところがありますが、この部分に来る文字が吹き出しの中に表示されるということです。
基本的にはこれだけです。
入力補助機能で吹き出しや見出しなどを作ると、それに対応したHTMLが作られます。
で、一部がその吹き出しの中に入ったり、見出しとなったりするわけです。
MarsEditのショートカットにHTMLを登録する
ここから具体的に登録の手順を説明していくことになりますが、根本的にMarsEditのショートカットってなんぞ?という方はこちらの記事をご覧ください。
DIVERが吐き出してくれるのは、このHTMLのコードだということになります。
そして、自分が使う分にはこの吹き出しの中身だけをその都度変えられて、他の部分は変えなくてもいいのです。
なので、「テストテストテスト」の部分についてはその都度入力、それ以外はこのまま固定してMarsEdit上で呼び出すことが出来ればいいということになります。
言い換えると、そこの部分以外のHTMLコードはそのままでいいわけですよね。
で、具体的にどう登録していくかと言えば、MarsEditの記事作成の画面を開いたら、上部メニューの中から「Format」を選びます。
更にその中の「Customize」を選びましょう。
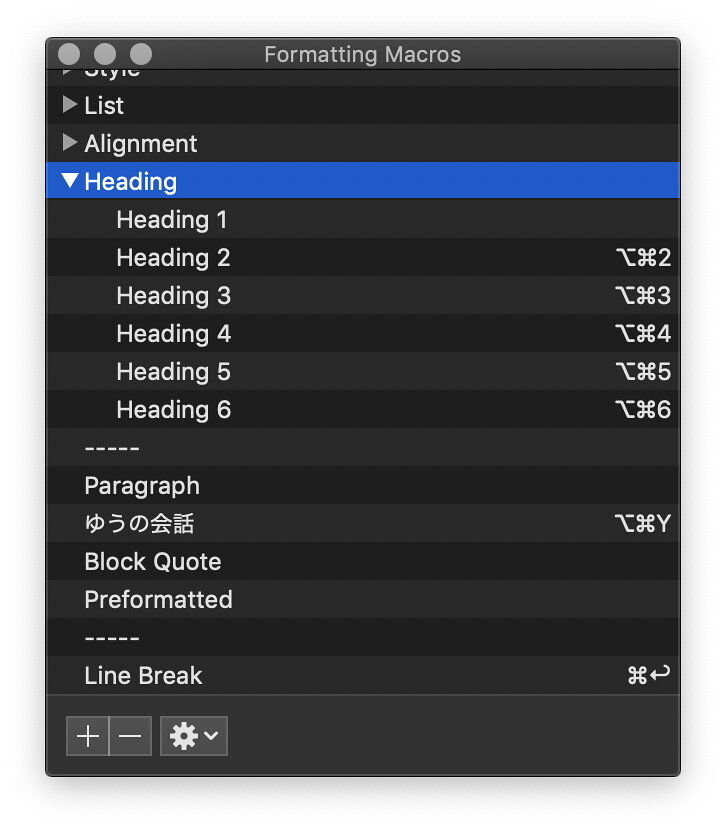
すると次のような画面が開きます。
で、左下の「+」を押すとショートカットの登録画面が開きます。
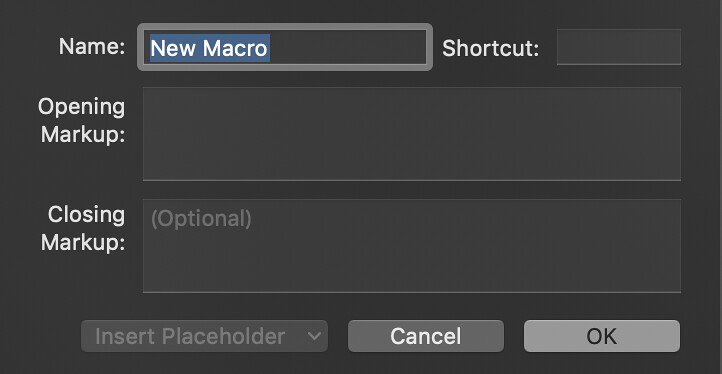
Nameというのはこのショートカットの名前。
自分の吹き出しを作るやつなら「ゆうの会話」とか「ゆうの吹き出し」とかそういうのを入れればいいということになります。
Shortcutは何のボタンでこのショートカットを呼び出すのかの設定です。
自分はCommand + Option + Y という設定をしています。
YはゆうのYです。
くどい笑。
ショートカットの登録特にどのボタンを使わなければならないという決まりはありませんが、既存のショートカットコマンドと重ならないようにだけ注意をしてください
で、Opening Markupと Closing Markupというのがありますが、ここには「テストテストテスト」以前と以降がそれぞれ入ることになります。
下の図の赤で囲ったところがOpening Markupに、青で囲った右下の部分がClosing Markupに入ります。
ここまで入力したら「OK」を押して登録完了。
Command + Option + Y のショートカットで吹き出しのHTMLを一瞬で呼び出せるようになりました。
「テストテストテスト」と記入されている部分は何にも囲まれていませんが、つまりここがその都度入力したい部分です。
このショートカットを呼び出すことで、その都度「テストテストテスト」の部分を任意に書き込むことが出来るようになります。
呼び出したらすぐに吹き出しに収めたいセリフを書くだけでおしまいです。
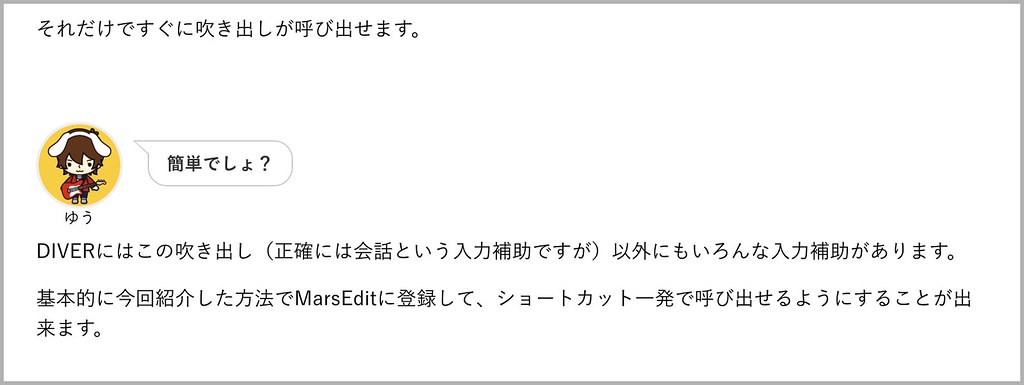
それだけですぐに吹き出しが呼び出せます。

DIVERにはこの吹き出し(正確には会話という入力補助ですが)以外にもいろんな入力補助があります。
基本的に今回紹介した方法でMarsEditに登録して、ショートカット一発で呼び出せるようにすることが出来ます。
気に入った吹き出しや囲い、見出しなどを一度Wordpressの投稿編集画面で作って、それをMarsEditのショートカットに登録する。
一手間はかかりますが、この一手間でMarsEditとDIVERを連携させて使うことが出来るようになります。
MarsEditのプレビュー機能を活用する
上で紹介したような方法でショートカットに登録出来る入力補助機能ですが、MarsEdit上で呼び出すとこのように表示されます。
いや…でかいよね…。
どう見ても。
でも、これをブラウザ上で見ると、やはりこのように表示されます。
正しい大きさというか、狙ったサイズで表示されます。
このようにブラウザ上の表示と、MarsEditの編集画面上の表示が同じだとは限らないということは覚えておくべきかと思います。
ではいちいちWordpressに投稿してプレビューを見なければならないかと言えばそんなことはなくて、MarsEditでプレビューを開けばきちんとブラウザと同じように表示されます。
投稿前に一度MarsEdit側のプレビューで確認出来るので、今まであんまりプレビュー使ってこなかったけど、確認するようになりました。
この方法の弱点
しかし、この方法にも弱点があります。
HTMLをかじったことがある人なら分かったと思うのですが、今回の例で挙げたHTML、実は入力箇所が2箇所あります。
もう一度どんなHTMLだったか見てみましょう。
 ゆうテストテストテスト
ゆうテストテストテスト
このようなコードで、今回の例だと「テストテストテスト」の部分が入力の一つ目です。
そしてもう一つは3行目の「ゆう」の部分です。
今回のショートカット登録の方法だと、2箇所あるうちの片方だけを入力することしか出来ないんです。
要するに2箇所入力出来ても、片方は諦めるか、HTMLをいじるかしかないんです。
もしくは2回分、ショートカットを用意して、2個1セットで使うか。
つまり、次の赤部分の「ゆう」以前と以後をそれぞれOpening MarkupとClosing Markupに1つ目のショートカットとして登録。
青部分の「テストテストテスト」以前と以後を2つ目のショートカットに登録。
1つ目のショートカットを呼び出し「ゆう」部分を入力、その後2つ目のショートカットを呼び出して「テストテストテスト」部分を入力。
このように2つのショートカットを順番に呼び出して、2個1セットで使えば、この弱点は何とかすることが出来ます。
まあ、使い勝手は悪くなるような気がします。
よく使うのをショートカットに登録しておいて、一部変えたい時はHTMLいじる方が楽かなと思いますね。
まとめ
今回はDIVERの入力補助機能をMarsEditで使う方法を紹介しました。
一度、Wordpressの投稿画面でHTMLを作って、それをMarsEditのショートカットに登録するという方法でした。
これでDIVERの機能をいかしつつ、MarsEditの恩恵も受けられているなという感じです。
DIVERじゃなくても、他のテーマで似たような入力補助機能があれば、そのまま今回の方法が使えそうですね。
ぜひ、使ってみてもらえればと思います。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。