
こんにちは。
ゆうです。
今日はMac用ブログエディタのMarsEditのショートカットの設定方法を紹介したいと思います。
MarsEditのショートカットとは何か?
例えばWordやらExcelやらでCommand + Cでコピーして、Command + Vで貼り付けというのはやったことがあるかと思います。
あんなような感じでCommand + 何かのボタンを押すとh2タグが挿入されるとか、リストを作ることが出来るとか、そういうような機能のことだと思っていただければいいかと思います。
MarsEditはいわゆるプレーンテキストとリッチテキストで書くことが出来ます。
プレーンというのはその都度、hタグとかpタグをかを手打ちで鬱モード、
リッチテキストはWordなんかで文章を打つように入力していけば、アプリ内部でHTMLタグを付けてくれるというようなものです。
MarsEditを使う方はまず間違いなくリッチテキストの方で使っていると思います。
このショートカットを知らないといちいちプレーンテキストとリッチテキストのモードを切り替えて、手打ちでタグを打ち込んで見出しを作っていかなければなりませんが、そこを1タッチで設定出来るようにしていきましょう。
ショートカットの設定方法
設定画面の呼び出し
まず、記事を書く画面を開きます。
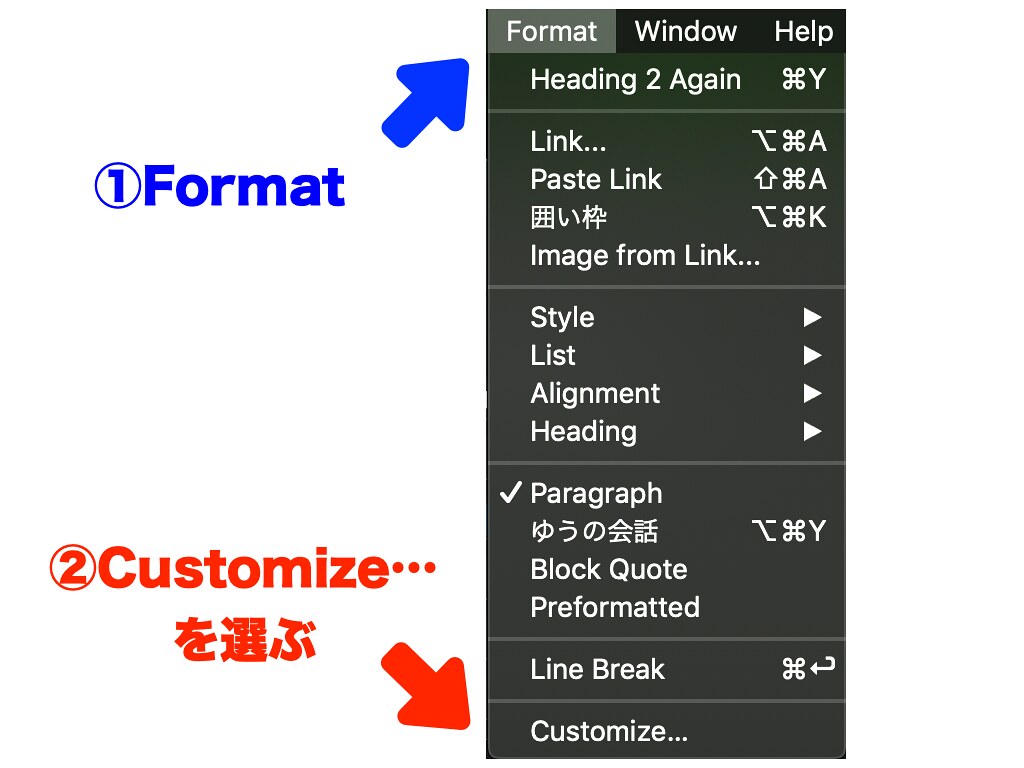
その上で、下の図を見つつ上部メニューから「Format」→ 「Customize…」と進みましょう。
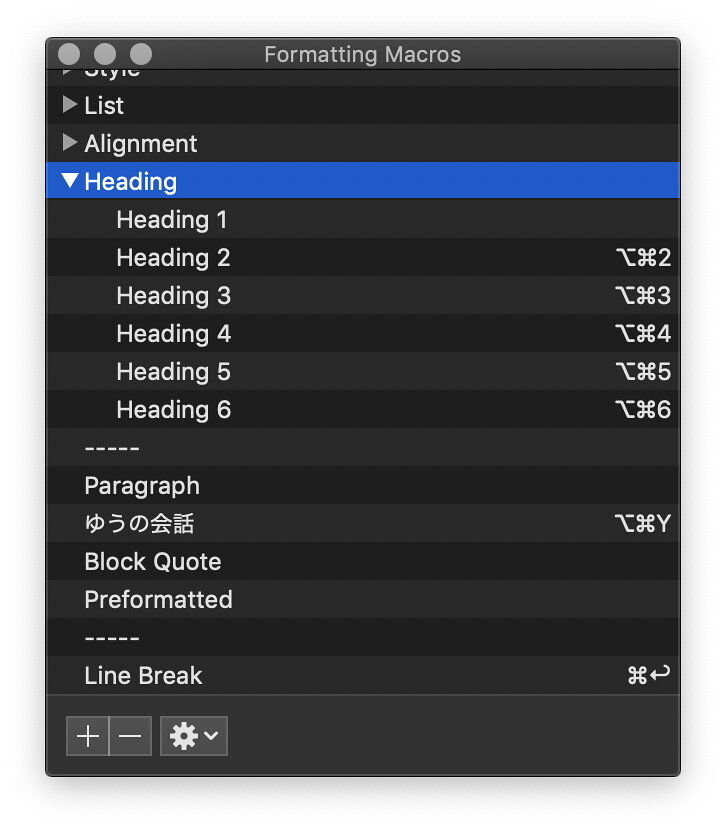
このカスタマイズを押してもらうと次のような画面が開きます。
これが今登録されているショートカットの一覧です。
ショートカットの名前と、それがどのボタンで呼び出されるかを見ることが出来ます。
ここに新たに新しいショートカットを追加したい場合は、左下の「+」を押すことで追加画面を呼び出すことが出来ます。
ちなみに消去したい場合は、消去したいショートカットを選んで「ー」です。
ショートカットの追加
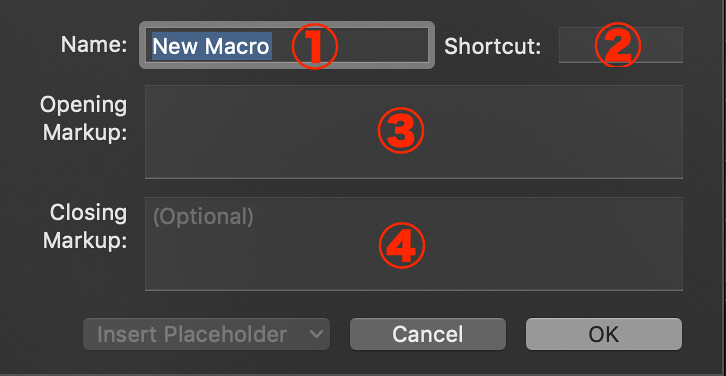
実際に「+」を押すと次のような画面が呼び出されます。
ここに入力するのは4つ。
- ショートカットの名前
- ショートカットをどのボタンで呼び出すか
- 入力箇所以前のHTML
- 入力箇所以後のHTML
一つずつ説明しますが、①と②は難しくないと思います。
①これが何のためのショートカットなのか分かるように任意に名前をつけ、
②それをどのボタンで呼び出すのかを設定します。
②番は②の場所にマウスのカーソルをあわせて、設定したいボタンを押せば登録完了です。
特にどのボタンを使わないといけないというのもありませんが、そもそも存在するショートカットと被らないようにしましょう。
で、③と④はちょっとややこしいのですが、たとえばh2tタグの場合。
<h2>と</h2>の間に見出しが来てほしいわけですよね。
つまり、毎回この間には違う文章を打ち込みたいということになります。
この時、打ち込みたい文章以前のHTMLを③に、打ち込んだ文章以後のHTMLを④に登録します。
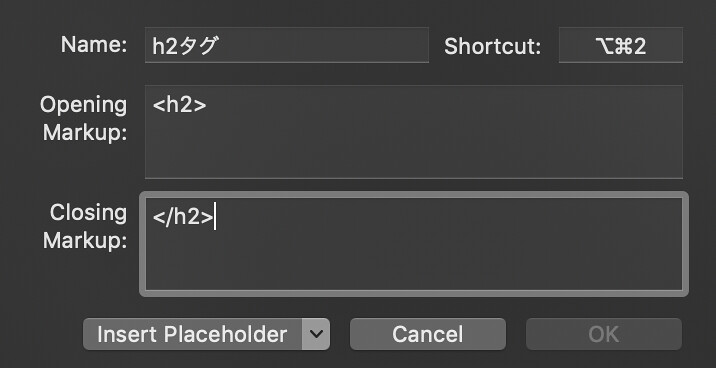
つまり、次の図のようになります。
この例ではショートカットコマンドはCommand + Option + 2というコマンドを設定しています。
これでOKを押せば、登録が完了し、記事執筆の画面でCommand + Option + 2を押せばすぐに見出し入力が出来るようになります。
ここではh2タグをを例にしましたが、どんなに長くてもやり方自体は同じです。
ショートカットで呼び出すのは③と④です。
呼び出したあとに文字を打ち始めると、自動的に③と④の間に文字が入力される状態になります。
これだけ覚えてもらえば、あとは自分がよく使うものを登録して、どんどん使い倒していくだけです。
いちいちタグを手打ちするのと比べれば数十倍、書くスピードが速くなることかと思います。
まとめ
今日はMarsEditのショートカットの登録方法を説明しました。
MarsEditって使い方が分かればすごく便利なんですが、使いやすい状態にするまでが一手間というか、面倒なんですよね。
その面倒な作業の一つがこのショートカット登録かと思います。
しかも、最初は若干わかりにくい。
でもこの記事を読んでいただければ、すぐに使えるのではないかと思います。
あとこの記事のアドバンス版とも言える記事だと思うのですが、Macのトラックパッドに今回紹介したショートカットを設定すると更に速く便利に使えるように思います。
それについての記事も書いてみたので、よかったら見てみてください。
またこれと合わせてプレビューがブログと同じデザインになるような設定もしておくとさらに便利です。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。