こんにちは。
ゆうです。
Mac用の有名画像編集アプリのひとつに
Pixelmatorがあります。
これ、実はPixelmator Proという
高機能版も出てるんですよね。
以前、ただのPixelmatorを使った
ブログ用画像を作る方法6選的な記事を書いたんですが、
何気に結構アクセスがあるんです。
なので、今回はPro版の方で
ブログ用の画像を作るための技6選を紹介していきたいと思います。
その6技とは次のものです。
- 明るさ補正
- 色味補正
- トリミング
- 部分的に注目させる
- 文字を縁取りする
- ボカす
方法の説明ということもあり
かなり長い記事になっております。
PCでご覧の方は右側サイドバーの目次から、
携帯でご覧の方は左上の横線3本のところを
タップしてもらうと目次が開くので
興味のある部分に飛んでもらっても構わないです。
なお、無印版Pixelmatorの記事はこちらをご覧ください。
Pixelmator Proについて
Pixelmator ProはMac用の画像編集ソフトです。
App Storeで4900円で販売されています。
決して安いアプリではありませんが、
セールで半額になっていることもあるので、
そういう時を狙って購入したいですね。
では、さっそくPixelmator Proを使った
画像編集のやり方を順番に紹介していこうと思います。
明るさ補正
最初に画像の明るさを補正する方法をお伝えします。
まず元の写真はこちらです。
これはこれで雰囲気的に好きなんですが、
これを明るくしていこうと思います。
明るくしたあとの写真がこちらです。
瓶がしっかり見えるようになりましたよね。
この加工を行うために
「カラーを調整」という機能を使います。
Pixelmator Proを起動すると
画面の右はじのところにツールバーが並んでいます。
こんな感じになっています。
この下から2個目の
「カラーを調整」を選びましょう。
ちなみにPixelmator Proでは ひとつひとつのツールにショートカットが割り当てられていて 「カラーを調整」は「A」を押すと ボタンひとつで選択することが出来ます。
「カラーを調整」を選択すると画面が次のようになります。
右側を赤で囲みましたが、
ここのスライダーをいろいろといじっていき
明るさを補正していくことになります。
真ん中あたりに明るさという項目があるのがわかると思います。
その下位項目として、
露光量、ハイライト、シャドウ…と並んでいます。
今回使うのは明度・シャドウ・ブラックポイントの3つです。
スライダーを右に動かせば明るく、
左に動かせば暗くなるというのが基本です。
今回の例ではまず明度をめいいっぱい右にずらしました。
それが次の写真です。
もう少し明るくしたかったので
シャドウを60まであげました。それが次の写真です。
明るくなりましたが、 同時にちょっと白っぽくなりましたよね。それを補正するためにブラックポイントをちょっとだけ足します。
今回は6にしました。
黒が深くなり、明るいところは明るくなりつつも
しっかり深みのある色に仕上がったのではないでしょうか。
基本的な考え方としては明度で明るくして、
それでも足りなければシャドウをいじる。 明るくして白っぽくなってしまったら 黒を強くして深みを出すために少しだけブラックポイントをいじる。こんなような流れで調整を行うといいかと思います。
ちなみにですが、
以前のPixelmator無印版の記事では
明るさ補正は「レベル補正」という機能を使って行っていました。
Proの方でも「レベル補正」で明るさ調整を行うことが出来ます。
デフォルトの状態では「レベル補正」という機能が
画面上にないので、
ツールバー上部の「追加」をクリックして
レベル補正をクリックしてあげます。
レベル補正の文字の横にチェックが入っていれば
先程いじった「明るさ」のスライダー群の下の方に
「レベル補正」という項目が現れるはずです。
「レベル補正」はこんな感じの画面です。
グラフの下のところに矢印が5つついていますよね。
5つ全部使えば細かい調整ができるのですが、
はじめのうちは右・まんなか・左の3つのスライダーの調整で十分です。
さっきの明度・シャドウ・ブラックポイントに照らし合わせると
真ん中のスライダーが明度、
右がシャドウ、
左がブラックポイントに近いように思います。
手順的には真ん中のスライダーを左に動かすと
それだけで明るくなります。更に右側のスライダーも左方向に動かすと
更に明るくなります。
ただ、右側のスライダーを大きく動かすと
どうしても画像全体が白っぽくなってしまうんです。
そこで一番左のスライダーを少しだけ右方向に動かして
黒を足して引き締めてあげます。
最初に説明した明度・シャドウ・ブラックポイントの流れと
似ていますよね。
2つの方法を紹介しましたが、
これで明るさの補正はできるようになりましたね。
色味補正
続いては色味の補正の方法を
ご紹介します。
まず補正前の写真がこちらです。
悪くはないですね。
でも、食べ物はもう少し赤い感じがあったほうが
食欲をそそると言われています。
ちょっと補正してみたのが次の写真です。
どうでしょうか?
最初の写真より色が鮮やかになり
食材がイキイキとしているように見えませんか?
色味の補正でも明るさ補正に続いて
「カラーの調整」を使います。
「カラーの調整」を選択すると
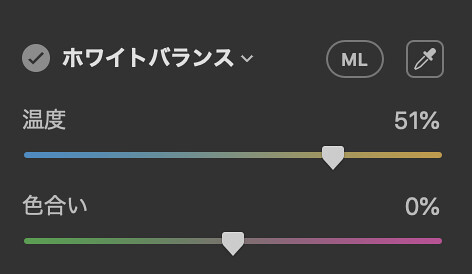
「ホワイトバランス」という項目がありますが、 色味の補正ではこの機能を使います。非常にシンプルな機能で、
調整は温度・色合いの2つしかありません。
今回は温度を右方向に動かしました。 このスライダーで少し赤味を足すことが出来ます。
(正確に言うと黄色っぽい色を足しているような感じ)
自動販売機などでは
冷たい飲み物は青、
あったかい飲み物は赤くなっていることが多いですが、
ここでの温度というのもそのイメージです。
温度を右に動かすと赤みを足し、
左に動かすと青みを足す。
赤っぽいのはあったかそうに見えますし、
青っぽいのは涼しげに見えるんですよね。
そういう色味を調整するのが温度のスライダーです。
試しに左側に動かしてみましょう。
どうにもおいしくなさそうな色になります。
色合いのスライダーは
左に動かすと緑っぽく、
右に動かすと赤と紫の間くらいの色が足されます。
この2本のスライダーだけで おおまかな色味補正は十分可能だと思います。
細かい調整は出来ないんですが
ブログで使うような画像、
要は暖かさを少し足したいとか、
クールな印象にしたいとか、
そのくらいの調整であればこの機能で十分行えます。
トリミング
次は画像の一部分を切り抜く
トリミングの方法です。
次の写真のマツボックリの部分だけ
抜き出してみたいと思います。
Pixelmator Proでは右上のところに トリミングボタンがついています。
このトリミングボタンを押してあげると
画像の4隅にカーソルが現れるので、
これを動かして残したい範囲に調整してやります。
範囲が確定出来たら、 画面右下の「適用する」ボタンを押すとトリミング完了となります。
ちなみにトリミング中、
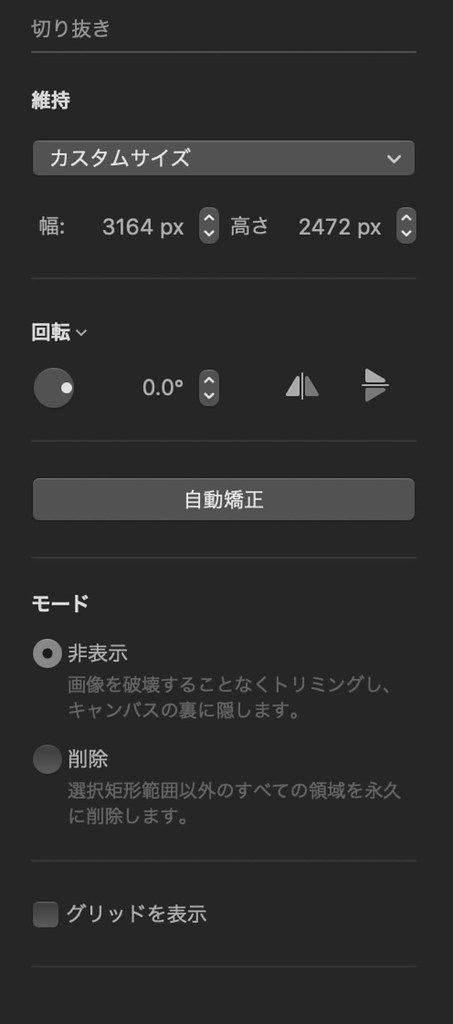
画面の右側にはこんなような画面が表示されています。
この中の「モード」は注意が必要で、
トリミングで切り落とした部分を
非表示にしておくだけなのか、
削除してしまうのかを選択することが出来ます。
非表示ならばトリミング適用後でも
トリミングボタンを押すことでもう一度やり直すことができますが、
削除にしてしまっていると消えてしまった部分を
やっぱり入れたいということが出来なくなってしまいます。
デフォルトで非表示のほうが選択されているので
神経質になることはないと思いますが、
一応気をつけておくに越したことはないですね。
部分的に注目させる
次にここに注目してほしい!
と画像の一部を目立たせる方法を紹介します。
この項に関しては2つの方法を
ご説明していきます。
注目してほしい部分に枠をつける方法と、 部分的に明るくくり抜く方法です。
枠をつける方法
次の画像のように赤枠をつけるような方法です。
こちらは非常に簡単ですね。
Pixelmator Proのショートカットの一つで
「U」を押すと四角のシェイプを作るモードになります。
「U」を押してもらって、
枠を作りたいところをクリック。
クリックしたままマウスカーソルを動かせば、
その形の枠が出来上がります。
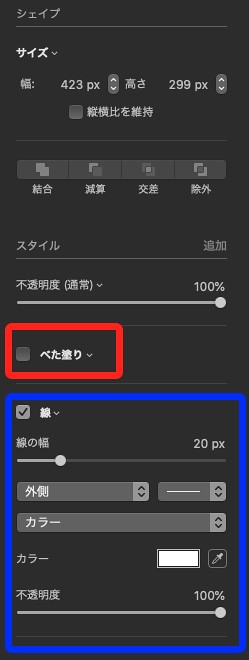
枠が出来たら右側のメニューを少しいじりましょう。
上の画像で赤で囲ったところは
四角の中の塗りつぶし設定。
今回は赤の枠がほしいだけなので、
「べた塗り」の前にあるチェックをはずしましょう。これで中が透明になります。
青の枠で囲った部分で周りの線の設定を行います。
基本的に線の幅と、 カラーで線の色を決めてあげればいいと思います。位置の微調整は 画面一番右側のツール群の中から 「並び替え」を選びましょう。
上から2個目の位置にあります。
これで位置が決まれば
処理は完了となります。
部分的にくり抜く方法
続いて、部分的にくり抜く方法も
ご紹介していきます。
部分的にくり抜くというのは
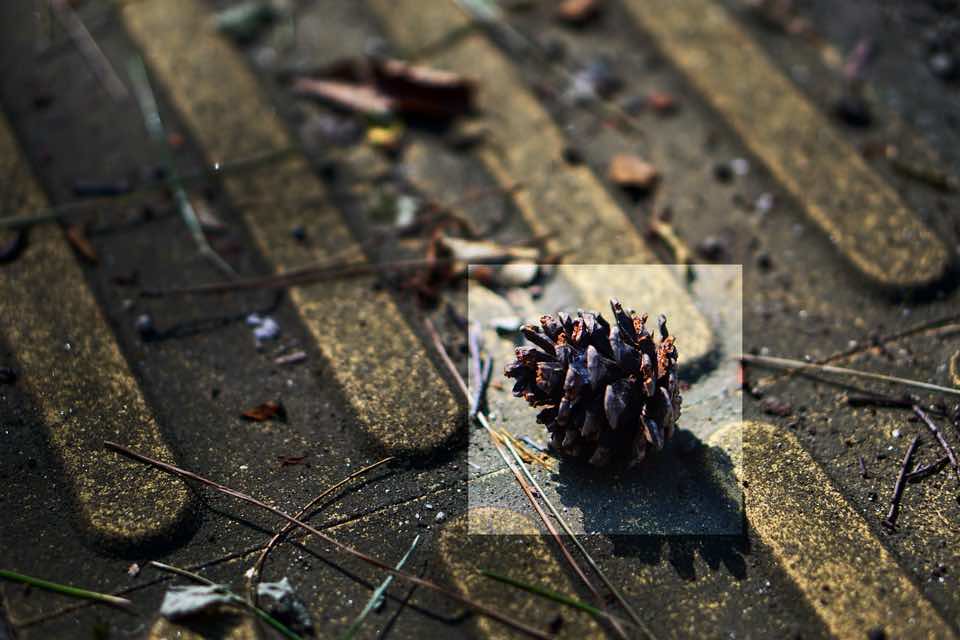
次の画像のような処理をすることを言います。
注目させたいところだけ明るくするというか、
それ以外を暗くするというか。
手順的には元の画像を複製して、
複製した画像を「カラーの調整」を使って
暗くします。
で、注目したい部分だけを選んで
暗くした画像の方だけ削除。
すると下から明るいままの写真が出てくるので、
相対的にそこだけ明るく見えて目立つということになりますね。
まず最初にレイヤーを複製することから始まります。
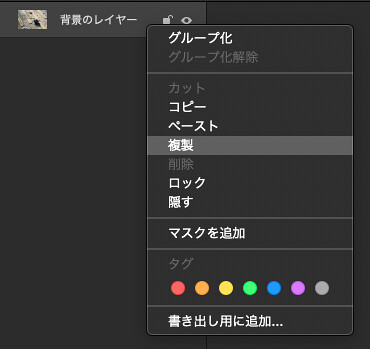
画面の左側にレイヤーの一覧があるので、
読み込んだ画像レイヤーの上で2本指タップでメニューを開きます。 その中から「複製」を選びます。これでレイヤーが複製されました。
こんな感じにレイヤーが並んでいると思います。
ここで上に来ている方が
表示されている画像でも上に来ていることになります。
つまりこの場合、
コピーしたレイヤーを暗くして、
任意の場所だけを削除してあげると
その部分だけ元のレイヤーが見えるということですね。
では、コピーしたレイヤーを選択した状態で
「カラーの調整」を選びましょう。
その中の「明度」を左側に動かせば
画像は暗くなるんでしたよね。
明度を下げきっても暗さが足りなければ
「シャドウ」も左側に動かしてあげてください。
そうしたら選択ツールで
注目させたいところを選びます。
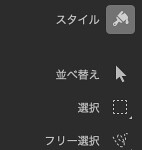
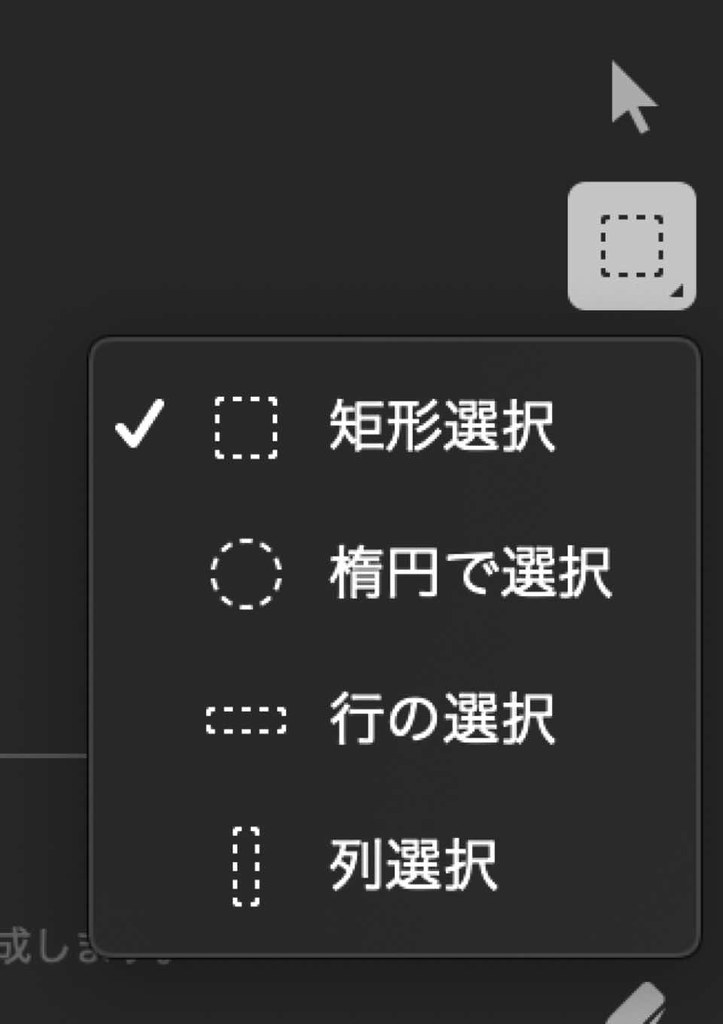
選択ツールはツールバーの上から3番目です。
この「選択」のボタンをクリックすると
どんな形で選択をするか決めることが出来ます。
短形というのが四角だと思ってくれればいいですね。
これで任意の場所を選択します。
そして、「delete」キーで削除。
そうするとこんな感じにくり抜くことが出来ます。
ちなみに選択を四角ではなく
楕円などの形で行うと
くり抜いたあとこんな感じになります。
このへんは好みで使い分けていただければいいかと思います。
文字を縁取りする
続いて文字を縁取りするための方法をご紹介します。
では例として次の文字に縁を付けていこうと思います。
手っ取り早く縁取りする
まずテキストを用意したら、
そのテキストを選択した状態で
ツールバーの「スタイル」を選択します。
「スタイル」というのはツールバーの一番上、
この位置にありますね。
で、この「スタイル」を選択すると
メニューに「べた塗り」と「線」というのが現れると思います。
もしも「線」がなかったら
メニュー右上の「追加」のところから表示させることが出来ます。
そうしたら「線」の方にチェックを入れましょう。
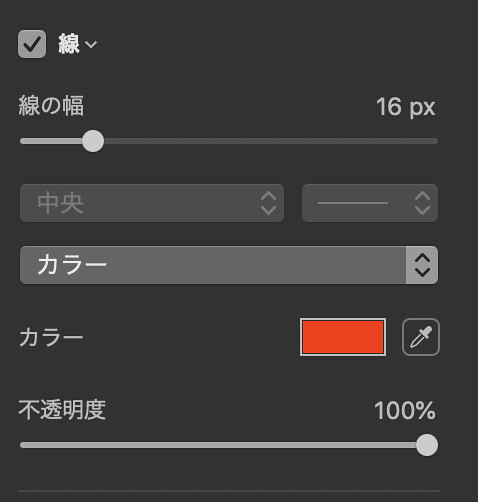
そうすると更にこんなメニューが現れますね。
この段階ですでに文字に縁がついていますよね。
あとは線の幅と線の色を「カラー」から選んで完了です。
完成したのが次の画像です。
これが一番簡単方法です。
縁取りする線の方向3種類を知る
確かに簡単でいいんですが、
小さい文字にこの処理をすると
文字が縁に潰されて見えにくくなってしまうことがあります。
これはテキストの中央に線を引いていることが原因です。
実はどこにこの線を引くのかを3種類から設定することができるんです。それが内側・中央・外側の3種類。
同じ線の太さでそれぞれ縁取り処理をするとこんな感じになります。
全部10pxの線を引きました。
かなり見え方違いますよね。
要は文字と背景の境界からどっち方向に線を引くのか?という話なんですね。
内側にすると教会部分から内側方向に10pxの線を引きます。
中央にすると内側に5px、外側方向に5px、
外側だと外側方向に10px。
文字が小さい、もしくはそもそも細いと
内側・中央で設定した場合文字が潰れてしまいます。
外側に設定してあげると 文字がつぶれることがないので 個人的にはこれが一番使いやすいと思います。
が、さきほど紹介した方法では
「中央」しか選択することが出来ません。
内側や外側を選択するには
次に紹介する一手間をかけなければなりません。
シェイプに変換して外側に線を引く
難しいことは割愛しますが、
画像データは「シェイプ」と「ピクセル」の
2種類が存在します。
テキストで言うと最初はピクセルになっています。
これをシェイプに変換すると外側や内側に線を引けるようになります。
では、さっそくシェイプにしていきましょう。
やり方は簡単。
1クリックで出来ます。
ツールバーからテキストメニューを選んでもらうと
一番下のところに「シェイプに変換」というのがありますよね。
それ押してください。それだけでシェイプの形式に変換されました。
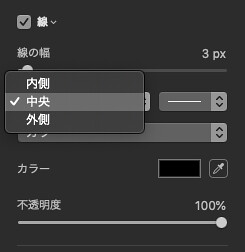
この状態でまた「スタイル」の中の「線」を見ましょう。
そうするとこんなふうに外側と内側も選べるようになります。で、外側を選んだらあとは線の幅とカラーを決めるだけですね。
これでテキストの外側に線をつけることが出来ました。
ボカす
最後にボカす方法をご紹介します。
ボカす。
モザイクをかけるということですね。
これは注目させる項で書いた
明るくくり抜く方法とやり方は似ています。
まずボカしを入れたいところを選択します。
で、ツールバーの下から2番目に
星マークの「エフェクトを追加」というツールがあります。これを選んでください。
そうするとこんなメニューが出てきます。
この中の一番上、
「ガウス」にチェックを入れましょう。この時点でモザイクがかかります。
あとはボカしの強さを 「半径」のスライダーで決める。
これで出来上がりです。
ちなみに追加のところから
他のボカし方を選ぶことも出来ます。
すごい簡単に出来ましたよね。
Pixelmator Proを使ったブログ用画像の作成まとめ
今日はMac用の画像編集アプリ、
Pixelmator Proを使ったブログ用画像の作り方を
6種類ご紹介しました。
その6種類というのが次の6つでしたね。
- 明るさ補正
- 色味補正
- トリミング
- 部分的に注目させる
- 文字を縁取りする
- ボカす
Pixelmator Proはこちらからダウンロードすることが出来ます。
通常だと4900円ですが、
たまにセールで半額になってたりします。
いいタイミングで買ってみてくださいね。
また、この記事で紹介した方法で画稿加工したら、
ブログに載せる前に圧縮して読み込みが遅くならないようにしましょう。
ブログ運営に関する記事も書いているので
よかったらご覧ください。
https://yu-and-you.com/category/blog/
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。