こんにちは。
ゆうです。
先日、Wordpressのテーマを購入したというお話をしました。
が、やはり有料テーマと言っても何から何まで万能なわけではなく、部分的に自分の好きなように見た目を変えたいと思うこともあります。
自分がそうでしたが、そういう時にどこから手をつけていいのか、とっかかりが全く分からなかったんです。
なので、今日はWordpressで作ったサイトの一部分をちょっと変えたいなと思った時に、どんなことを学んでおけばいいのかを考えてみました。
最小限の知識だけでも十分カスタマイズをすることは可能です。
今日紹介することで出来るようになるカスタマイズ
本題に入る前に、この記事の中で紹介することをしっかり押さえると、どの程度のカスタマイズが出来るようになるのかについて触れておきましょう。
画像で見てもらった方が早いですね、きっと。
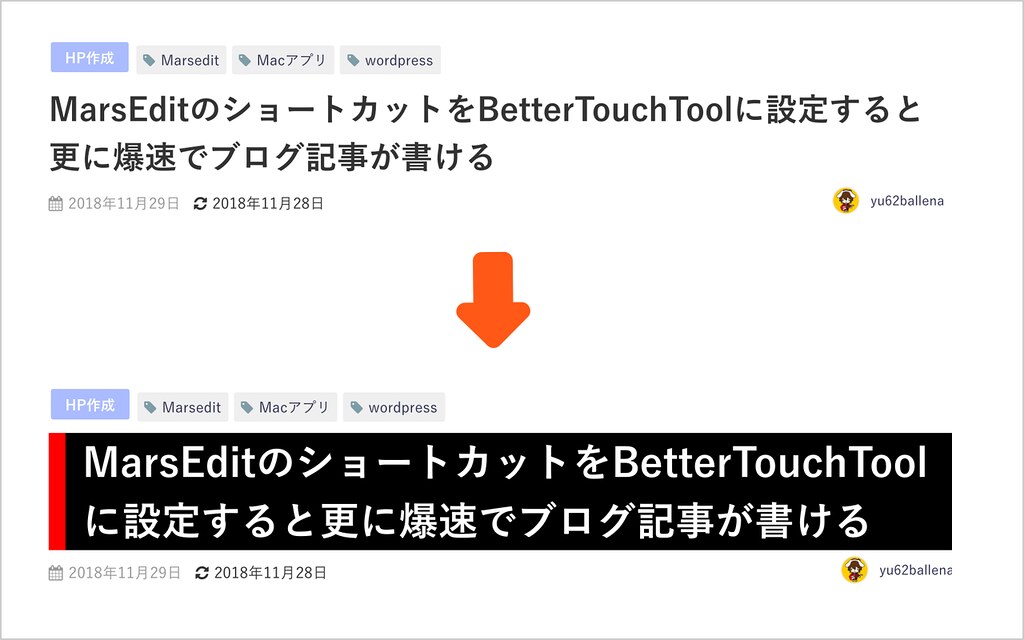
例えば見出しのデザインをこんな風に変えるとか。
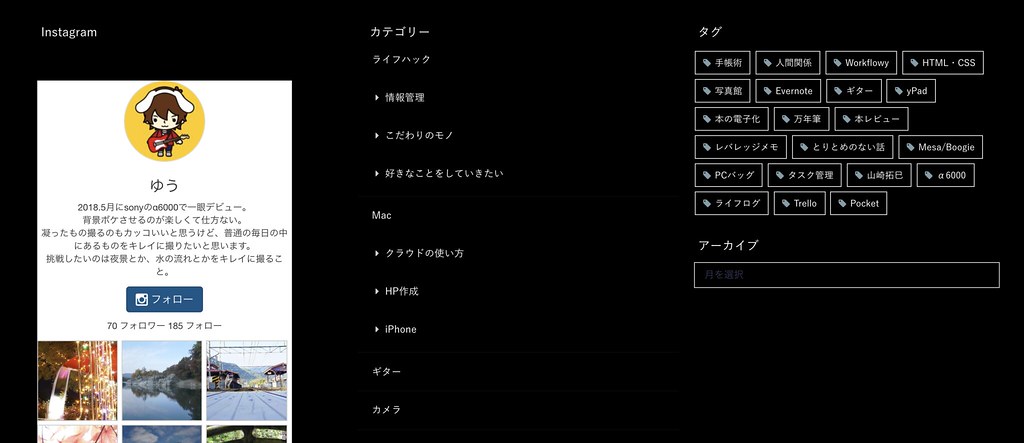
他にもフッターの背景を真っ黒な状態から、
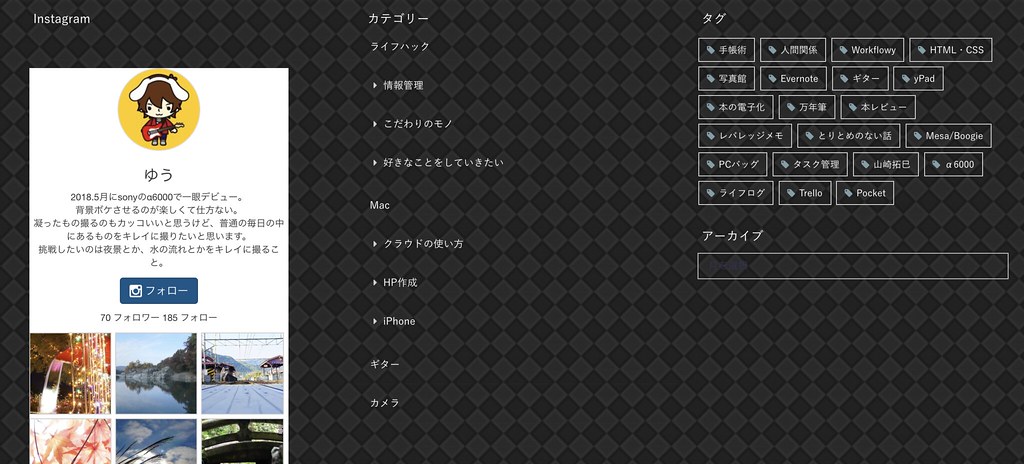
こんなような背景画像に差し替えるとか。
こんなようなことなら簡単に出来るようになります。
他にも文字の色を変えるとか、背景の色を変えるとか、行間の幅を調整するとか。
ゼロから作るのは難しいけれど、あるテーマのここだけもう少しこうならいいのに…というかゆいところには手が届くようになります。
では、こういったちょっとしたカスタマイズをするために何をどう学んでいけばいいのか、
次からの項目でお話してみたいと思います。
デザイン変更に必要な知識はたった3つだけ
ある意味シンプルで、次の3つのことが何となく分かるようになると結構カスタマイズいけちゃったりします。
- HTML・CSSの知識
- WordPressのファイル構造
- Chromeの検証機能の使い方
これだけです。
WordPressもWebページを作っている以上、結局はHTMLとCSSで作られています。
そうである以上、やはりHTMLとCSSの知識は必要となります。
でも、実際難しい知識が必要かと言えばそんなことはなくて、本当に基礎の基礎さえ理解してしまえば十分です。
このあと順番に必要な知識を学ぶことが出来る本を紹介していきます。
WordPressのファイル構造についてですが、これも深くやりはじめるとキリがない。
でも、これも難しい知識を得る必要はなくて、どこでどこのファイルが呼び出されているのかを知ればいいくらい。
サイトのデザインだけをいじりたいのであれば、この項目はなくてもいいかもしれません。
最後にChromeの検証機能。
別にChromeでなくてもいいんですが、ブラウザにはそのサイトのHTMLやCSSを覗き見るような機能があります。
どのHTMLにどのCSSが適用されているのかを確認する機能だと思ってくれればいいと思います。
これらの3つだけ(場合によっては2個だけ)をちょっと勉強してもらえば(多分、2〜3時間あれば十分)、簡単なデザイン変更はすぐに出来ます。
このあと1個ずつ見ていきましょう。
HTML・CSSを知る
まず、初めに本を1冊紹介します。
結論から言うと、HTMLとCSSについてはこの本1冊やってもらえれば十分です。
全くHTMLの・CSSに触れたことがない人が対象の本で、HTMLのってなんぞ?ってところから書いてあります。
WordPressでここのとこだけちょっとデザイン変更したいんだけど…くらいなら、これ1冊で完全にいけます。
しかも全部を覚える必要はありません。
基本の文法とでも言うんでしょうか、
HTMLのタグとかクラスの考え方、それに対してCSSをどう適用させるのかだけ覚えてもらえばOK。
あんまり細かいことは考えなくていいです。
どのCSSがどのHTMLのにかかっているのかが何となくわかればいいですし、CSSをどう変えるとどう見た目が変わるのかを何となく知っていればいいんです。
実際にどこを変更すればいいのかは、後述するChromeの検証機能を使うことで調べることが出来ます。
ってか、自分もそうしないといちいちHTMLとCSSにらめっこしながらなんて出来ません。
ここでは本当に何となくでいいんで、HTMLととCSSというのはこういうもので、こういう関係性があるものなんだなと知ってください。
WordPressのファイル構造を知る
これも初めに1冊、本を紹介させてください。
これは最終的にWordpressのテーマを一個作りあげることが目的の本なのですが、Wordpress初心者には非常に強い味方になってくれる1冊です。
前半部分はWordpressの動作の仕組み、後半部分がPHPをいじりながら実際にひとつのテーマを作っていくパート。
自分がこの本を紹介したのは、この前半部分が優れていると感じるからです。
WordPressの解説本は世の中たくさん出ていますが、この本ほどじっくり1から説明している本を他に知りません。
WordPressをいじる以上、必ずPHPというプログラム言語を知らなければならないわけですが、必要最低限に説明してくれていて分かりやすいです。
この記事のテーマであるWordpressをちょいカスタマイズするという目的だと、十分な知識が得られます。
WordPressって雑に言うと、ヘッダーとかフッターみたいにどのページでも同じものを表示する場合は、ヘッダー専用のファイル・フッター専用のファイルを作ってしまいます。
それを使い回すようなイメージ。
記事Aを表示させるファイルで、ヘッダーファイルの読み込みをさせます。
で、本文表示させて、最後にまたフッターファイルを読み込めと命令する。
これだけ。
単純なテーマだと1回呼び出せば済むけど、複雑なものだと呼び出した先でまた違うファイル呼び出してたりします。
どこでどのファイルを呼び出しているのか?を読み取れるようになると、ちょっとコメントを追加したいとなった時にすぐに追加することも出来るようになります。
Chromeの検証機能を知る
さて、これは本ではなく簡単に解説します。
まともに使い方を説明すると別の記事が出来上がってしまう量になるので、詳しくは別にまとめます。
今日は簡単にどんな機能があって、何が出来るのかだけ紹介しようと思います。
簡単に言うと、サイトを表示させてどれがどのHTMLに対応していて、どのCSSによって装飾されているかを調べることが出来るツールです。
例えば、これはかけブロのトップページです。
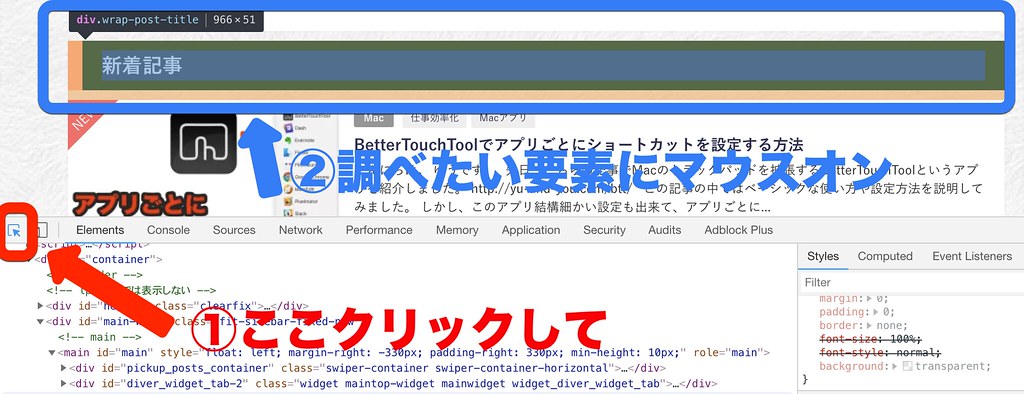
で、右クリック(Macはトラックパッド2本指タップ)でメニューを呼び出すと、一番下に「検証」というのがあると思うので、これをクリック。
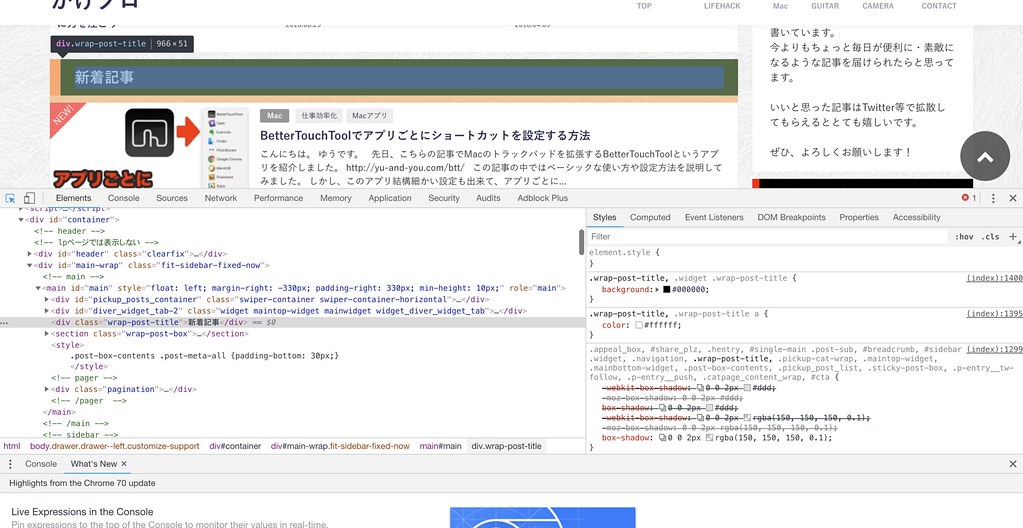
すると次のようなウインドウが開きます。
なんつーか、難しそうな…
いや、心配することはありません。
カーソルで選んで調べたいところ、つまりカスタマイズを加えたい箇所をマウスオンしてクリックするだけです。
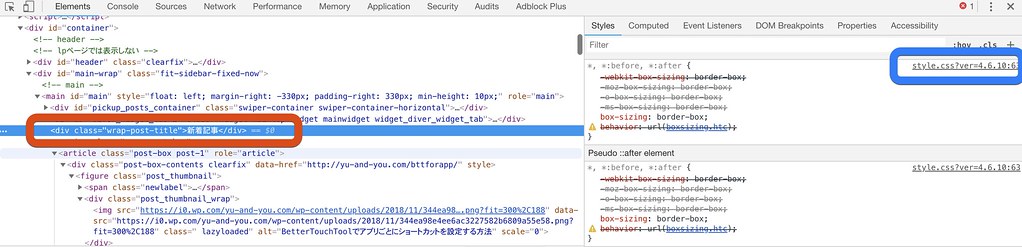
こうすると勝手に対応するHTMLとCSSをこの小難しそうなウインドウの中に表示してくれます。
赤枠で囲った部分が該当のHTML、青枠がCSSの場所。
CSSファイルの何行目に該当のCSSが記述されているかを表示してくれるということです。
あとはWordpressメニューの「外観」から「テーマの編集」を選んで、右側のファイル一覧からCSSのファイルを選びます。
CSSのファイルは大抵の場合スタイルシートという名前で書かれている「style.css」というファイル名です。
そのファイルの中から該当箇所を探して打ち替えましょう。
最初に紹介したHTML&CSSのきほんの内容をしっかり押さえておけば、この作業に苦労はしないはずです。
ここでは簡単な説明にとどめましたが、こちらの記事で詳しい使い方をまとめました。
ぜひ読んでみてください。
まとめ
今日はWordpressのテーマの一部分をちょっと変えたい!
と思った時に、何を学んでおけばそれが可能になるのか?というようなお話をしてみました。
基本は3つだけ、HTML・CSS、Wordpressのファイル構造、Chromeの検証機能。
どれも難しいレベルで学ばなくてもよくて、あくまで全部基礎知識があれば応用していけます。
自分も過去の記事でHTML・CSSなどについて書いたことがあります。
リンク貼っておくので、気になる記事があればぜひ読んでみてください。
また、その他の記事はこちらの一覧ページからも読むことが出来ますので、よろしければぜひ。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。