こんにちは。
ゆうです。
久しぶりに日曜に休みが取れるかと思いきや、急に仕事になりました…。
まあ、そうだな。
そんなもんだよな…と思いながら、一日が過ぎてこんな時間になってしまいましたね。
でも、帰りは早かったので、帰ってきてから久しぶりにアンプを通してギターを弾きました。
最近、ジャズ弾いてるんですよね。
相変わらず理屈はよくわからんのでアドリブとかは弾けませんが、ジャズのあのコード感はすごく好きです。
さて、ブログの方はと言えば、記事をどんどん書くことも去ることながら、
全体のデザインをいじっていきたいという欲求が出てきました。
勉強してみるとド素人の自分でも何となく分かるようになってきたことがあるので、
それを噛み砕いて書いてみようかと思います。
WordPressというものが何だかよくわからないけど、
いつか自分でカスタマイズしてみたいと思っている方には、ぜひ読んでほしい内容になっております。
WordPressをいじってみたい
今更ですが、このブログはWordpressを使って作っています。
でもWordpressのいじり方なんて全くわからない。
とりあえず何か一冊読んでみるかと手にとってみたのが、この本。
分かりやすい本だなと思います。
知っている人には今更な話なんですが、WordpressではPHPというプログラム言語が使われています。
自分はPHPに触れてみたことがありません。
HTMLとCSSはかじった。
簡単なサイトならば組めるけど、ちょっと複雑になるともう分からない。
自分のレベルはそんなような感じです。
複数のファイルを組み合わせて一つのページを作っている
そんな自分ですが、一通り読んでみると、何となくですがWordpressの構造が分かってきました。
複数のデータを組み合わせて、一つのWebページを作って表示する。
そういうもんらしいです。
データ構造はプラモデルっぽい?
ピンと来ない方はガンプラでも思い浮かべてみるといいかもしれません。
足作って、腕作って、頭作って、ボディ作って、合体させると一体のガンダムの完成!みたいな。
感覚的にですけど、ボディが中心な気がするんですよ。
体って。
ボディが足とか腕を呼び寄せて合体するような感じだろうか…。
いや、何言ってんだおいみたいな表現ばっかだけど…。
オーケストラっぽい?
もしくはオーケストラとかで考えても可。
たくさんのパートが合わさって、一つの曲を奏でるわけですよね。
それを指揮者がうまくバランスを取ったり、特定のパートを盛り上げたりとコントロールして、結果ステキな曲になる。
単一の楽器ごとに聞いていると何の曲だか分からないかもしれませんが、指揮者がそれをまとめ上げることで、一つの曲として成立するようになるのです。
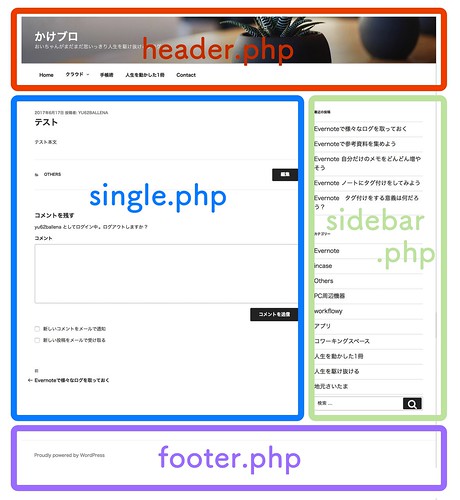
パーツを集めてひとつのWebページに
要は一つのWebページを作る時に、ヘッダーはヘッダー、メインはメイン、フッターはフッター、サイドバーはサイドバーにわけて作って、
中心となるファイルからそれらを呼び出して合体させて、一つのWebページにして表示しようぜ、と。
WordPressはこんなような感じで動いています。
(ガンプラやオーケストラのくだりが必要だったか?と問われると何とも言えない)
メンテを楽にするためのシステム
なんでそんな風にややこしくするか?
メンテナンス楽なんですよ。
HTMLだけで複数のページを作って、あとからヘッダーの一部だけを変更したいとか思うと、全てのページで同じ箇所を何回も直さないといけなくなりますよね。
ヘッダーはヘッダーで作って呼び出す式にしておけば、一個のヘッダーファイルを修正するだけでいいんです。
それだけ直してしまえば、あとは修正済みのヘッダーファイルをその都度呼び出して表示するから、全てのページで修正後のヘッダーが表示されるということですよね。
こんな理由で一つのWebページを複数のパーツにわけて、その都度合体させるという手法を取っているようです。
で、どれがどこのファイルなの?
でも、これって初心者からすると敷居が高くもあるんですよね。
そう思いません?
ちょっとレイアウトを変更するにも、ビギナーにとってWordpressでいじるのは大変。
HTMLのファイルなら、ブラウザで表示されているものは必ずそのHTMLファイルのどこかに記述してあるので、探せば絶対に見つかるんです。
で、そこをいじればいいんです。
でも、Wordpressはヘッダーのデータを呼び出せとしか書いてないから、HTMLの感覚でデータを探しても見つからないんです。
ここが敷居が高いと感じるポイントなのかなと思います。
ヘッダーのデータを呼び出せと書いてあるから、ヘッダーのデータを見て…。
で、更にこのデータを呼び出しているから、更にこっちを見て…。
で、最終的にここをいじって…。
よし、思った通りにレイアウトを変更出来た!
というような段階を踏まなければならない。
ヘッダーのデータと言われてすぐにこのファイルだと分かればまだマシで、
ヘッダーのデータって大体にしてどこにいんの?となるのが、正しいWordpress初心者かと思います。
WordPressのデータ構造を知ろう
ということで、Wordpressのデータ構造というものを知る必要があるわけですよ。
今回、自分はこれを初めて知って、目からウロコが落ちまくりでした。
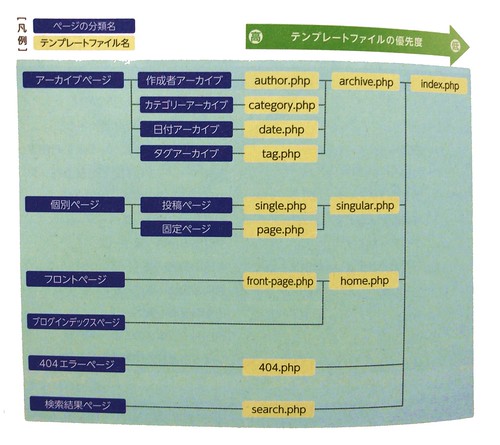
それがこちらの図。
写真で撮った図なので、ちょっと見にくいかもしれません。
(中田亨(2017)『WordPressのツボとコツがゼッタイにわかる本』秀和システムˇより引用)
知らなかっただけで、ちゃんと何という名前のファイルが何を担当しているってのが決まっているようです。
そして読み込みの優先順位というものも決まっているとのことなのです。
例えば個別ページの投稿ページ、つまりブログの個別記事のページですが、
このページで言うと、まずsingle.phpというファイルを参照するそうです。
single.phpがなければ次はsinglar.phpを。
それもなければindex.phpを参照する。
こうやって優先度を付けて、ファイルを読み込んでいくようです。
同じように個別ページの固定ページはまずpage.phpを読み込めということになっていますが、
これがなければsinglar.phpを読み込むわけです。
WordPressの中ではこのように各ファイルの住み分けが行われ、この図のようなルールで優先度をつけてファイルが読み込まれています。
投稿ページも個別ページも同じ作りでページを表示すればいいのであれば、singlar.phpというファイルを一つ作ればいいんですよね。
でも、別々にしたければsingle.phpとpage.phpという風にわけて、ファイルを作り込む必要があるということになります。
そして、ファイルの拡張子が.phpになっているわけですが、この.phpとは?というので、感覚的な敷居が高くなっているように思います。
ファイルの名前をよく見れば、header.phpとかfooter.phpって書いてあるんですけどね。
拡張子が.phpってだけで、果たしてこれはヘッダーを作っているファイルなのか…ってなるわけです。
そして、メモ帳とかで開いてみても、やはりヘッダーに書かれていそうなことは書かれていない…。
ビギナーからしたら、もはや理解不能なのです。
結局、基本はHTML & CSS
でも、知ってしまえばphpも恐れるに足らぬ。
PHPのファイルとは、乱暴に言えばHTMLの上位互換みたいなもんです。
ってか、ほとんどHTMLです。
そこにヘッダーファイルを参照しろとか、今日の日付や今の時間を取得して表示しろとか、そういうような命令文が混じっているだけなのです。
WordPressの本って一杯あるので、Wordpressがよほど特殊ないじり方をするのかと勝手に思っていましたが、
基本はHTMLとCSSです。
これは間違いないと思います。
基本、HTML・CSSでサイトを組み、そこにメンテが楽なようにデータの呼び出し機能を追加するというような概念で動いているのがWordpressのサイトです。
(少なくともこの本では、HTMLのサイトをWordpressに乗せ換えるのは?と進んでいきます。
この本を読む限り、HTMLに毛を生やしたものがPHPというような解釈がしっくり来ます)
逆に言うと、HTML・CSSの基礎知識が全くない方は、本格的にWordpressをいじることは恐らく不可能だと思われます。
ここは近道はなくて、勉強あるのみです。
WordPressのコツやツボを押さえる前に、押さえなければならない基盤というものがあるのです。
それでもWordpressいろいろいじっておしゃれなサイトを作りたい、でもHTMLもCSSもよくわかんないよ…
という方に朗報。
この2冊を読破すれば、基礎編はバッチリ分かると思います。
どちらも前回の記事で紹介した2冊なんですけどね。
HTMLもCSSも本当に初めて触りますという人でも、1冊当たり1週間あったら読み切れると思います。
相当読みやすいし、本の中で練習で一つのWebページを作っていくのですが、かわいい感じのWebページでやってて楽しいです。
HTML&CSSのきほん、から読むのがオススメです。
それからCSSの方でデザインを学んでいくのがいいでしょう。
基礎固めをせよ
ところで、WordpressのデザインもCSSで作られています。
WordPress特有の機能というのは、Webページを分割してファイルを作っているところや、日付を呼び出せというような、場合によって変わるデータを取り出すことが出来るというものであって、
Webページのデザイン自体をどうこうするような画期的な機能は持っていません。
だから、結局のところHTMLもCSSもきっちり学ばないと、自分の思うWebページは作れないということですね。
自分は今HTML・CSS勉強中です。
だから、Wordpress特有の部分はまだ全然いじれていないのですが、
本を読んだ感じだと、HTMLとCSSがしっかり押さえられていれば、Wordpressをいじるところに入っていくのは比較的簡単そうな感じです。
多分。
今のところのイメージでは、サクサク行けるはずです。
まとめ
ということで、WordpressをいじりたいボクがWordpressとはなんぞや?みたいなことを語ってみました。
出来る限り噛み砕いて話してみたつもりですが、いかがでしたでしょう?
WordPressいじってみたいけど、あいつ正体不明すぎて手が出せないでいるんだよな…
というイメージから、やってみたら何とかなるんじゃないの?くらいのイメージへと変わってもらえたらすごく嬉しいです。
自分は今回紹介した3冊の本で、何とかなりそうだくらいのイメージは持つことが出来ました。
今後、自分が考えている勉強の順番はこう。
まず、HTMLとCSSの基礎をもう少し学ぶ。
それから、Wordpress特有の動きについて知る。
これだけ。
多分、これで出来ます。
多分ですけど。
大事なことなんでもう一度言いますが、「多分」これで出来ます。
多分、そんなにものすごい難しいことではないので、やってみたいけど難しそうだ…と、二の足を踏んでいる方は、ぜひ一歩踏み出してみてほしいと思っています。
自分も稚拙ながらせっかくブログというものを通して発信をしているので、どうせならたくさんの人に見てほしいと思うんです。
だから、サイトそのものをもっと見やすく、もっと華やかに出来たらいいと思っています。
反応見ながら書きますけど、せっかくなんでその過程も記事にしていけたらと思います。
WordPressは難しいから、我慢してテンプレートを使うだけでHPの運営しているんだ…なんて人の助けになれたら幸いです。
それでは。
昨日よりほんのちょっとステキな明日があなたに訪れますように。