こんにちは。ゆうです。
ブログを書き始めたばかりのときって
どこから手をつけていいかわからなかったりしますよね。
世の中には多くの方がブログ記事の書き方について言及していますが、
この記事ではそれらをまとめつつ、
個人的におすすめだと思う方法も混ぜて紹介したいと思います。
この記事を読めば基本的なブログ記事の書き方が
わかるようになります。
ブログの書き方概要
大雑把に言うと次のような段階を踏んでいます。
- キーワードを決める
- 書く内容を決める
- 記事のアウトラインを決める
- 挿入する画像の用意をする
- エディタに見出しを打ち込んでいく
- 本編の執筆・写真の挿入
- WordPressにアップロードする
- ブラウザ上でレビューして最終確認をする
- 公開
ちょっと行程が多く見えますかね?
細かく段階わけしたので
手順が多く見えますが心配はありません。
もっとざっくり言うと、
何を書くか決めて、 記事全体の流れを決めて、 挿入する画像の用意をしたら、 書く。
書いたらアップロードと
最終チェック。
そして公開する。
というような感じです。
全体の構成を決めるという行程を 設けているのがポイントです。
一つずつ詳しく見ていきましょう。
キーワードを決める
まずキーワードを決めていきます。
キーワードというのはネットで調べ物をする際に
Googleやyahooなどに検索ワードを打ち込むと思いますが、
その打ち込んだワードのことをキーワードと呼びます。
何と検索してくれた人向けに書くのか?というのを
まず決めていかなければなりません。
と、言われても、え?どうやって決めればいいの?
と思うことかと思いますので、
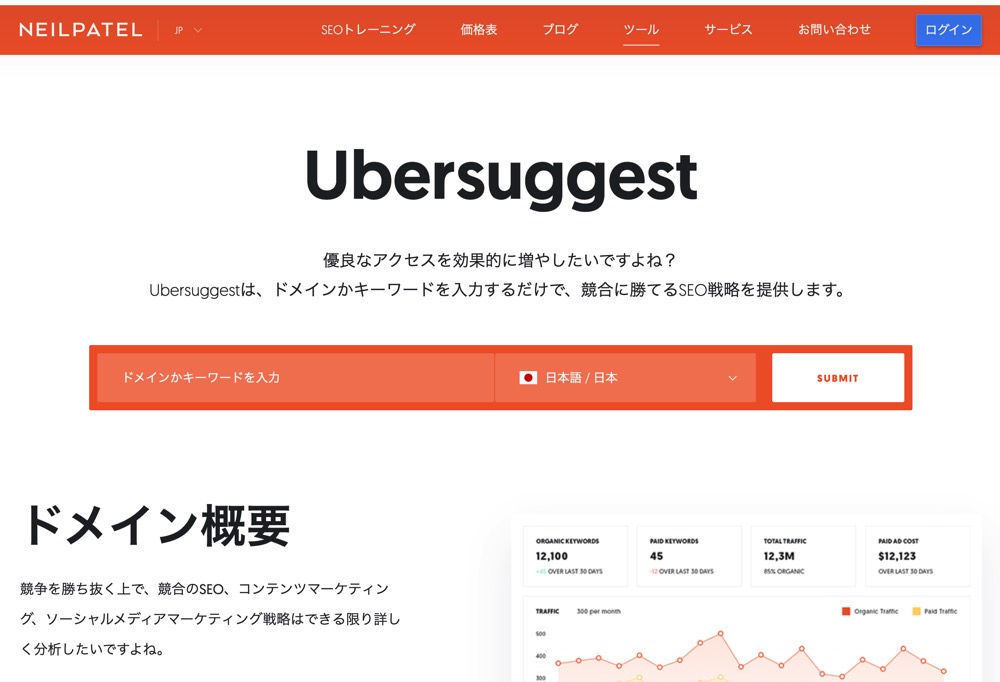
今回はUbersuggestというキーワードを検索できるサイトを
ご紹介いたします。
このサイトではキーワードにしたいと思うワードが
実際にどのくらいの回数検索されているものなのか?
競合サイトがどのくらいいるのか?
合わせて複合キーワードにするなら
どんなワードがいいのか?
などをまとめて調べることが出来るんです。
例えば「ブログ 書き方」とUbersuggestで検索すると
次のような検索結果が表示されます。
「ブログ 書き方」というキーワード、
月に4,400件ほどの検索のようです。
需要はあると判断して
「ブログ 書き方」をキーワードとして
この記事を書いているわけですね。
ちなみに「ブログ 書き方」と検索すると
他にもいろんなキーワードが表示されていることに気づきますよね。
こんな感じで検索した語を含むキーワード候補を
提示してくれるツールでもあるわけです。
この中から自分が書けそうなものを書いていくことになります。
このキーワードを設定する作業というのは、
自分がこれから書く記事はどんな人に必要なのか? その人は何というワードで検索をするだろうか? と考える作業だとも言えます。
自分の場合、仮でもいいのでこの時点で記事タイトルを決めます。
もちろん、タイトルには今決めたキーワードを入れ込む。
もし、この時点でどうしてもいいタイトルが思いつかなければ
ひとまずタイトル欄にキーワードだけ並べておけばいいかと思います。
記事の内容を決める
キーワードが決まったら、記事の内容をつめていきます。
まず、ここで考えるべきは
設定したキーワードで検索する人は何を知りたいのか?
どんな問題を解決したいと思っているのか?
ということです。
要はこれを考え、その答えにあたるものを
記事の中に書いていくということになるんですよね。
例えば「ブログ 書き方」で調べる人は
当然ブログ記事の書き方を知りたいと思っているわけですよね。
まず何をすべきか?といえばキーワードを設定する、
その次に記事の内容を決め、アウトラインを作り…といった手順を知りたいわけですよ。
更に言えば、なぜそのように決めるのか?という理由も
合わせて知ることができれば更にいいですよね?
キーワードを設定したら
検索する人が解決したい問題はなんなのか?
それを解決するために提示する回答はなんなのか?
を考えるようにしましょう。
アウトラインを決める
次にアウトラインを決めていきます。
アウトラインというのは その記事の大まかな流れを決めることです。
要するに記事の構成を決めていくということですよね。
前項まででキーワードと
読者の問題やのその解決方法について考えました。
それを具体的に記事の形に落としこんでいくのがこの作業です。
ブログ的に言うと見出しを決めていくということで、
<h2><h3>に当たる見出しを書き出していくことになります。
今あなたに読んでいただいているこの記事で言うと、
見出しというのはこれ↓ です。
- キーワードを決める
- 書く内容を決める
- 記事のアウトラインを決める
- 挿入する画像の用意をする
- エディタに見出しを打ち込んでいく
- 本編の執筆・写真の挿入
- WordPressにアップロードする
- ブラウザ上でレビューして最終確認をする
- 公開
大雑把にこれを説明していけば、
最終的に書き方は理解してもらえるだろうという
大まかな流れ。
ここで記事の設計図が書かれることになります。
一番、重要な作業と言ってもいいでしょうね。
なぜこのようなアウトラインを書いていくのかと言えば、
本編を書いているときに話が脱線しないようにすること、が一番の理由になります。
経験ある方もいるんじゃないかと思いますが、
書いているうちにあれも書こう、これも書こうとやっているうちに
話が膨らみすぎて収集がつかなくなった…
って、なりがちなんですよね。
そうならないように
細かい部分を書き始める前に
通しでおおまかな流れを決めておくんです。
アウトラインだけなら 短い時間でさっと作れるというのも利点です。
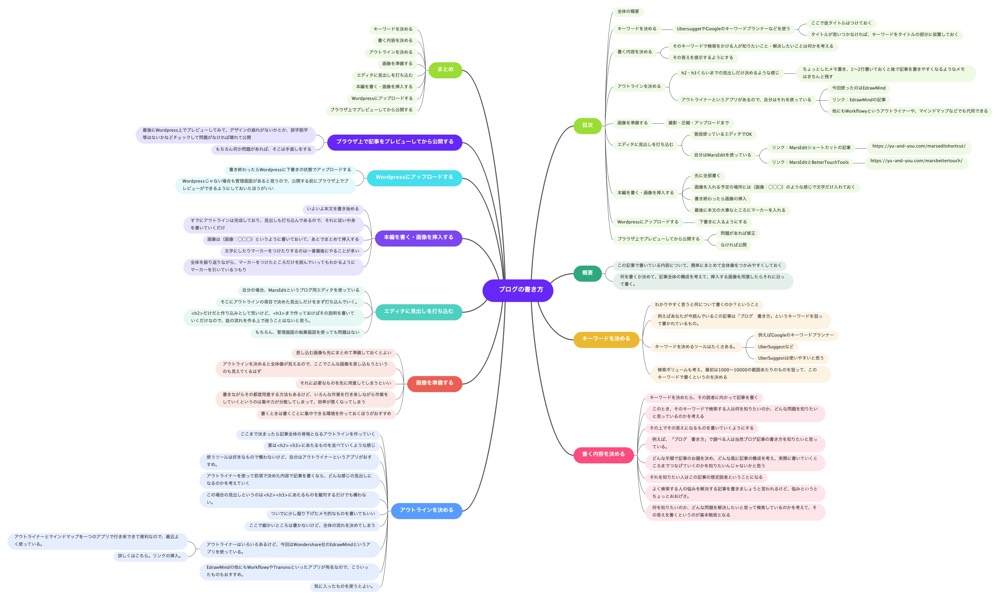
参考までに今読んでいただいている
この記事のアウトラインがこちらです。
この記事の目次とほぼ同じでしょ?
ちなみにこのアウトラインを作るときは
アウトライナーと呼ばれる箇条書きでメモを取るアプリを使っています。
今回はWondershare社が作っているEdrawMindというアプリを
使用させていただいています。
若干、話はそれますが
EdrawMindはなかなか面白いアプリで
アウトライナーの機能だけでなく
マインドマップの機能も持っています。
EdrawMindで作った上の画像も
1クリックで次のようなマインドマップになります。
すごくないですか?
書いている内容自体はアウトラインでもマインドマップでも変わりませんが、
パッと見たときのビジュアル感はかなり変わってきますよね。
アウトライナーは大雑把に書いたものを更に深堀りするのに向いていますが、
マインドマップは全体を俯瞰して、全体像を捉えるのに向いています。
この両者を行ったり来たりして記事を整えていくのに
このEdrawMindというアプリは非常に優れていると感じるんですよね。
参考までに過去、ぼくがEdrawMindのレビューをした記事と
EdrawMindのサイトのリンクも貼っておきます。
興味があったら、ぜひ見てみてください。
他にも有名なアウトライナーアプリとして
Workflowyというものや、
アウトライナーとマインドマップを行き来できるTransnoというものも
あったりします。
いろいろあるので使いやすいものを探してみてください。
アウトライナーでブログを作る際の詳しい手順は
こちらの記事を未定たけだければと思います。
古い記事でちょっと文体も違いますが、
内容自体は役にたつと思います。
さて、だいぶ話がそれてしまいましたが、
ここまでで読者の問題点を洗い出し、
それを解決するための記事全体の構成が決まりましたね。
画像を準備する
大まかな流れが決まってくると
何を説明するときにどんな画像がほしいか?も
およそ決まってきます。
本格的に記事を書き始める前に
記事に挿入したい画像を用意してしまいます。
このときに画像の圧縮、サーバーへのアップロードまで やってしまうと 書くときに非常に楽になります。
参考までに画像の圧縮については
MacのiMage Toolsというアプリで、
画像のアップロードは画像置き場にFlickrを使っているので、
そこにアップしています。
画像は自分で写真を撮るか、
Pixabayというフリーの写真をダウンロード出来るサイトを
利用していることが多いです。
作図をする場合だと作図アプリがあるといいですね。
その場合、簡易的にいろんな図を作るのであればEdrawMaxというアプリが、
PhotoshopのようなアプリであればPixelmator Proというアプリがおすすめです。
Photoshop系アプリだとAffinity PhotoとかDesignerが
世間を台頭している感もありますが、
Mac用で、ブログ用画像の作図程度なら
Pixelmator Proの方が使いやすいと思うんですよね。
こういったアプリも一つ用意しておくと便利です。
過去にEdrawMaxやPixelmator Proの記事も書いたことがあるので、
参考になればと思いリンクだけ貼っておきます。
【無料体験版あり】Macでも使える作図アプリEdrawMaxを紹介
Pixelmator Proを使ったブログ用画像を作る6つの方法
蛇足ではありますが、
Pixabayには写真を投稿しておりますので、
よかったら見てくださいね。
エディタに見出しを打ち込む
ここまでで素材が揃いました。
記事のアウトラインと、それに使う画像。
自分の場合、ブログを書くときには
MacのMarsEditというテキストエディタアプリを使っていますが、
ここでMarsEditに見出しだけ打ち込んでしまいます。
もちろん他のエディタでも構いませんし、
ブログの管理画面上の執筆画面でも問題ありません。
見出しを先に打ち込むと
もう他のアプリは全部閉じることができるのと、
そうしてももう記事の流れがブレることがなくなります。
ノートPCで作業をする場合は特に
画面を少しでも空けることは重要ですよね。
余談ではありますが、
このMrasEditはショートカットを使うと
非常に便利ですよね。
BetterTouchToolというアプリを組み合わせると
更に執筆スピードが上がります。
ちなみに記事の執筆を2日間にわける場合、 ここで分ける場合が多いです。
ここまでやっておくと
あとはパソコンさえ持ち出せば
ブログを書いていくことが出来るからです。
本編を書く・写真を挿入する
ようやく(?)本編を執筆する段階にやってきました。
すでにMarsEditには見出しが登録されているので、 その中身を書いていくだけです。
見出しに分けられているということは
書く内容も細かく設定されているということなので
構成考えながら書くよりも
書きやすいと思いますよ。
記事を書くとともに
必要なところに写真・画像を挿入することも
順番に行っていきます。
書きながらそのつど画像の差し込みをしてもいいんですが、
自分は(画像:◯◯◯)のように
画像を差し込む場所にいったんメモする形にしておいてます。
同じようにリンクを差し込むときも
(リンク:◯◯◯)とメモだけ書いておいて、
あとから差し替えることもあります。
書くときは書くことに集中したいんですよね。
ただ、これは書く人の好みでいいと思うので、
やりやすい方で試してみてください。
文章の途中、
ところどころ黄色い下線がついている部分があると思いますが、
この設定もすべて書き終わったあとにまとめてやっています。
黄色い下線をつけたところだけ読んでも
最低限の意味が取れるように、
という基準で下線をつけています。
WordPressにアップロードする
この段階にくると
基本的に記事は完成しているはず。
WordPressにアップロードします。
MarsEditはアップロードボタンを押しても
すぐには公開されないような設定になっています。
いったん下書きになるようにアップロードをしていきます。
ブラウザ上でプレビューして記事をチェックする
アップロードしたら
ブラウザ上でプレビューをして
表示がおかしなところはないか確認していきます。
やはりエディタ上で問題がないように思われても
いざブラウザで見てみるとデザインが崩れたりすることがゼロではないのです。
それをチェックするために、一度下書きでアップロードし
管理画面上から確認するという工程を踏むわけですね。
必要があればここで修正の作業をすることになります。
デザインの崩れ、誤字脱字等がないか確認しましょう。
公開する
問題がなければそれで記事は完成となります。
晴れて公開ボタンを押すだけとなりました。
必要があれば投稿時間の予約、
Twitterと連携していればその設定などをこなし、
投稿ボタンを押せば完了となります。
まとめ
今日はブログの記事を書くときのぼくのやり方を紹介してみました。
次のような流れでしたね。
- キーワードを決める
- 書く内容を決める
- 記事のアウトラインを決める
- 挿入する画像の用意をする
- エディタに見出しを打ち込んでいく
- 本編の執筆・写真の挿入
- WordPressにアップロードする
- ブラウザ上でレビューして最終確認をする
- 公開
読者を設定し、記事の方向性を決めるという意味では
キーワードを決めるという部分が非常に重要で、
実際に執筆していく部分ではアウトラインを作る工程が
とても大事だと言えます。
手順をこのように書くと
細かくて段階が多いようにも見えるかもしれませんが、
逆に段階をしっかり設定してあげることで
迷わず各作業を行っていくことが出来ます。
ちなみにこの記事の中で紹介したツールは次の通りです。
- iMageTools
ツールもいろいろあるので、
ぜひ気に入ったものを探してみてください。
ブログの文章の考え方などについては
こちらの記事をご覧いただければと思います。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。