
こんにちは。
ゆうです。
先ほど上げた記事の後半です。
デザインに焦点を当てた1つ目の記事に対して、
こちらは文章の書き方についての記事となります。
本日の記事について
読みやすいブログの特徴を、
主に2つの切り口から見ていきたいと思います。
- ブログのデザイン面
- 文の書き方
更にこれらを細かく見ていくと次のようになります。
- ガツンとしたトップ画像を用意すべし
- このサイトのウリは何なのかを明記すべし
- トップページに記事本文を置いてはいけない
- アーカイブページは絶対に用意すべき
- 読者は誰が書いたの? より、何が書いてあるの?を気にする
- ちょうどいい文字の大きさとは?
- 写真や図は多めに入れた方が見やすい
- ◯◯のポイント3つ、なら先に3つを提示してから細かい説明をする
- 見出しはこまめに入れる
- 本文中の段落はこれでもかというくらい作る
- 強調したいところは太字にする、または色つけする
- ブログ内リンクをふんだんに使う
ここに示した12のコツに、番外項目としてもう一つ、
抜粋文は書いておいた方がよさそうだ、
という項目をプラス。
全13のポイントに焦点を当て、読みやすいブログを作れるよう
コツをまとめていきたいと思います。
この記事では後半の文の書き方に
焦点を当てて、お話をしていきたいと思います。
前半部分のデザイン面のお話は
こちらの記事をどうぞ。
ブログ初心者に気にしてほしい文の書き方7つ
文の書き方で気をつけるべきことを一言でまとめれば、
文章の流れを少しでも楽につかんでもらう工夫をしよう、
ということになろうかと思います。
7つのポイント、順番に見ていってみましょう。
- ちょうどいい文字の大きさとは?
- 写真や図は多めに入れた方が見やすい
- ◯◯のポイント3つ、なら先に3つを提示してから細かい説明をする
- 見出しはこまめに入れる
- 本文中の段落はこれでもかというくらい作る
- 強調したいところは太字にする、または色つけする
- ブログ内リンクをふんだんに使う
ちょうどいい文字の大きさとは?
文字が小さいと案外読むの疲れます。
先に結論を言うと、
PCサイトでは17〜20ptあたり、
スマホ用の表示の時は15〜16ptあたりが見やすいのではないでしょうか?
今、ぼくのサイトはPCでは17pt、
スマホでは16ptの文字を使用しています。
文字の大きさのイメージを見たい場合、
ブラウザの検証機能を使うことで、プレビュー出来ます。
写真や図は多めに入れた方が見やすい
これは文字だけがギュッと詰まっていると、
見るからに読むのが大変だ…という精神的ハードルを下げる理由が一つ。
もう一つ理由があって、
図で見せることでイメージのブレを無くせるからという理由もあります。
前者は極論ですが、
全て活字のみの本と、マンガなら
圧倒的にマンガの方が読みやすいはず。
文字が中心のブログではありますが、
読みやすさを考えると、適度に挿絵を挟んであげる方がよさそうです。
国語の教科書に挿絵があると、
読む分量が減ってイェーイみたいなもんですよ。
で、後者ですが、
同じことを言われても想像することが違う場合というのがあります。
例えば、カッコいい人、とか、かわいい人、とか。
カッコいい人、だけ書くなら、
こんなような人、と写真見せちゃえば同じものをイメージしますよね。
発信者と受け取り側の両者がカッコいいと思うかどうかは別として、
同じものを必ずイメージ出来るんです。
もちろん、文脈によってイメージがブレていいものもあるんですけど、
そうじゃないものはイメージを共有するためにも写真や図を入れた方が
分かりやすいです。
◯◯のポイント3つ、なら先に3つを提示してから細かい説明をする
何かの話をする時に、先に「ポイントは3つです」と示してしまう。
よくある話の仕方ですよね。
これは3つありますよ、と宣言することで
聞き手(読みて)に3つ分の受け口を用意してもらうという
前振りでもあります。
これを言ったら、先にポイントとなる3つの事柄を伝えてしまいましょう。
それから、それぞれの詳細を説明するほうが入ってきやすいです。
先に3つが何かを理解していたほうが、
話を聞きながら3つの相互関係に関して考えられるんですよね。
先に全体像を示してから、
徐々に詳細を詰めていく方法。
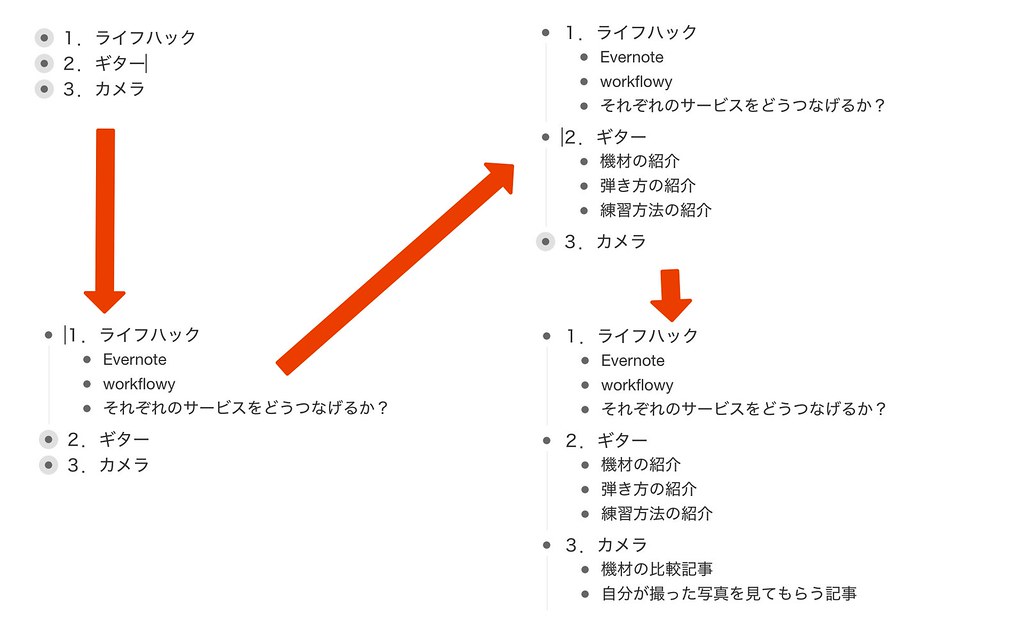
先にポイントを言ってしまうなら、
こんなような感じになります。
このサイトで主に扱う話題を例に解説してみます。
まず、最初にこのサイトで扱う話題は3つ、
ライフハック・ギター・カメラです。
ライフハックについてはこれこれこういうものを扱います。
次にギターに関して言うとこうこうこうで、
最後のカメラについてはこうです。
という順番で説明されることになります。
逆にとにかく頭から順番に説明していくとしたら
こうなります。
3つの特徴のうち、1個目はライフハック。
ライフハックとはこういうものですよ。
2つ目はギターに関する話題。
これはこれこれこういうものです。
最後にカメラ。
カメラの話題としてはこういうものですよ。
話聞いて分からないわけではないんですが、
3つの話題が出揃うのが結構先の方なんですよね。
最初から何について話すのかわかってる方が
話は聞きやすいのではないでしょうか?
この2つの例だと前者の方がお話しとして
頭に入ってくると思います。
見出しはこまめに入れる
見出しというのは飛び石のことです。
話があちこち行かないようにリードする目印のような存在なんです。
記事を書く以上、何かしら自分の言いたいことというのがあるはずなんです。
それって読み始めをスタート地点とするならば、
このルートを通って、ゴール地点(結論部分)まで
行ってほしいというのがあるはずなんです。
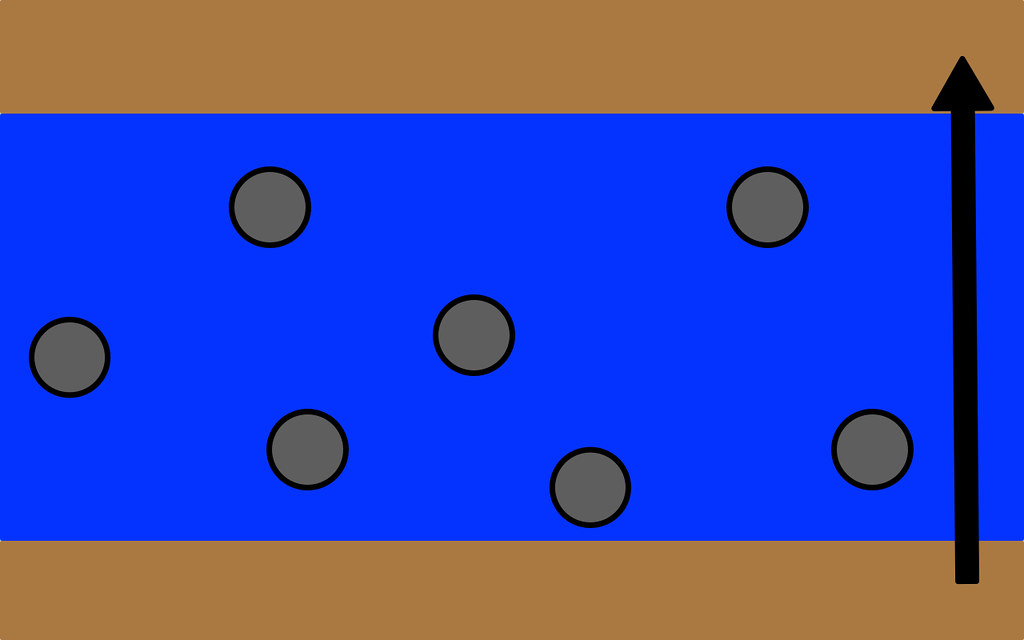
例えば、次の図のような川があったとして、
下側から上側へ渡りたいとしましょう。
川には飛び石(丸いやつ)があるので、これを伝って向こう岸まで行けそうです。
(絵心の無さは本気で申し訳ない)
下側が読み始め地点だとすれば、
対岸側がゴール地点。
この飛び石は見出しだと言うことが出来ます。
この状態だと人によって、全然違う飛び石を渡りながら
対岸までたどり着いてしまいますよね?
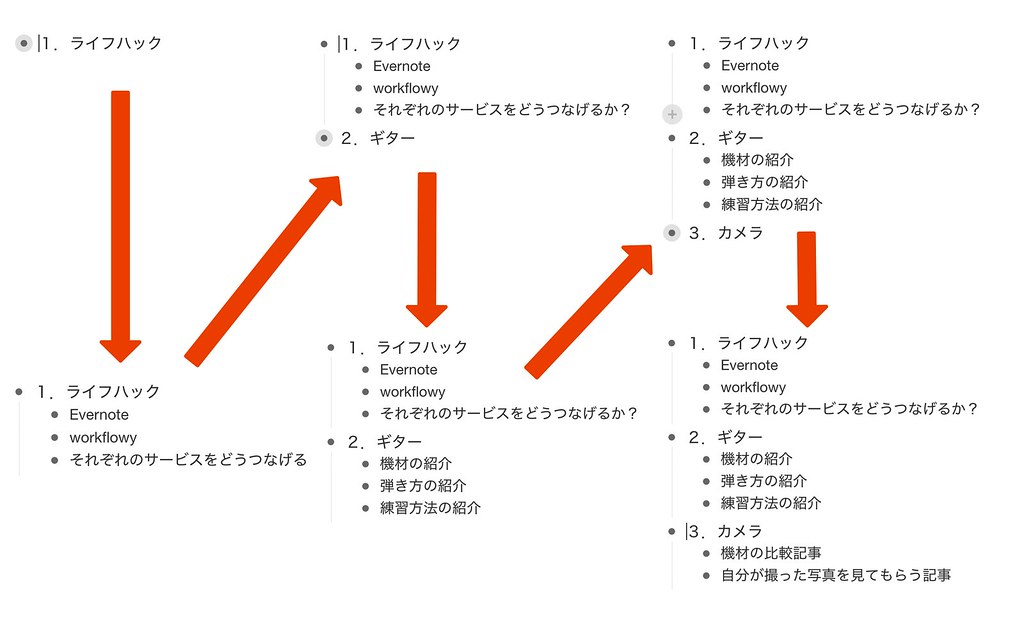
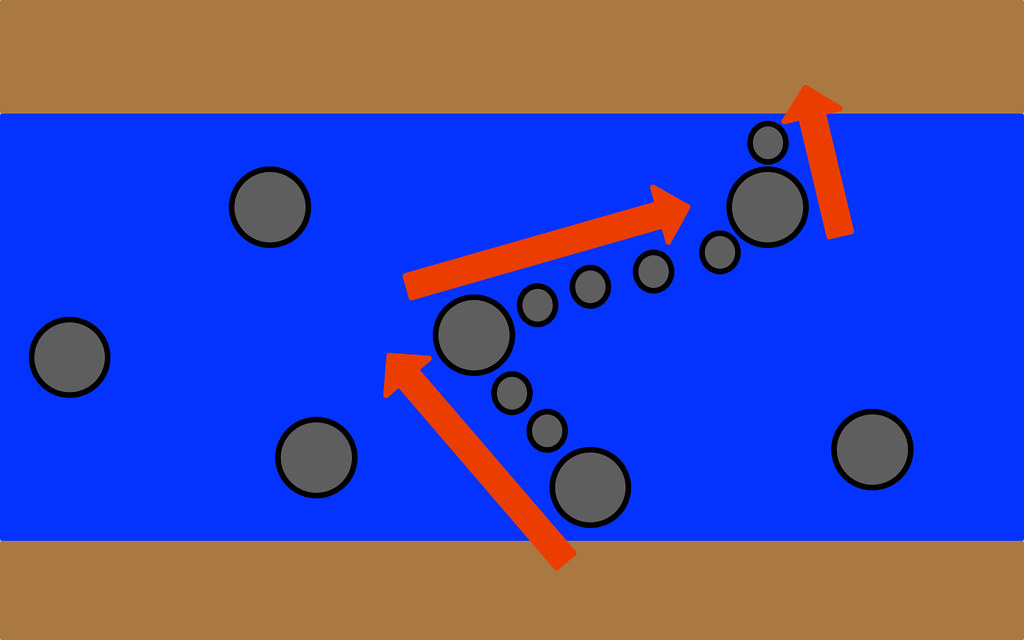
ここに記事を書く人間の意図を混ぜていくとこうなります。
このくらいしっかり飛び石を置いてあげれば、
書き手の意図は、十分読み手に伝わるはずです。
そう、やってほしいのは
迷いようがないくらいしっかり飛び石を置くこと。
言うなれば、大きい飛び石は大見出し、
小さい飛び石は小見出しです。
読み手を迷わせず、きちんと話の流れを組んで
ゴールに辿り着いてもらうには、
このくらい飛び石を置いて
解釈の余地がないようにしてあげることが必要なんです。
繰り返しになりますが、
ブログで言うなら、飛び石とは見出しです。
読者が迷わないよう、
記事のゴールまで誘導してあげましょう。
ちなみにこの飛び石の話、
大学のゼミの先生にお話いただいた内容です。
今でもこの話、すごく役に立つと思っています。
本文中の段落はこれでもかというくらい作る
文章をグルーピングしましょう、ということです。
先に見てもらった方が早いと思います。
段落なしとありをそれぞれ見てみてください。
どちらの方が読みやすいでしょうか?
すでに紹介した通り、レバレッジメモとは本の要点まとめです。
これを何度も読み返す読書法。
ビジネス本って1冊200ページとかありますよね。
1回読んだくらいで頭にたたきこむのは難しい。
だからこそレバレッジメモを作って、何度でも読み返したい。
200ページの本もエッセンスを抽出すれば5分そこらで読めるようになります。
そう、レバレッジメモなら5分で読める。
そのくらいならちょっとした隙間時間でも十分読めますよね。
どんなに忙しい人でも5分のスキマ時間すらないということはないんじゃないですか?
電車の乗り換えの待ち時間でも何でも、
レバレッジメモを使えば有意義なものに変えられます。
すでに紹介した通り、レバレッジメモとは本の要点まとめです。
これを何度も読み返す読書法。
ビジネス本って1冊200ページとかありますよね。
1回読んだくらいで頭にたたきこむのは難しい。
だからこそレバレッジメモを作って、何度でも読み返したい。
200ページの本もエッセンスを抽出すれば5分そこらで読めるようになります。
そう、レバレッジメモなら5分で読める。
そのくらいならちょっとした隙間時間でも十分読めますよね。
どんなに忙しい人でも5分のスキマ時間すらないということはないんじゃないですか?
電車の乗り換えの待ち時間でも何でも、
レバレッジメモを使えば有意義なものに変えられます。
段落のある後者の文の方が読みやすいのではないでしょうか?
内容は全く同じなんですけどね。
これは書き手側が文をグルーピングする、
つまり意図的にここが意味として一区切りですと提示してあげることで、
読み手は意味のまとまりがどこなのかなどと考える必要なく読み進めていけるんです。
意味のまとまりごとに1行空けるようにしてあげると、
読み手としてはストレスなくスイスイ読んでいけますよね。
強調したいとことは太字にする、または色つけをする
文にメリハリをつける目的で、
特に強調したい場合には太字にするか、
アンダーラインを引くようにしてあげるとよさそうです。
例えば、
「太字はこんな感じ」。
「アンダーラインを引くとはこんな感じ。」
特に文量が多い時に
最低限、意味を拾っていってほしいところにこのような処理をするといいと思います。
太字にするか、アンダーラインにするかは
好きな方でいいとは思いますが、
アンダーラインの方が見た目はいいような気がします。
色が入ってくるとやっぱり目立つんですよね。
これも読み手が出来る限り楽に
記事を読んでくれるような工夫ですよね。
ブログ内リンクをふんだんに使う
ブログの方向性が何となく決まっていて、
記事数が増えてくると、
自分のブログ内でリンクを貼れる場面が多々出てくると思います。
その場合は積極的に貼っていきましょう。
出来る限り自分のサイトを見てほしいのは
サイト運営者からすれば当然ですよね。
自分のサイト内で調べ物が完結するならその方がいいです。
じゃないと、すぐに他のサイトに行かれてしまって
戻ってきてもらえなくなってしまいます。
自分たちがPV数上げるためにも、
読み手があちこち探し回らなくてもいいようにという意味でも、
貼れるリンクは貼っておいた方がよいです。
番外編:抜粋文を書いておく
これは自分もまだまだこれからの課題なんですが、
記事の抜粋文をしっかり書いておくのは
ゆくゆく必須になってくるのではないかと思います。
抜粋文とは、次の画像の赤枠で囲った部分です。
要するに記事の要約文なわけですが、
このように記事が一覧表示された時に
この記事どんな記事?と簡単に伝える場でもあります。
また、Googleなどの検索で引っかかった時も
この文が表示されます。
今まであまり気にしていませんでしたが、
所見で面白そうな記事だと思ってもらうためには、
ここに的確な要約文があるかないかで大きく変わってくると思います。
過去の記事もちょこちょこ修正しつつ、
この先、アップする記事については
ここしっかり記入していくようにしたいと思います。
ブログ初心者のための読みやすい7つの文章の書き方の特徴まとめ
この記事では約30サイトのブログを見て
気がついた見やすいブログの特徴を
文の書き方にスポットを当ててご紹介しました。
今日紹介した7つの特徴を紹介すると
次の通りです。
- ちょうどいい文字の大きさとは?
- 写真や図は多めに入れた方が見やすい
- ◯◯のポイント3つ、なら先に3つを提示してから細かい説明をする
- 見出しはこまめに入れる
- 本文中の段落はこれでもかというくらい作る
- 強調したいところは太字にする、または色つけする
- ブログ内リンクをふんだんに使う
自分自身、まだまだ勉強しないといけないことが
たくさんあると痛感している反面、
課題が見つかり、そこに向かってやってやろうじゃないかと思う部分でもあります。
見出しをしっかりつけて、文を書いていくというのは、
文章の構成を練ることに他なりません。
はっきり言って技術が必要な部分です。
なかなか身につけられるものでもないんですが、
何か一つの指針となればということで
この記事を紹介させていただきます。
自分のブログ記事の構成の練り方を紹介しています。
また既に紹介しましたが、
この記事の前半部分に当たるデザインに関する
読みやすいブログの特徴についてはこちらの記事をどうぞ。
最後に本企画に参加していただきました
29名の皆様、
この場を借りて改めてお礼申し上げます。
本当にありがとうございました。
この記事がお役に立てば幸いです。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。