こんにちは。
ゆうです。
最近、MarsEditの記事をいくつか続けて書きましたが、それというのもWordpressのテーマを新しくしたからなんですよね。
DIVERという有料テーマを買ってしまったわけですが、このDIVERの記事作成画面がなかなか素晴らしい。
一瞬MarsEditいらないかなとさえ思ったんですが、画像の挿入やプレビュー機能などやはり便利な部分も多く、まったく使わないのももったいない。
で、いろいろとおいしいどこ取り出来ないかと考えていたんですが、いくつかの解決策が見つかりました。
その一つがこちらの記事で紹介したようなDIVERの機能をMarsEditのショートカット機能に登録するというものです。
この機能を使うことで、DIVERが持つ入力補助機能をしっかり使うことが出来るようになります。
MarsEditのプレビュー機能で実際の表示を確認することも出来ます。
出来るんですが、この時にMarsEdit側でプレビュー表示が実際の表示と同じになるように設定しなければなりません。
その設定の仕方を今日はご紹介したいと思います。
MarsEditにプレビュー設定をする
WordPress投稿画面からデータを取得する
やり方は難しくないんですが、ちょっとめんどくさい。
一回、Wordpressの投稿画面からデータを持ってくる必要があります。
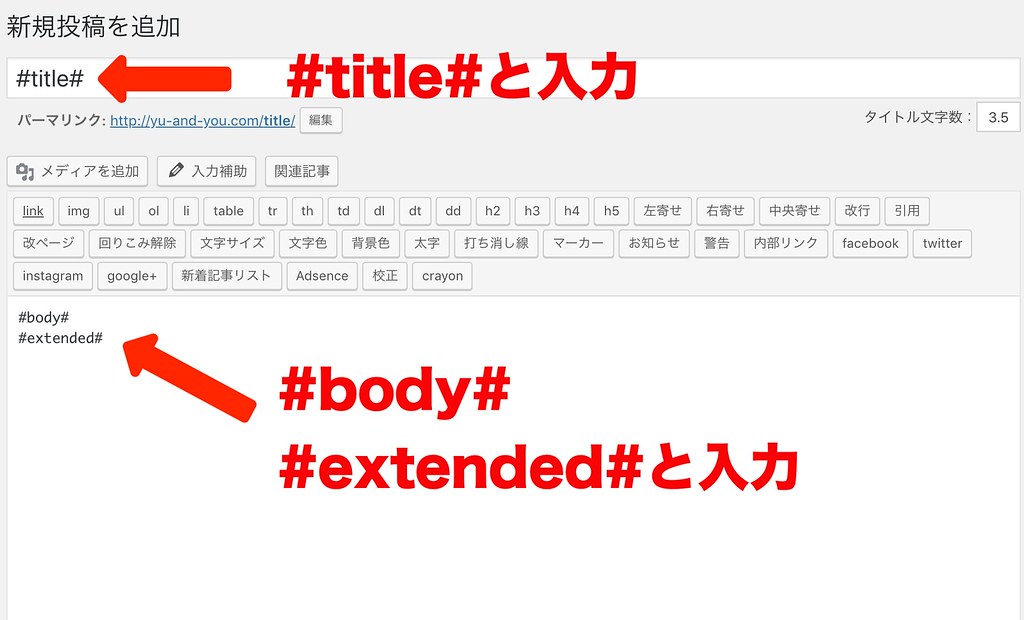
とりあえず投稿画面を開いて次の画像のようにタイトルと本文を入力しましょう。
タイトルの部分に「#title#」、本文には「#body# #extended#」と入力。
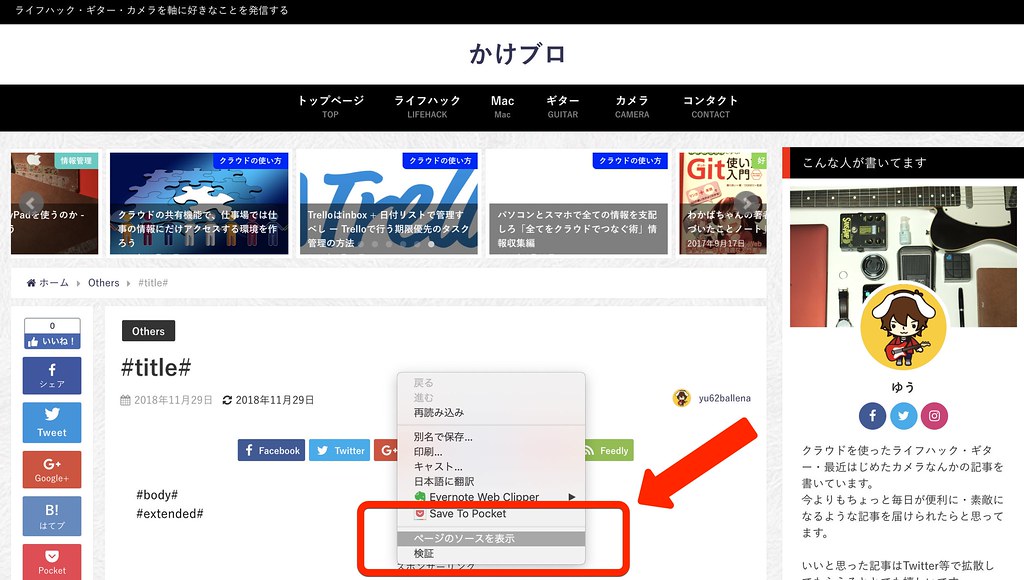
ここでプレビューを開きます。
プレビューを開いたらページのソースを表示させます。
右クリック?
2本指タップからメニューを開いて「ページのソースを表示」をクリック。
(自分はChromeを使っていますが、ブラウザが違う方は多少表記が違うかもしれません)
すると、こんな感じのわけのわからん文字列が別のタブで表示されると思います。
そのまま載せていいやらいけないやら、よくわからんのでちょっとぼかしました。
で、この文字列を全部コピーします。
Command+A で全選択、Command + C でコピーになります。
これでWordpress側からほしいデータを拾うことが出来ました。
で、これをMarsEdit側に反映させていきます。
MarsEdit側の設定をする
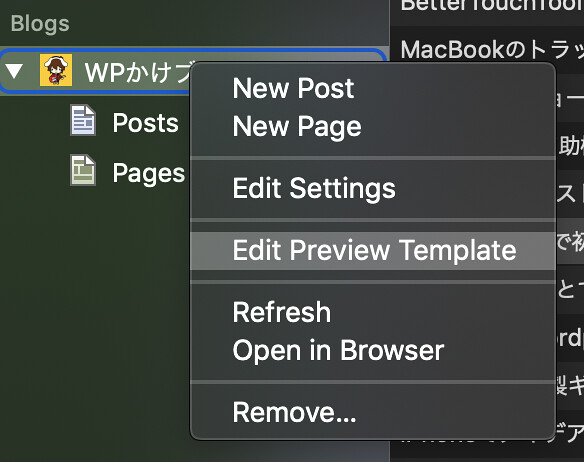
MarsEditを開いたら、ブログの選択の部分でまた右クリックでメニューを開きます。
で、上から4個目の「Edit Preview Template」を選びます。
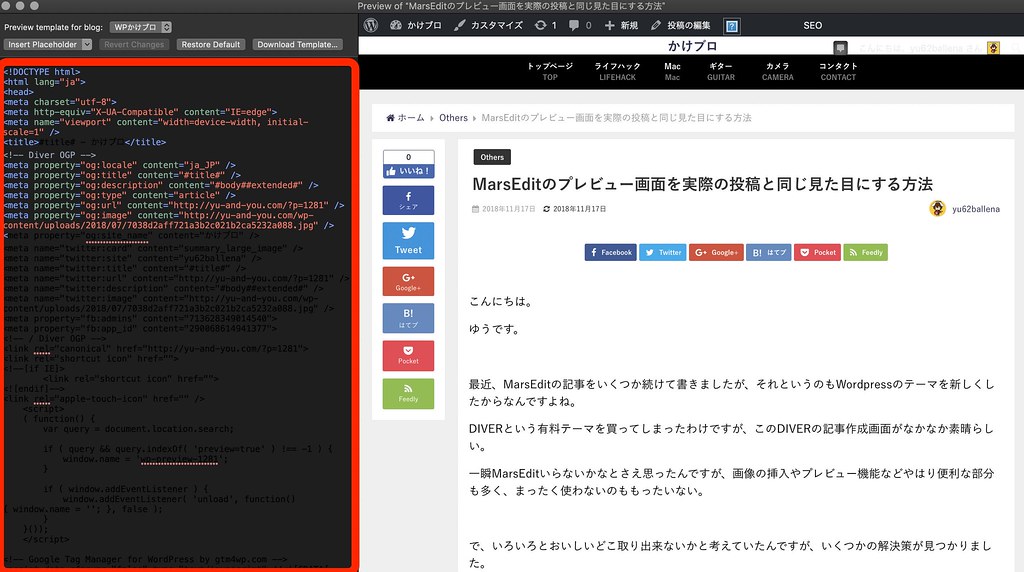
すると次のような画面が開きます。
左3分の1くらい、赤く囲ったところお分かりでしょうか?
なんだか同化してしまって分かりにくいですが、この赤で囲った部分にさきほどコピーしたWordpressからのデータを全部貼り付けます。
もともと記入されている文字列は削除。
で、ページのソースを貼り付けるので構いません。
貼り付けると右側の表示がブログと同じデザインになったのではないでしょうか?
これでおしまい。
その画面は閉じてしまってOKです。
これで記事作成中にMarsEditのプレビューを表示させると、ブログと同じデザインになります。
まとめ
今回はMarsEditのプレビューをブログと同じデザインにする方法をご紹介しました。
画像もたくさん載せたので、迷うこともなかったんじゃないかと思います。
MarsEditは多機能で、設定をしてしまえば便利に使えると思うんですが、設定がなかなかややこしい。
でも、一度やってしまえばあとは快適に使えるようになると思います。
他にもMarsEdit関連の記事で下記のようなものがあるので、興味のあるものがあればぜひ見てみてくださいね。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。