
こんにちは。
ゆうです。
本日はフリーで使える
便利な画像圧縮ツール・アプリを
ご紹介したいと思います。
ぼくの場合、環境的にはMacなんですが
オンラインで使えるものや
Windowsでも使えるものなども紹介。
ありとあらゆる環境で画像圧縮ができるようになるツールを 4つ集めました。
順番に紹介させてください。
WindowsならRalpha
Windowsで使うとしたら
これだというツール、
Ralphaをご紹介します。
- 入力対応フォーマット・・・JPEG, TIFF, PNG, BMP, GIF, ICO, JPEG XR
- 出力対応フォーマット・・・JPEG, PNG, BMP
- 画像サイズの変換と圧縮が同時に出来る
- 複数枚数の画像を一括変換可能
- インストールなしで使える
これ、インストール不要なんですよ。
USBのメモリとかに入れておけば、
どのパソコンでもすぐ使えます。
ダウンロードするとZipの形でダウンロードされるので、
解凍してください。
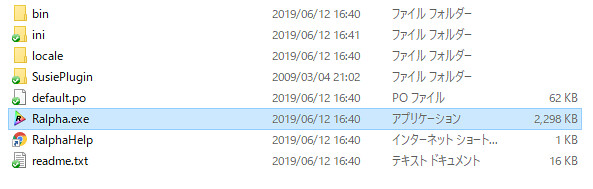
中身はこんな感じなので、
この画像で下から3つにある
「Ralpha.exe」をダブルクリックして起動しましょう。
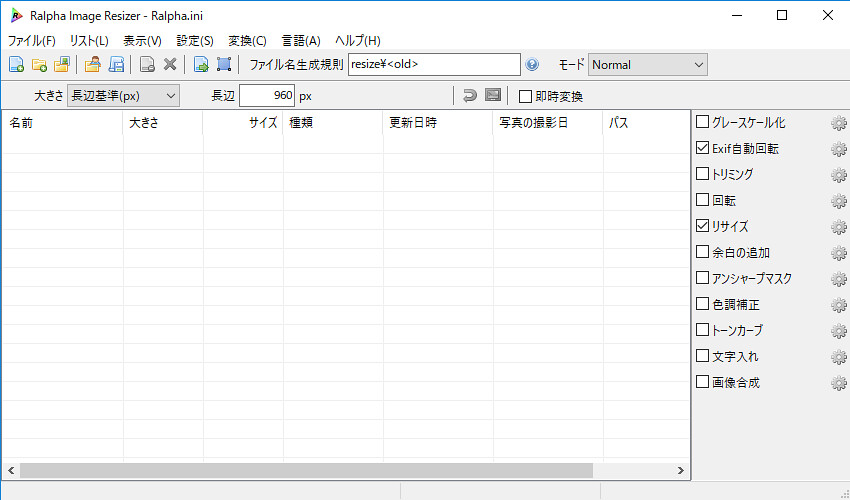
すると次のような画面になります。
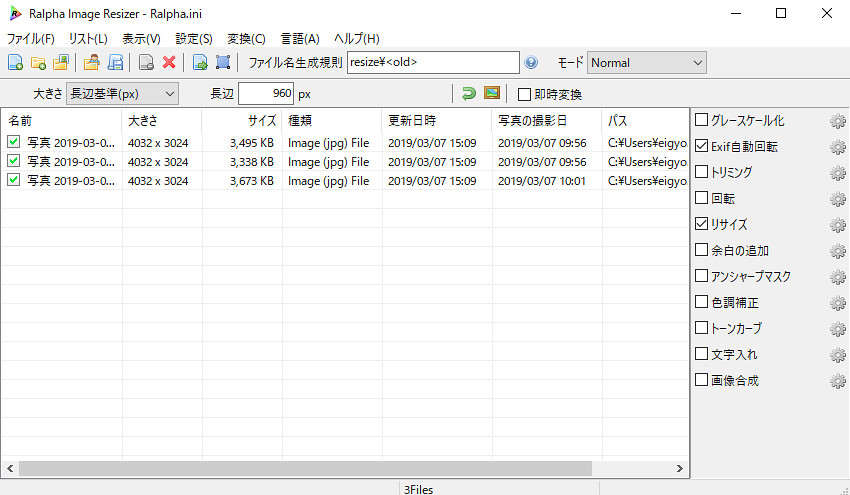
ここに圧縮したい画像をドラッグ&ドロップ。そうするとドロップした画像が
圧縮待ち一覧として画面に並びます。
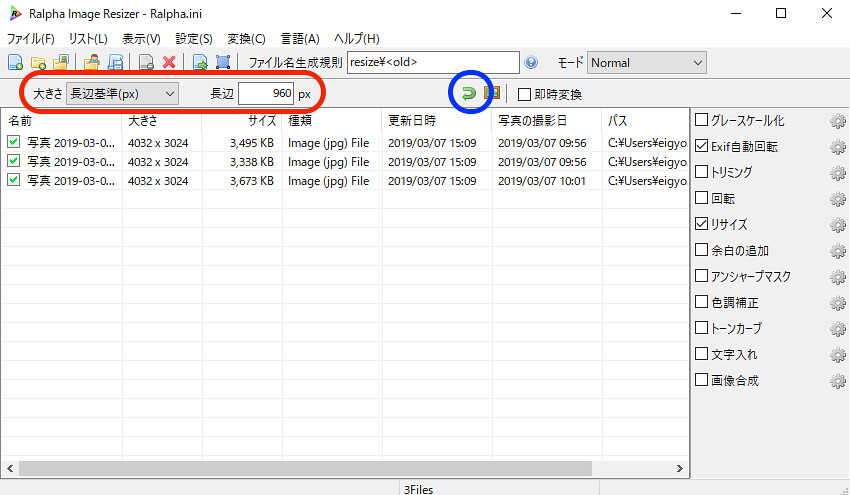
そうしたら次の画像の赤枠の部分、
ここで画像のサイズ指定をすることが出来ます。いろいろとモードはあるのですが、
自分は長辺基準が使いやすいと思います。
画像の縦横の長い方を指定したピクセルにしてくれるというものです。
この設定が終わったら青丸で囲ったボタンを押して
圧縮開始となります。
保存場所は画像がもともとあった場所に
「resize」というフォルダが作られ、
その中に入るようになります。
ちなみに簡単な画像加工までできるアプリです。
MacならiMageTools
MacならiMageToolsというアプリがおすすめ。自分はこれをずっと使っています。
- 入出力の対応フォーマット・・・JPEG, PNG, TIFF, BMP, RAW, PSD
- サイズ指定してサイズ変換を行うことができる
- 圧縮率を変えることができる
- 保存先はそのつど選択可能
- 写真に縁取りしたり、影をつけたりもできる
インストールして起動するとこんな画面になります。
ここにドラッグ&ドロップで 圧縮したい画像を持っていきます。するとこんな感じになります。
右側に「Resize」とか「Rename」とか並んでますが、
ぼくが使っているのはほぼ「Resize」のみです。
Resizeにチェックを入れると
縦横のどちらを何ピクセルにするのか?
という設定ができるようになります。
「Fixed Width」で横幅を指定したピクセルに、
「Fixed Height」で縦幅を指定したピクセルに
変換することが出来ます。
ちなみにこれ、
そもそも小さい画像を拡大することもできます。
幅の設定をしたら下の「START」を押します。
保存先と圧縮率を決める画面に変わります。
「Quality」のバーを動かすことで圧縮率を決められます。自分はブログ用の画像を圧縮することが多いですが、
だいたい横幅960pxにして、
圧縮率は30〜45%あたりにして様子見ます。
写真のファイルサイズが100kB以下になるようにしてます。
ちなみにStrokeの項目をいじると、
写真に縁取りをつけることも出来ますし、
角を丸めたり、影をつけることも出来ます。
超簡易ツール・縮小専用AIR
次に紹介する縮小専用AIRは
WindowsでもMacでも動く軽快なツールです。
- 入出力の対応フォーマット・・・JPEG・PNG・GIF
- ドラッグ&ドロップした瞬間に圧縮される
- 圧縮率・サイズ変換の指定も可能
- ADOBE AIRがインストールされている必要がある
- 複数枚数を一括変換できる
このツール最大の特徴は
ADOBE AIRというアプリがインストールされていないと 動かないという点です。
ADOBEの AIRの機能を借りて
その上で縮小専用AIRが動くみたいなイメージです。
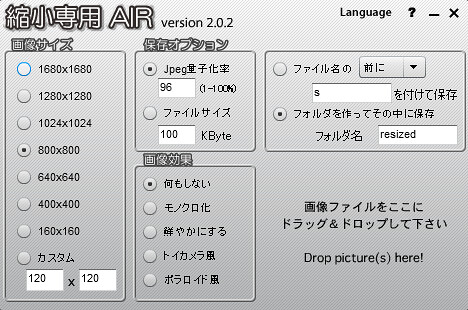
縮小専用AIRを開いてみると
非常にシンプル。
説明がなくても使えるくらいシンプルです。
画像サイズを左側から決めて、 Jpeg量子化率というのが圧縮率だと思ってもらえればいいですね。
若干の画像加工をほどこすこともできます。
画像を右下部分にドラッグ&ドロップすることで 瞬時に圧縮した画像が吐き出されます。
これもRalphaと同じように
「Resize」というフォルダが自動で作られ
そこに圧縮済みの画像が保存されるようになります。
本当に機能的にもシンプルすぎて
これ以上なにもないんですが、
このくらいでもほとんどの場合は十分ですよね。
まあ、ケチをつけるとしたら
アプリのアイコンがなんかダサいっていうくらい(笑)
オンラインで使える Optimizilla
最後にネット環境さえあれば使える
オンライン画像圧縮ツール「Optimizilla」を紹介します。
こちらがそのサイトになります。
- 入出力の対応フォーマット・・・JPEG・PNG
- 圧縮前と圧縮後の画質の変化をプレビューできる
- 圧縮率をコントロールすることも可能
- ネット環境があればブラウザ上で使える
- 複数枚数を一括変換できる
このサイトの最大の特徴は
オンラインツールであるにも関わらず
圧縮前と圧縮後の画質比較をして 圧縮率を決めてから圧縮処理をできるというところにあります。
アクセスするとこんなようなトップ画面になります。
圧縮したい画像をドラッグ&ドロップするか、アップロードを押して選択すると
アップロードが始まります。
続いて、自動的に圧縮が始まります。
すごいのはここから。
おすすめの圧縮率で圧縮した画像と 圧縮前の画像を並べて表示してくれます。2つ並んでいる画像は動かすことが出来るんですが、
片方を動かすともう片方も動く。
つまり同じ場所を比較していけるんです。
右側にあるクオリティのバーで
圧縮率を決める事ができます。
しかも圧縮率による画質の変化も ほぼリアルタイムでプレビューできる!
これで無料なのか…
と、唸ってしまいます。
ただ、弱点として画像サイズを変えることは出来ません。
確かに圧縮はかなりしてくれるんですが、
そもそも大きなサイズの画像を使うときは
対応しきれない場面も出てくるかもしれません。
この点が唯一、
Optimizillaこそが最優秀ツールだと
断言しきれない理由なんですよね。
本当に圧縮ツールとしては優秀なので、
画像サイズを変えなければならない場合は
他のツール・アプリと組み合わせるのがいいでしょう。
まとめ
今日は画像圧縮ツールを4つ、
Ralpha、iMageTools、縮小専用AIR、Optimizillaを
ご紹介しました。
動くOSの違いや、ネット上で処理出来るものなど
様々なものを取り上げましたが、
ここにあるもので一通りの環境下で 画像の圧縮処理はできるようになったのではないでしょうか。
最後にもう一度、ダウンロード先・アクセス先をまとめますね。
蛇足ですがブログ系の画像加工つながりということで
こちらの記事もよかったらお読みください。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。