
こんにちは。
ゆうです。
このブログではカメラ関係の記事も多く、
写真の撮り比べを行っている記事も多いです。
そろそろ写真を比較するためのWordpress用プラグインを導入しようと試したところ、
あれもこれもまるで動作しない事態に…。
しかし、見つけました。
解決策を。
今日は写真比較系のプラグインがDiver上でうまく動作しない時の
解決策をご紹介したいと思います。
問題の内容
まず、ブログ側のテーマはDiver。
写真比較のプラグインは2つ試しました。
それがTwenty20 Image Before-Afterと、
TwentyTwentyの2つです。
Twenty20 Image Before-Afterは全く動作しませんでした。
本来なら写真比較が表示されるべき場所は
真っ白になってしまい何も表示がされない状態です。
TwentyTwentyの方では1ペアの写真は比較出来る状態で表示されました。
しかし、どういうわけか2ペア目の写真からは表示されず真っ白に。
何か他のプラグインが干渉しているのかもしれないと思い、
各プラグインのオンオフを試しましたが状況は変わりません。
もしやテーマとの相性か?と思い、
試しに他のテーマに変えてみたところ、
なんとTwenty20 Image Before-After・TwentyTwentyの両プラグインが
正しく動作しました。
いや…でもDiver使いたいし…
どうにか方法はないのか?と困り果てました。
で、Diverの製作者さんに問い合わせをしました。
解決策:画像遅延処理をオフにする
そうしたところ、思ったより簡単に解決しました。
画像遅延処理をオフにするのです。
Diverオプションから画像遅延処理をオフにする
WordPressのダッシュボード内、
Diverオプションの投稿設定から、画像遅延処理のチェックをはずしましょう。
これだけでTwenty20 Image Before-Afterも
TwentyTwentyも正しく動作するようになります!
しかし、これだけだと遅延処理がなくなってしまい
ページの表示速度に影響が出てしまいます…。
ということで、他の方法で画像遅延処理が出来ないかを試しました。
Jetpackで画像を遅延読み込みさせる
結論から言うと、Jetpackという別のプラグインを使います。
かなり有名なプラグインなので、
入れている方もかなり多いのではないでしょうか。
このJetpackの設定から画像読み込み遅延をさせることが出来ます。
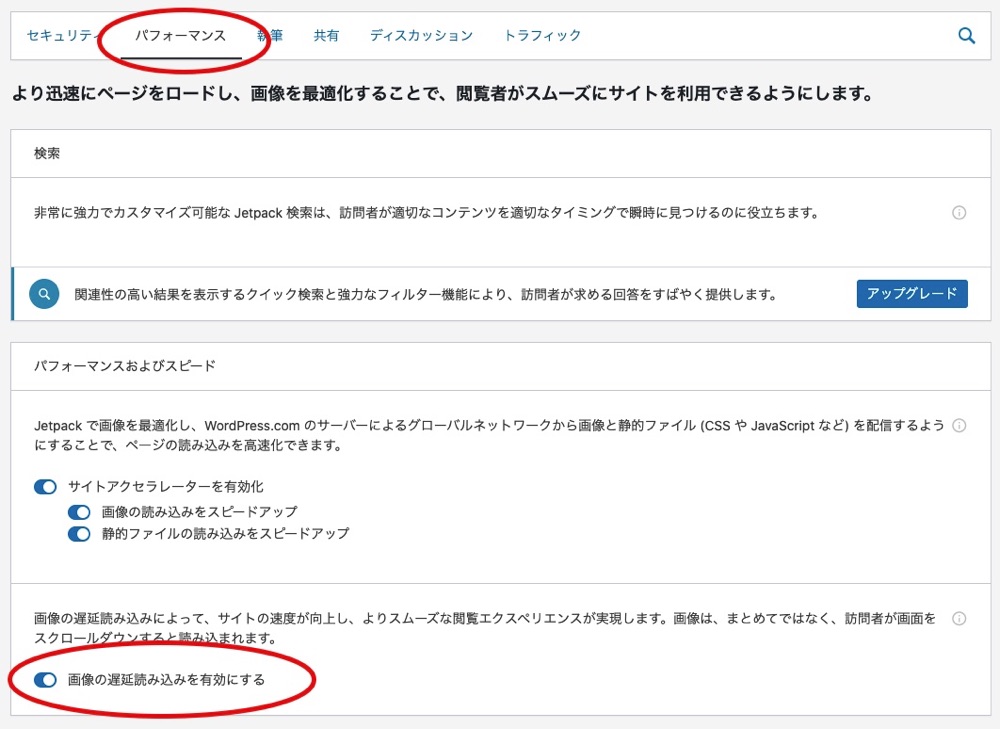
設定の中のパフォーマンスというタブを選択。
その中の「画像の遅延読み込みを有効にする」を選びます。
これで終了です。
Jetpackの中の遅延読み込み設定をするぶんには
写真比較プラグインの動作は問題なく行われていました。
どうもDiverの画像遅延処理と相性が悪いようです。
Diverで写真比較プラグインが動かないときの対処まとめ
今日はDiverでTwenty20 Image Before-Afterや
TwentyTwentyなどの写真比較のためのプラグインが
うまく動作しない時の対処法をご紹介しました。
まず、Diverオプションの投稿設定から
画像遅延処理をオフにする。
(チェックをはずす)
その後、Jetpackの設定からパフォーマンスタブを選び、
その中の「画像の遅延読み込みを有効にする」をオンにします。
これで、画像読み込み遅延の機能は活かしつつ
プラグインを正しく動作させることも出来るようになりました。
こういうのって分かれば一瞬なんですが、
答えにたどり着くまでが辛いですよね…。
Diverは有料テーマで値段も比較的お高いテーマではありますが、
こういうトラブルが起きたときに問い合わせると翌日くらいには返事がもらえます。
この手厚いサポート体制を考えるとむしろ安いんじゃないかな…とすら思いますね。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。