
こんにちは。
ゆうです。
ブログとかHPを運営していると
自分のサイトの状態が気になるんじゃないかと思います。
そこで今日は、
サイトのURLを入れるだけでサイトの状態がチェック出来る 厳選8サイトをご紹介したいと思います!
サイトの表示スピードチェックツール
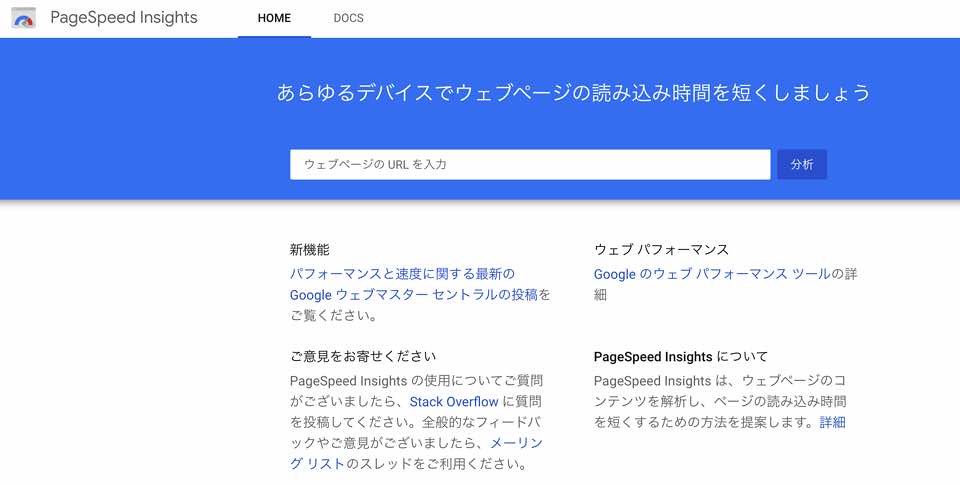
PageSpeed Insights
多分、ホームページを運営している方なら
知らない人はほとんどいないんじゃないかと思います。
Googleが提供してくれている
表示スピードチェックツールです。
サイトが表示されるまでのスピード、 操作が出来るようになるまでのスピード、 これらを改善するには何を変えればいいのかなどの 情報を表示してくれます。
パソコン用サイトとモバイル用サイトの
それぞれのスピードを点数で表示してくれることもあり
非常に見やすいです。
スピードチェックはまずこのPageSpeed Insightsから、
だと思いますね。
Test My Site
PageSpeed Insightsから
特にモバイルページに特化した スピードチェックを行ってくれるサイトだと思えばいいと思います。
PageSpeed Insightsよりも
もう少しざっくりした情報を提供してくれます。
とは言え、
表示スピードの改善項目に優先順位をつけてくれて
改善度の高いものから取り組むことも出来るようになっています。
PDFのファイルで診断内容のレポートを作ってくれるので、
チームで共有しやすいことも特徴です。
GTmetrix
このGTmetrixは通常の表示速度の診断とともに
YSlowというyahooが提唱する規格での
スピード評価を出してくれるツールです。
YSlowというのがなかなか厳しい評価をしてくれて
先に紹介したPageSpeed Insightsほど
点数が出てきてくれません。
ぼくのサイトもPageSpeed Insightsだと
パソコン用サイトでは95点以上は行くんですが、
YSlowでは69%D評価というスコアです…。
PageSpeed Insightsよりももっと詳しい診断、 違った観点からの判断がほしい方は使ってみるといいかもしれません。
SEOチェックツール
nibbler
nibblerはSEOに関する内容の
診断を行ってくれるツールです。
アクセスビリティ・体験・マーケティング・テクノロジーという
観点からサイトを採点してくれます。
それぞれの中身も更に細かくスコアをつけてくれますが、
それぞれの項目はシンプルでわかりやすいと思います。
全体像をサクッと把握するのにむいています。
詳細な情報が出てくるわけではないので
細かい分析は出来ませんが、
逆に言えばそんなにSEOの知識がなくても
理解していけると思います。
改善の優先度も一緒に教えてくれるので、
緊急度の高いものから順番に手をつけていけばいいでしょうね。
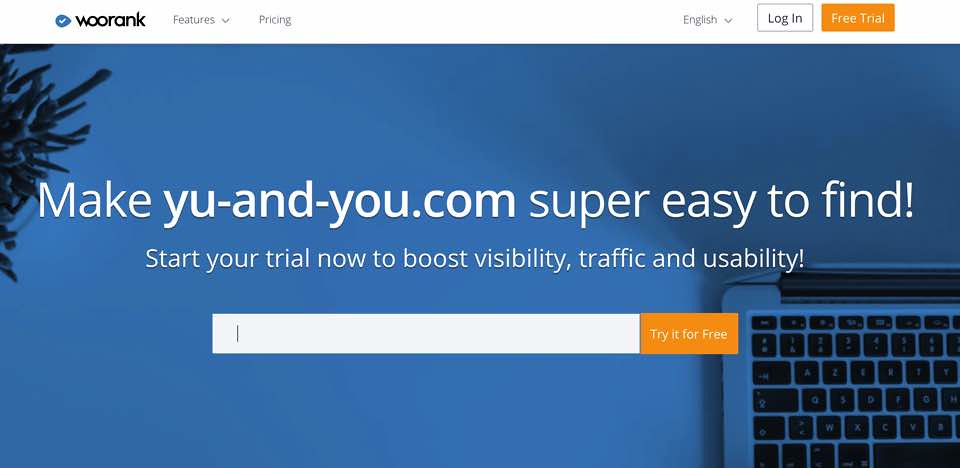
woorank
nibblerに比べてもっと詳細なデータが出せるツールです。
タイトルやメタディスクリプションの文字数の診断から、
Robots.txtファイルやサイトマップファイルの有無なども
診断の中に入っています。
ある程度、SEOに対する知識がある方は nibblerよりもこのwoorankの方が 有益な情報が得られるのではないかと思います。
モバイルサイトでは
リンクのタップ可能な部分の大きさが
小さすぎるのではないか?とか
そんなところまで教えてくれます。
nibblerでは物足りないとなったら
woorankの出番でしょう。
QUWASY
もう一つ、SEO関係でツールを紹介させてください。
QUWASYというサイトです。
この手のサイトには珍しく
日本語のサイトです。
サイトも日本語で作ってあれば
診断結果も日本語です。
問題のない項目は問題ないと表示してくれて、
問題のある項目は改善案を提示してくれます。
セキュリティチェック Observatory
Firefoxなどで有名なMozillaが提供する
セキュリティチェックツール。
被リンク数確認 hanasakigani
このhanasakiganiはサイトの被リンク数を
教えてくれるサイトです。
何個の被リンクで、それは何個のドメインからなのかがわかります。
あなたのサイトにリンクを貼ってくれている
上位10サイト分はURLもわかります。
11位以下はわからないのですが、
大きなサイトでない限りは
このくらいでも十分ではないかと思います。
どんなサイトで自分のサイトが紹介されているのか、
知ってみるとちょっと面白いです。
裏技的使い方:人のサイトを調べる
これら8つのツールは
すべてサイトのURLを入力して
サイトの状態をチェックしていくツールです。
つまり、
URLさえ分かればそのサイトを丸裸にすることも出来るんですよ。 そのサイトの運営者じゃなくても サイトの情報を見ることが出来てしまうんですね。
果たして有名なサイトはどのくらいの表示スピードなのか?
SEOの対策はどのくらい施されているのか?
何個くらい被リンクがあるんだろう?
などなど。
それに対して自分のサイトのスコアがどうで、
次に施策を打つならばどこから手をつけるべきか?
ということを考えていくことが出来ますよね。
自分のサイトの状態をチェックすることも大事ですが、
その結果がどういう意味合いを持つのか、
いろんなサイトと比較しながら探ることも大事ですよ。
まとめ
今回は無料で使えて、
URLを入れるだけでサイトの状態が診断できる
8つのツールをご紹介しました。
一通りチェックだけはしてみて、
問題の大きなもの、
もしくは体感的に問題に感じている項目から
改善を始めていくとよいのではないでしょうか。
ぜひ活用してみてくださいね。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。