こんにちは。
ゆうです。
ネットで調べ物してると、
こんな感じのカードが出てきて
サイトが更新されたときに通知してくれる機能に
出会ったことありませんか?
これ、サイトを運営する側からすると
一度来てくれた人に再訪問をうながす意味で
すごくいい機能だと思います。
WordPressで作ったサイトでは
「One Signal」というプラグインを入れるだけで
この機能をサイトに実装することが出来ます。
今日はOne Signalの設定・導入方法を
ご紹介したいと思います。
One Signalの導入でサイト更新時にプッシュ通知できる
One SignalはWordpressのプラグインのひとつで 自分のサイトに訪れてくれた人に対し サイト更新時にプッシュ通知ができるようになるものです。
無料で利用出来ますよ。
さきほどもお見せしたこのカード。
こういったカードを表示させて、
「登録する」を選んでもらえれば
その方に対して通知を飛ばすことが出来るというものです。
設定方法、難しくはないんですが
少し手間がかかるのでひとつひとつ詳しく見ていきたいと思います。
One Signalの設定・導入方法
多くのWordpressプラグインと違って、
One Signalのサイトに登録してから、
WordPress上で紐つけるというような手順を踏むことになります。
次のような順番で説明を進めたいと思います。
- One Signalのサイトに登録する
- App IDとREST API Keyを取得する
- WordPressにOne Signalのプラグインをインストールする
- WordPress側でOne Signalを設定する
- Safari用の設定を加える
それでは順番にご説明いたします。
One Signalのサイトに登録する
まず最初にOne Signalのサイトでアカウントを作りましょう。こちらからトップページへ飛んでください。
するとこんなようなページが現れるはずです。
右上の「Sign Up」からアカウントを作ります。
(もしすでにアカウントを持っているならログインします)
アカウントはメールアドレス・パスワードの登録だけで
簡単に作ることが出来ますよ。
「Company or Organization Name」は適当でも大丈夫です。
アカウントを作ると登録したメールアドレスに
次の画像のような確認のメールが届きます。
青い部分をクリックして、
メールアドレスの確認を行いましょう。
これでアカウントを作ることが出来ました。
App IDとREST API Keyを取得する
次にこのサイトで登録する内容を
WordPressのプラグインと紐つけるための
App IDとREST API KeyというID番号を 取得します。
アカウントを取りログインすると
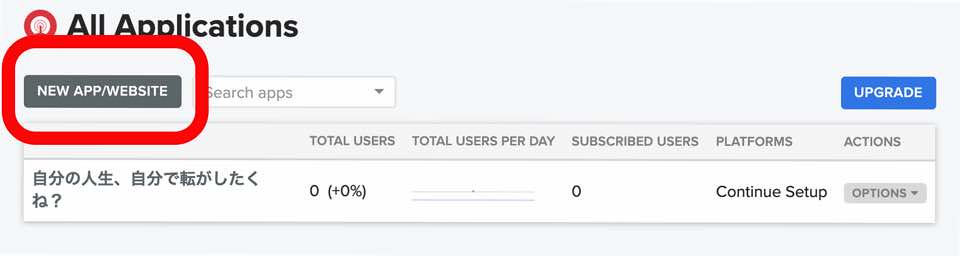
ダッシュボードという次のような画面に入ることが出来るようになります。
この「NEW APP / WEBSITE」というところから
あなたのサイトを登録することになります。
このボタンを押すと次のようなウインドウが開くので、
まずはサイトの名前を登録してください。
名前を入力したら右下の「CREATE」を。
そうすると今入力した自分のサイトが
ダッシュボード上に現れるので
それをクリックしてください。
すると次のような画面に変わるので
ここからサイトの情報を登録していくようになります。
今回はブラウザ上で通知させる方法を取ります。
なので、右上の「Web Push」を選びます。
また次の画面に変わるので、
ここではまず真ん中の「Wordpress Plugin or Website Builder」を
選んだ後、
下側の「Wordpress」を選びましょう。
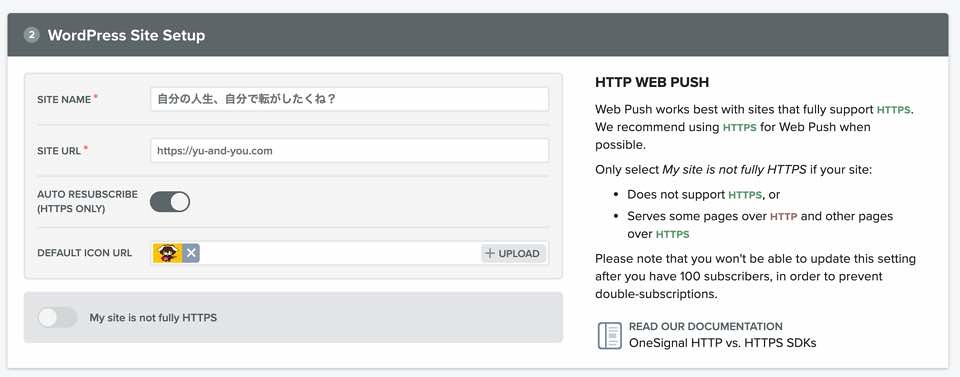
次にあらためてサイトの名前や
URLなどを登録します。
真ん中と一番下はHTTPS、
要はSSL化されているサイトならば
右側にスイッチが入るように設定してください。
「DEFAULT ICON URL」というのは
プッシュ通知されるときに
表示される画像を設定する場所です。
「UPLOAD」を選ぶと
パソコン上にあるファイルを選んで
登録することが出来ます。
自分の場合はサイトでも使っている
この自分のアイコンを使いました。
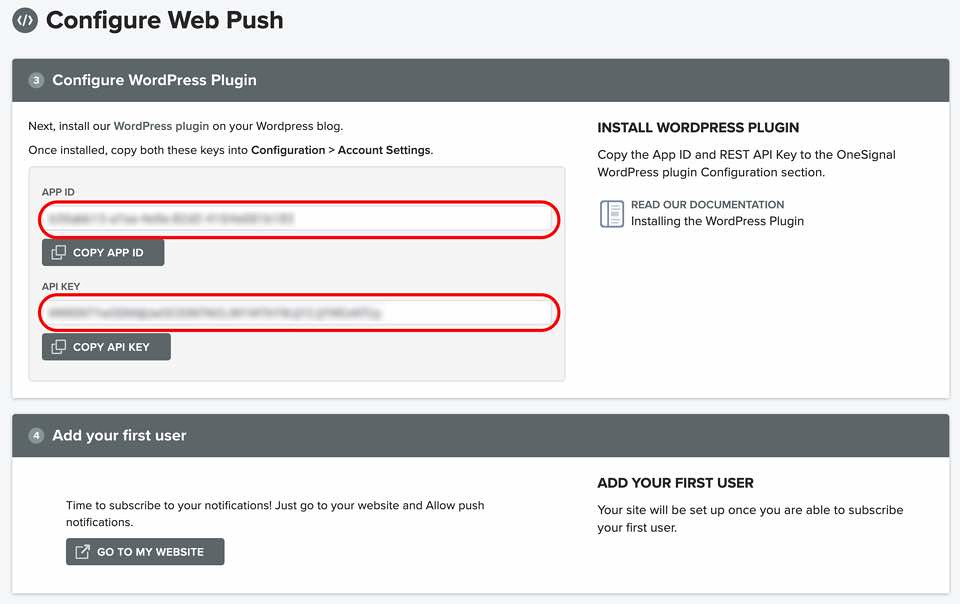
さて、ここまでを登録すると最初に話した
「App ID」と「REST API Key」が発行されます。
これはおのおの個別に割り当てられるものになります。
赤い枠で囲った部分、
上の段が「App ID」で 下の段が「REST API Key」となります。この2つのIDはこのあとのWordpress上の設定で 使うことになります。
このまま画面を開いておくか、
メモ帳などにコピーなどをしておくといいと思います。
WordPressにOne Signalのプラグインをインストールする
ここからは一度One Signalのサイトからは離れて
WordPressのダッシュボードから作業を行います。
まずはWordpress用のOne Signalの
プラグインをインストールしましょう。
プラグインの新規登録から
「 One Signal」と検索すればすぐに見つかります。
これをインストールしましょう。
有効化するのも忘れないでくださいね。
WordPress側でOne Signalを設定する
One Signalのプラグインをインストールすると
WordPressのダッシュボードの下の方に 「OneSignal Push」というメニューが現れます。
ここからWordpress側の設定を行っていくことになります。
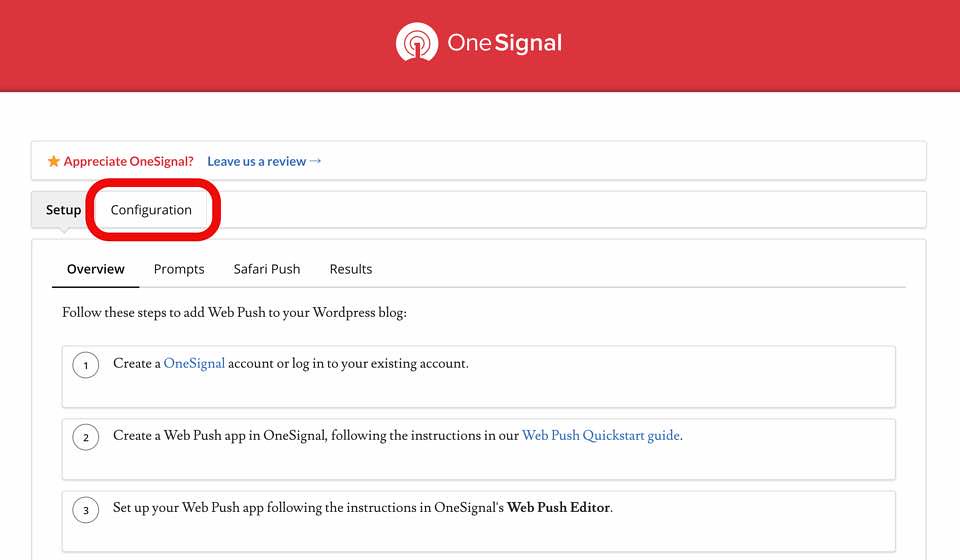
これを押すとこんなような画面になります。
まず最初にOne Signalのサイトで取得した
2つのIDコードで
サイトの登録内容とプラグインをリンクさせます。
上の画像の赤で囲った部分、
「Configuration」を押してください。
すると次のような画面に変わるはずです。
この赤で囲った部分にさきほど取得した 「App ID」と「REST API Key」の2つのコードをそれぞれ貼り付けます。
これでサイトの登録内容を
プラグインを読み込めるようになります。
で、このままWordpress側で
通知に関する設定を進めていきましょう。
今の画面のまま下にスライドしていくと
いろんな設定メニューがあります。
簡単にぼくが思うおすすめの設定を
紹介していきますね。
Self Notification Settings
そのままマネしてもらえればいいのではないかと思います。
上の項目から、
通知カードにアイキャッチ画像を使うか?
大きなアイキャッチ画像を使うか?(Chromeのみ)
通知のあと、数秒でカードを消すかどうか。
通知のときのタイトル。(ぼくはサイトのタイトルにしています)
iOSやAndroidにも通知を送るかどうか?
Prompt Settings & Subscription Bell
上から、
通知に大きな通知カードを使うか否か。
新しくサイトに来てくれた人に自動で通知を行うか?
ブラウザ自体の通知許可が現れるまえに、
One Signalの通知カードを表示するかどうか。
サブスクリプションベルを表示するかどうか。
サブスクリプションベルというのは
サイトの右下のあたりにこんな感じでベルが表示されるようになります。
ここをクリックすると
このサイトに登録しますか?みたいなことを
表示させることができるわけですね。
ただ、自分はこれオフにしてます。
なぜならサイトを下の方にスクロールしていくと
ページの頭に戻るボタンをかぶってしまうからです。
多くの場合はオフでいいんじゃないかなと感じます。
あまりに登録してくれとしつこい感じなのも
ユーザーからすれば好ましくないと思うので。
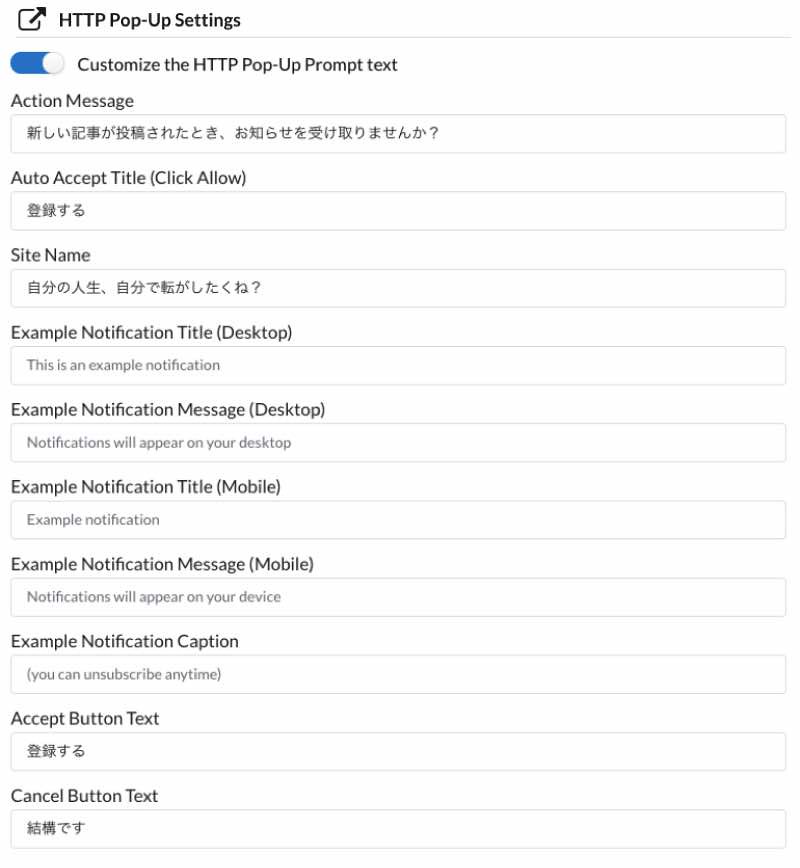
HTTP Pop-Up Settings
ここでは通知カードに表示されることになる
文面を変更することが出来ます。
もう一度カードを見てみましょう。
このカードのメインの文面が「Action Message」、
登録するの部分が「Accept Button Text」、
結構ですが「Cancel Button Text」。
とりあえずここだけ設定しておけば、
カードとしては役割を果たしてくれます。
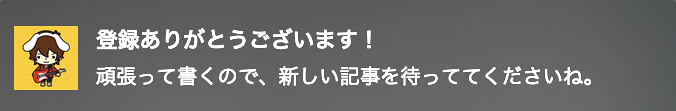
Welcome Notification Settings
通知の登録をしてくれた方に対する
ありがとうカードの内容を設定します。
ありがとうカードというのはこんな感じのものです。
設定の内容としては
一番上がこのありがとうカードを表示するかどうか、
続いて、
カードのタイトル、本文の内容で
その他のセッティング
ここについてはこの画像の通りに
セッティングしていただければ十分かと思います。
2番目の設定内容については
サードパーティアプリからWordpressを
更新した場合に自動で通知をするかどうか?を決めるものです。
自分はMarsEditは使っているものの
必ずWordpressに一度上げてプレビューを確認するようにしているので、
サードパーティーアプリから直接記事を投稿することがありません。
したがってオフになっています。
ここだけはあなたの環境に合わせて
オン・オフを切り替えてください。
さて、ここまでですでに通知カードが表示されるようになりました。
場合によってはここまでの設定だけでも十分だと思います。
この通知カードを見て登録してくれた方には
今後、サイトの更新時にプッシュ通知が届くようになります。
Safari用の設定を加える
さて、最後にもうひと手間加えます。
MacやiPhoneのブラウザであるSafariに通知をするには Safari用のIDコードを取得する必要があるのです。
面倒な方はやらなくてもいいかと思いますが、
難しくないので余力がある方はぜひやってしまいましょう。
再びOne Signalのサイトの方へ向かいます。
で、ログインしてサイトの名前をクリックするところまで進めてください。
ダッシュボードに入ったら右上の「Settings」をクリック。
画面が切り替わったら、
次の画像の矢印部分、
「Apple Safari」を選んでください。
すると次のような画面になるので、
またサイトの名前とURLを入れていきましょう。
「I’d like to upload my own notification icons」にチェックを入れると
自分の好きな画像を通知カードの画像に設定できます。
この入力がすむと「Safari Web ID」という
IDコードが交付されます。
次の画像の赤で囲った部分ですね。
このIDコードをプラグイン側にまた貼り付けます。
ここからはWordpressのOne Signalでの操作になります。
また「OneSignal Push」を選び、
「Configuration」タブを開きます。
そして次の画像の赤枠部分に
今取得したSafariのIDコードを貼り付けます。これでSafariでも他のブラウザと同じように
通知カードによる通知が出来るようになりました。
登録をしてくれれば
Safariでもプッシュ通知が届きます。
まとめ
今日はWordpressのサイトを更新した際に
One Signalというプラグインを使ってプッシュ通知する方法を
ご紹介しました。
おさらいですが手順は次の通りでしたね。
- One Signalのサイトに登録する
- App IDとREST API Keyを取得する
- WordPressにOne Signalのプラグインをインストールする
- WordPress側でOne Signalを設定する
- Safari用の設定を加える
なかなか手順が多くて大変だったとは思いますが、
画像を豊富に使ったので
設定に迷うことはなかったのではないでしょうか?
こういった機能が無料で使えるというのは
ありがたいですね。
検索からの流入とともに
サイトへの再訪をうながすことができるようになりました。
しかし、サイトにまた来てもらったのに
中身の薄い記事では登録してもらった意味がありません。
より一層、記事の質にはこだわりながら サイトの運営をしていきたいですよね。
随分と長い記事にお付き合いいただきありがとうございました。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。