こんにちは。
ゆうです。
このブログも徐々にアクセスが集まるようになってきて嬉しい限り。
でも、いきなりこんな伸びる?って感じで、変にビビっている…。
さて、
以前、workflowyというアプリを紹介したことがある。
アウトライナーと呼ばれるアプリで、簡単に言うととにかく箇条書きで文を書いていくアプリ。
そこに親子関係を付けたり、自分の好きなように順番を入れ替えたり出来る。
細かい使い方はリスト作るならWorkflowyがオススメを読めば分かると思うので、ぜひ読んでみて。
自分はこのWorkflowyを使って、ブログの構成を練っている。
今日はその方法を紹介してみたいと思う。
出来上がり図
前々回のなぜ見開き2週間のyPadを使うのか?という記事を作った時のことを例にしてみる。
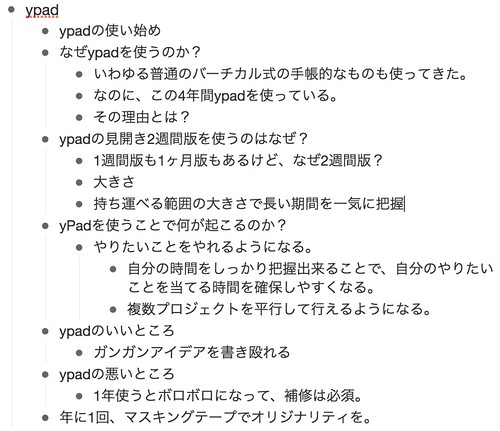
実際にworkflowyを使って作ったアウトラインがこちら。
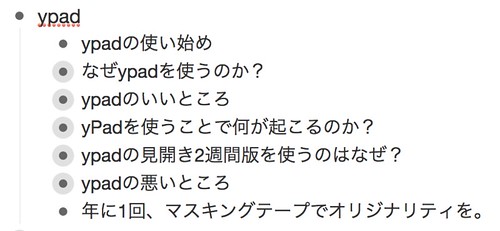
これに対して実際に出来上がった記事の目次がこちら。
若干の違いはある。
でも、およそworkflowyで作った骨組みは生きている。
ここの目次にはHTMLでいう<h2>タグと<h3>タグが表示されるようになっている。
workflowyで作る時も<h2><h3>の見出しくらいまでを骨組みとして記入するようにしている。
Workflowyで目次を作り上げるくらいの感覚で骨組みを作ると、あとあと書きやすいと思う。
アウトラインの作り方
思いついたことをどんどん書いていって、あとから形を整えればいいのがworkflowyのいいところ。
頭の中にある程度の話の流れが出来ている時は、それに沿って書けばいい。
話の流れが出来ていない時も、こんな話とこんな話はしたいというトピックをどんどん書き込んでいくだけ。
あとからトピックの順番を入れ替えながら、話の流れを整えていけばいい。
とは言え、いくつかコツはあると思う。
自分はこんなようなことを気をつけながら書いている。
大きい方から小さい方へ書いていく
これは一番最初に書くべきは<h2>タグに相当する見出しのみを書こうということ。
例えばこのくらいの感じでいいと思う。
何となくどんなことを書こうかと決まってきたら、その中身はこんなようなことを書くと掘り下げていく。
ここが<h3>タグに当たる。
ここまで来ると、各段落の文章はどんどん書いていけると思う。
workflowyで組み立てるのはここまでにしている。
あとはブログエディタを開いて、そちらで実際に書きながら微調整をかけて完成させている。
書き始める前に話の流れを整える
この時点で段落ごとの内容はほぼ固まっていると思うので、全体の流れも見直して整えていきたい。
今回のyPadの話だと、そもそも数ある手帳の中でなぜyPadなのか?から入って、
yPadもいろいろ種類がある中で2週間版を選んでるという流れで進める。
ここも大きい方から小さい方へ。
つまり手帳全体の話からyPadに話を絞って、
更にyPadの中でどの種類にするのか?という感じ。
段々と局所的な話になっている。
で、2週間版を選ぶという話まで進んでから、
それはなぜなのか?
それによって何が起こるのか?
という流れで1記事が進む。
こんな風になるべく大きな方から小さな方へ流れるように、話を進めたいと思っている。
yPadの記事だとあまり当てはまらないけど、
自分はなるべく「何が出来て、どんなことが起こるのか?」を先に説明して、
それをやるためにはこうするとよいという方法を示す順番にしたい。
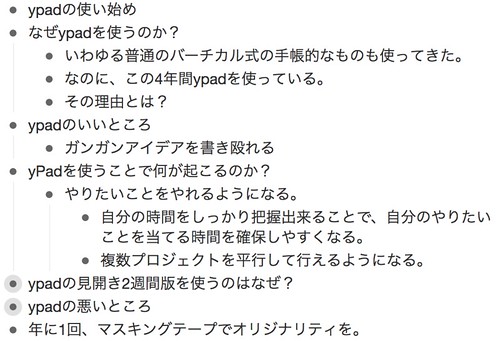
今回のこの記事だと、先に出来上がり図を示したのは
先にどんなものが出来るのか?を提示したかったからだ。
こういった考え方を踏まえて、整えた形が最初に示したこの図になる。
つながりが悪ければ、つなぎの段落を作る
場合によっては、段落ごとのつながりが悪くなることがある。
その場合、段落と段落をつなぐ文を簡単に書くことにしている。
前の段落から次の段落へ。
もし必要なら、そこもworkflowyで作ってもいい。
挿入する段落の始まりは、前の段落の最後を受けて、
挿入する段落の終わりは、次の段落の頭に繋げる。
さて、間は?
と考えていくと段落と段落をつなぐ文章が書きやすいと思う。
長さの調整
最後に記事全体の長さに目を向ける。
yPadの記事の場合、yPadを使うことで何が起こるのか?の段落を書いた時点で文字数が3,000字を超えたので、
その次の段落であったyPadの長所短所についての部分は割愛することにした。
自分の記事は結構長めだと思うけど、それでも3,000字を超えてきたら、
なるべくなら記事を分ける方向で考えるようにしている。
実際、まとまりが悪くなる気もするということで、
4,000字とか5,000字でも1記事で上げてしまっていることも少なくないけど…。
多分、読みやすさというのを考えるとあまりに長すぎるのもよくないんだろうなと思う。
かと言って短すぎて情報量がないのも嫌なので、2,000〜3,000字あたりがいいのかな?と勝手に思っている。
話がちょっとそれたけど、文量もある程度気にしておいた方が読みやすい記事に繋がるように思う。
まとめ
今日はWorkflowyを使ってブログのアウトラインを作る方法を紹介した。
アウトラインこと骨組みを先に作ってしまうと、そのあと文章を書いていくのが楽だと思う。
かつ、前後関係もきちんと作っておけるので、書いてみたらなんだかわかりにくい文章だ…となる可能性は低いのではないだろうか。
順番の入れ替えが簡単に出来ることと、パソコンからでもiPhoneからでも同じデータにアクセス出来るという理由でWorkflowyを使っているけど、
代用できるものは他にもあるし、ナンだったら手書きでも出来なくはない。
やりやすい方法で骨組みを作ってみてはいかがでしょう?
最後にWorkflowyに興味を持った方は、以前のWorkflowy関連の記事を読んでみてね。
こっちの記事はWorkflowy以外のことも書いてあるけど、Workflowyの使い方も参考にしてもらえると思う。
ちなみにyPadって?と気になった方は、こちらの記事でyPadの紹介をしているので読んでみてね。
それでは。
昨日よりほんのちょっとステキな明日があなたに訪れますように。