
こんにちは。
ゆうです。
昨日、OkiOki Cafeというカフェに行ったんだけど、なかなかよかった。
こんな感じで雰囲気よし。
飲み物も何かオシャレ。
浦和駅から歩いて2〜3分くらいの所にあるカフェ。
Wi-Fiも利用できるので、個人的には嬉しい。
いい感じのところだったので、行ける距離にお住まいの方はぜひ行ってみて。
さて、
昨日までにWeb作成に関する記事を何本か書いて、
それなりにレイアウトを組んでいくきっかけにはなってくれていれば嬉しいと思う。
今日はもう一つ、最初の頃に自分がうまく解釈出来なかったmarginとpaddingの違いについて、少し説明をしてみたい。
margin・padding どちらも隙間を作るプロパティ
marginもpaddingも隙間を作るCSSのプロパティ。
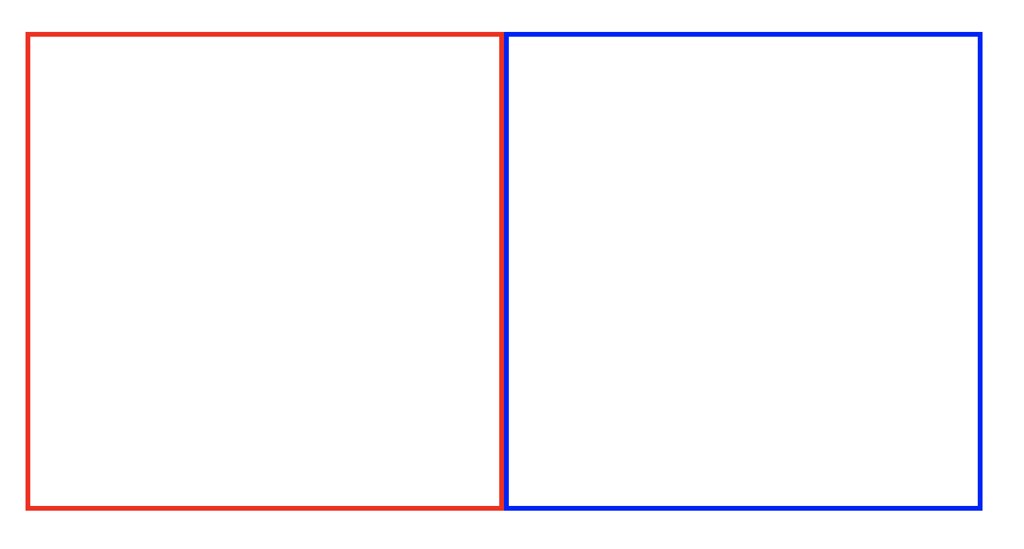
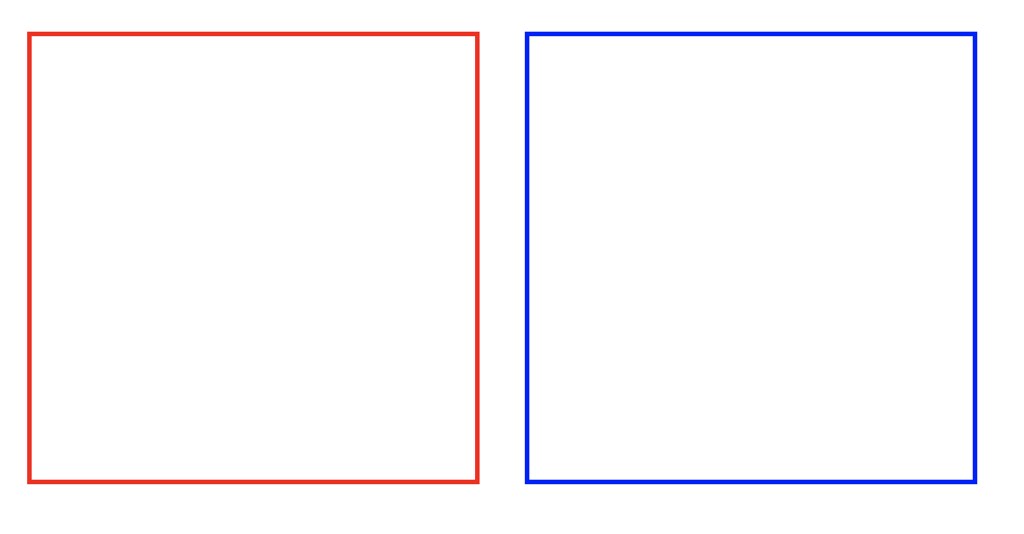
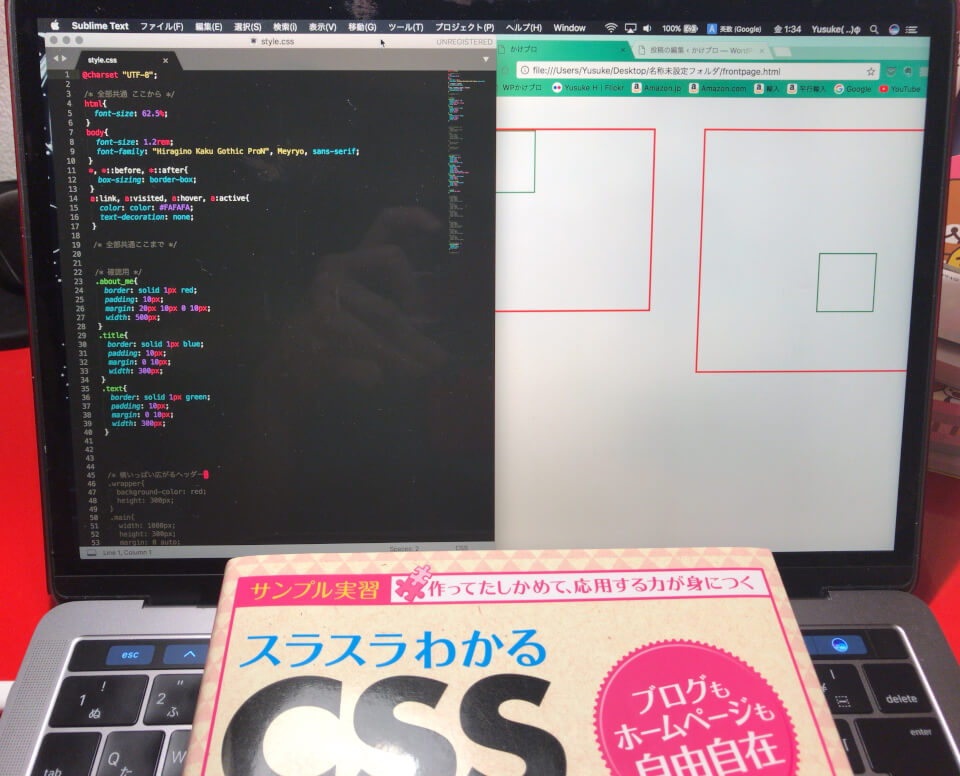
例えば、こんなような箱を2つ用意してみよう。
縦横300pxで箱を作って、ボーダーに線を引いて横に並べただけ。
CSS的にはこんな感じ。
.box_left{
float: left;
width: 300px;
height: 300px;
border: 3px solid red;
}
.box_right{
float: left;
width: 300px;
height: 300px;
border: 3px solid blue;
}例えばこの状態で、左側の箱に margin-right: 30px; を設定すると、
このように隙間があく。
でも、marginを消して、padding: 30px; をかけると隙間は消える。
同じ隙間を扱うものなのに、ちょっと性格が違うみたい。
marginは外側の隙間・paddingは内側の隙間
実はmarginは箱の外側の隙間を設定して、paddingは箱の内側の隙間を設定するもの。
だからmarginをかけると、箱の外側の隙間が調整されて、隣の箱との間隔があいた。
でも、paddingは箱の内側の隙間の設定だから、隣接している箱には作用しない。
この考え方が基本。
要するにお隣さんちとの距離を調整するのが、margin。
部屋の中(箱の中)を調整するのが padding。
これを踏まえてそれぞれを少し詳しく見ていこう。
marginの使い方
marginの書き方
marginは箱と箱の距離の調整。
書き方としては次のようなものがある。
margin-top: 30px; margin-right: 30px; margin-bottom: 30px; margin-left: 30px; margin: 30px 30px 30px 30px;
marginの後ろにtopやrightなどを付けると、その方向に隙間があく。
marginとだけ書くと、いろんな書き方が出来る。
上の例であげたのは、上下左右全てに30pxの隙間を作る書き方だ。
左から順番に上、右、下、左のmarginを設定することになる。
もしもmargin: 10px 20px 30px 40px; と書いてあった場合、
上に10px、右に20px、下に30px、左に40pxのmarginを設定するということになる。
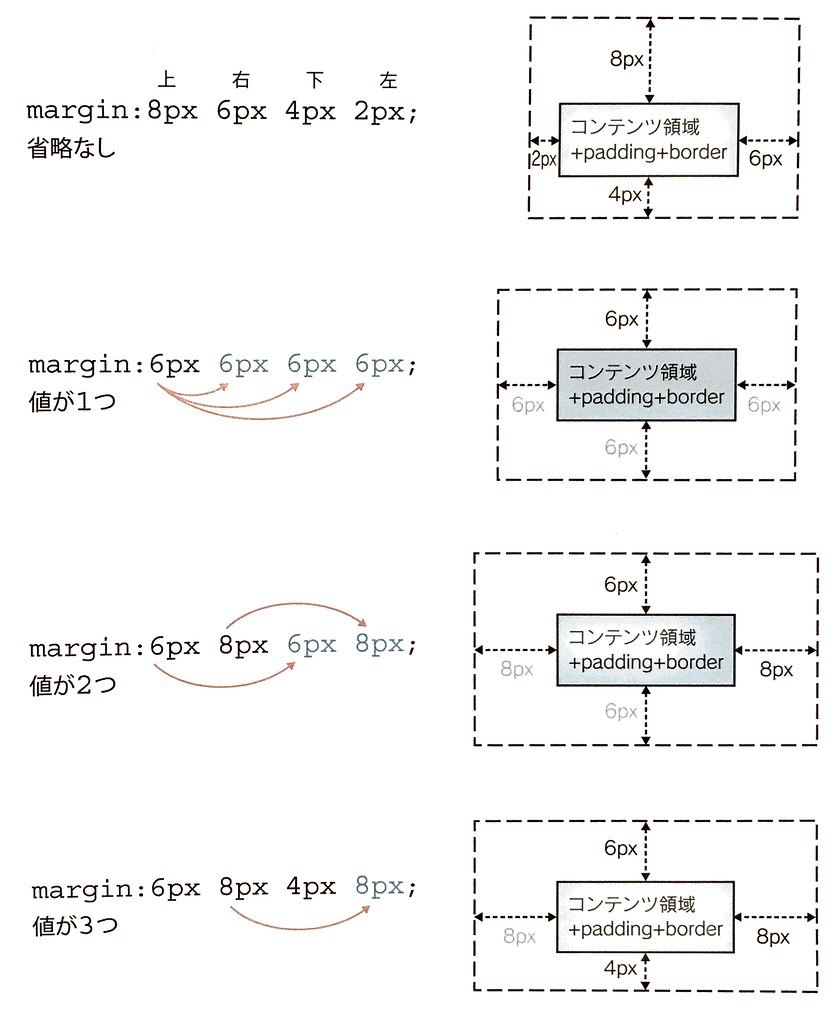
他にもショートハンドと呼ばれる省略した書き方も出来る。
( 狩野祐東(2014)『スラスラわかえるCSSデザインのきほん』SBクリエイティブ社 より図を引用)
このような省略した書き方も出来る。
これでmarginを設定したい時の記述法は理解できるのではないかと思う。
ここで記した通りに書いてもらえれば、箱と箱の間に隙間が出来ることになる。
marginの相殺を考える
marginは箱の外側の隙間を設定すると説明した。
これは隣の箱との距離を設定するとも言い換えられる。
margin-right: 30px;
このように書くと、設定した方向に、設定しただけの隙間があく。
上で説明したこの図の通りだ。
ここまでは単純なので、わかりやすいかと思う。
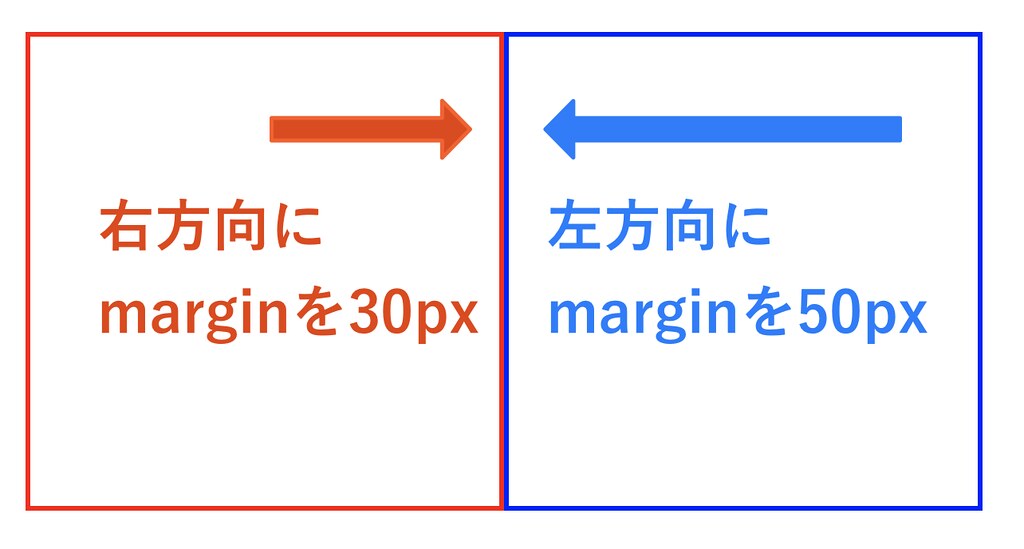
では、隣接する箱同士でお互いにmarginを設定するとどうなるのか?
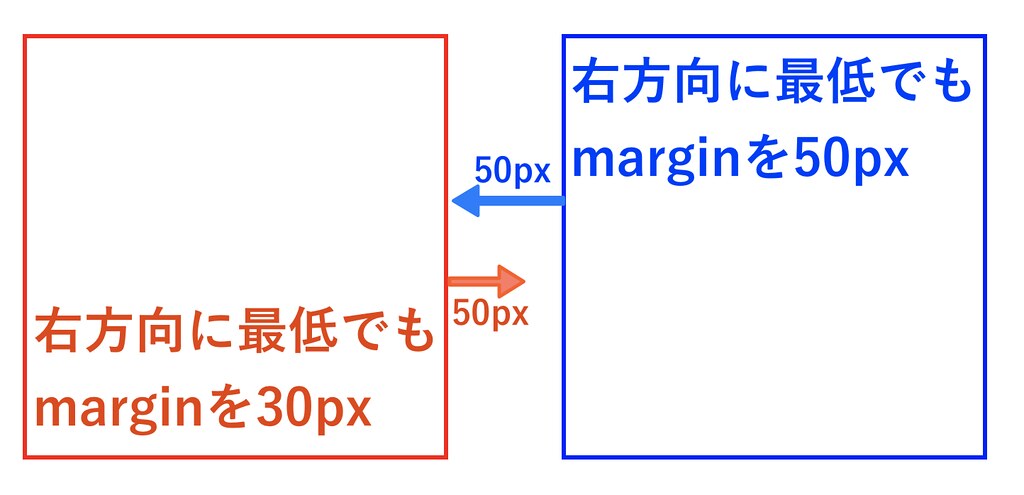
例えば、こんなような場合だ。
図にあるように、左側の箱では右方向に30pxのmarginを取ろうとしている。
右側の箱では左方向に50pxのmargin。
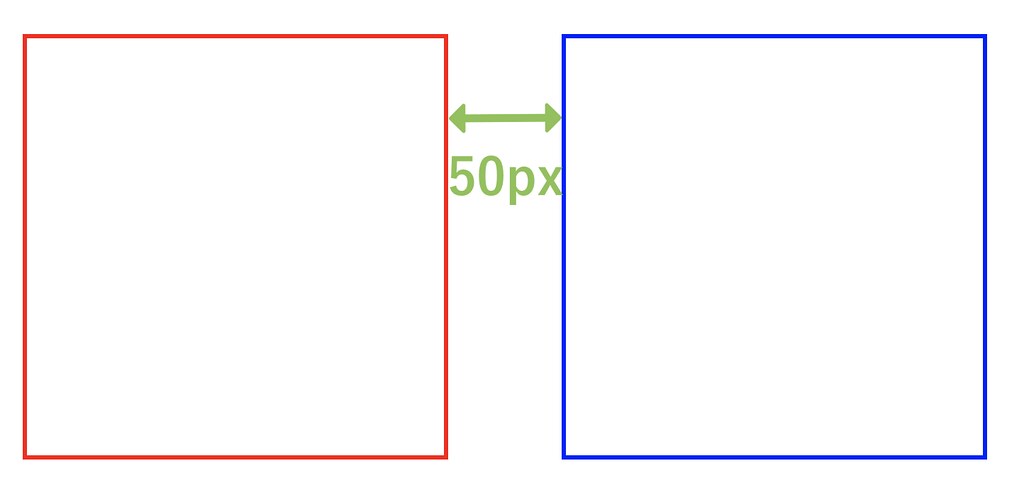
これを実際に設定して、ブラウザで表示させるとこのようになる。
合計80pxあきそうなものだけど、実際にあくのは50px分だけ。
別々の箱がお互いの方向にmarginを取ろうとした時、大きい数字で設定されている値だけが適用される。
Web作成の本なんかを読むと、この現象はmarginは相殺されるというような説明がなされていることが多い。
重なったmarginは相殺されて、なくなってしまう的な。
で、marginは少々わかりにくいというような締めくくりをされる時すらある。
でも、そんなに難しいものじゃない。
marginが重なったら大きい方の数字だけが適用されると思えばいい。
もしくは最低でも何px分はあけてほしいという命令を出すのがmarginだという捉え方もいいかもしれない。
今回の例を図でもう一度表すと次のようになる。
左の箱からしてみれば30px以上あいていればいい。
30px以上あいていればいいのだから、右側の50pxに合わせても問題はない。
右側からしても、50pxあいていればいいと思っているのだから、自分の主張した50pxが守られていればそれでいい。
お互いに何px以上あいていればいいですという主張をするのがmarginなので、大きい方の数字だけを適用すればいい。
足す必要がそもそもないということになる。
そもそもmarginを重ねない
よくこの重なったmarginがどうなるのかで初心者は迷うと言われているけど、最初から重なる部分を作らないというルールを自分に課すのが一番楽なように思う。
例えば、上下にmarginを作りたい時は、上側の箱にmargin-bottomをかけるようにする。
下側の箱にはmargin-topを設定しないようにする。
左右も同じ考え方で、左の箱にmargin-rightをかける。
右の箱にmargin-leftは設定しない。
こんなような感じ。
こうするとそもそもmarginが重なることはない。
このいわゆるmarginの相殺の問題が感覚的に理解出来ると、marginというプロパティはぐっと使いやすくなるはず。
paddingの使い方
paddingの書き方
次はpaddingについて考えてみよう。
まず書き方の確認。
これはmarginと全く同じ書き方をする。
こんなような感じ。
padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px; padding: 30px 30px 30px 30px;
marginと同じ。
paddingでもショートハンドは使える。
慣れてきたらどんどん省略して書いてみよう。
paddingは箱の壁の厚さを変えるもの
marginが箱の外側の隙間を調整するのに対して、paddingは内側の隙間を調整すると説明した。
ちょっと違った言い方をすると、箱の大きさ自体は変えないまま、壁の分厚さを変化させるのが paddingだ。
図で見た方が分かりやすい。
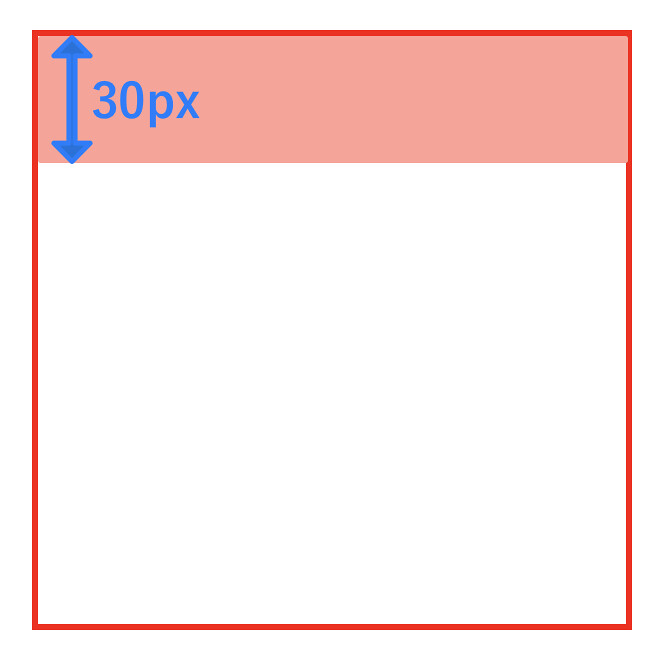
例えばpadding-top: 30px; を設定した場合、壁はこんなイメージ。
ピンクっぽい色のところが、paddingで設定した30px分。
こんな感じで箱の内側の壁の分厚さを変えるのがpadding。
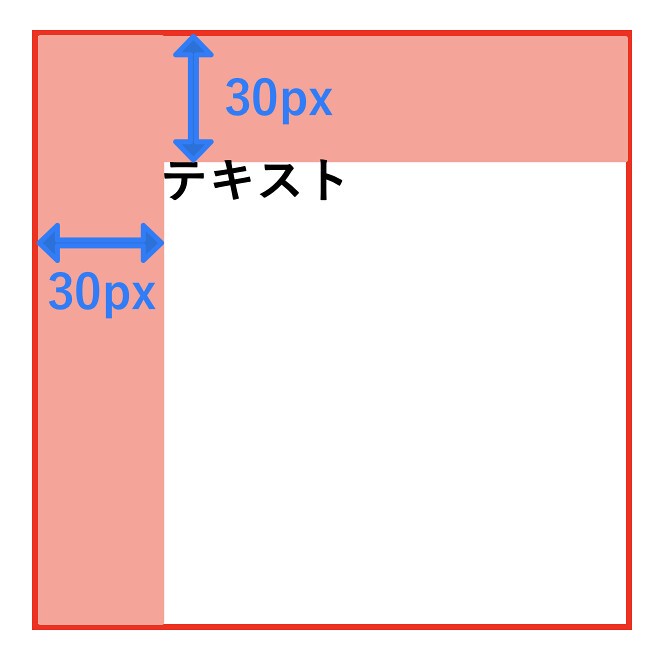
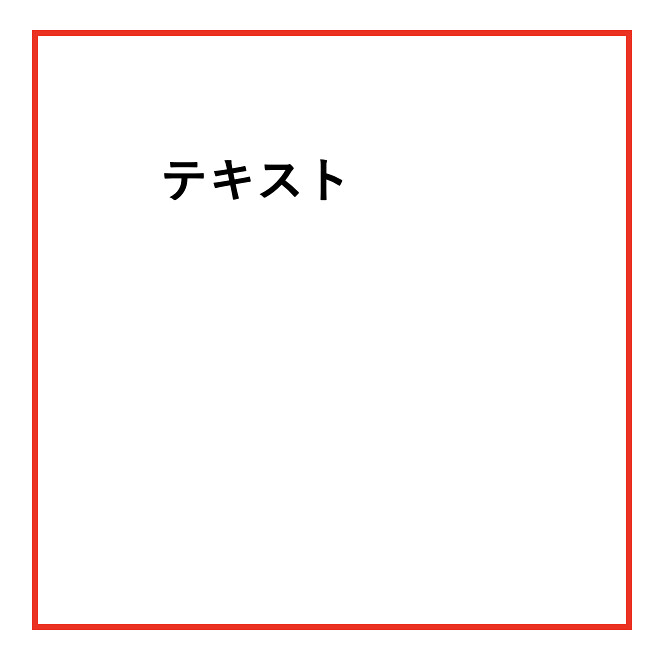
箱の中に<p>などで文字を表示させるとこんな感じになる。
ちょっとわかりにくくなってしまったけど、「テキスト」という文字が壁のすぐ下に表示された。
更にpadding-leftで30pxを取ってみると、こうなる。
当然、ブラウザで表示させる時にはpaddingの部分に色がつくことはないので、実際の表示はこのようになる。
壁が分厚くなると、中の文字は壁の厚さの分だけ内側に押し込まれるような感じになる。
結果的に、箱の内側方向に向けて隙間が出来る。
こうすることで箱の内部の文字の位置を調整出来るようになる。
もちろん中に入っているのが文字でなくても、画像や別の箱でも対応出来る。
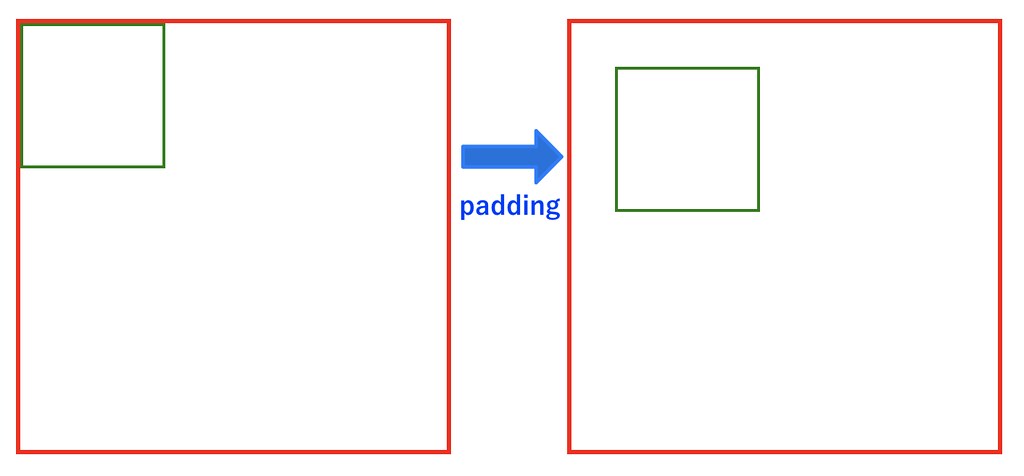
こんな感じで左の図の赤い箱に padding: 30px 30px; を設定すると、右の図のように緑の箱は移動する。
外側の箱から見て、内側の箱をどう移動させるのか?というのがpaddingでの調整内容ということだ。
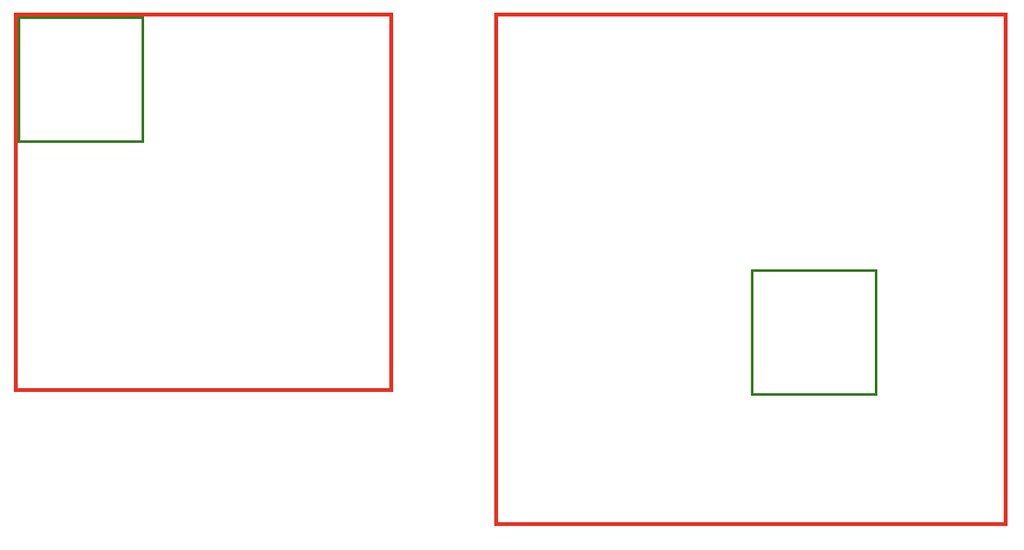
ちなみに外の赤の箱の縦横がそれぞれ300pxなのに対して、上下左右全てに200pxずつpaddingを取ろうとするとどうなるのか?
結果はこうなる。
簡単に言うと、訳のわからないレイアウトになる。
上と左は200px取れてるっぽいけど、右と下には取れていない上に、外側の箱の大きさが変わってしまった。
何かとHPを作るときには幅や高さの計算は重要になる。
前回floatの説明でも、外側の箱の幅より、中に入る2つの箱の幅の合計が大きい場合はレイアウトが崩れていた。
今回も同じように幅や高さの辻褄があわない設定をしようとしたら、大きくレイアウトが崩れることになった。
この辺りのピクセルの計算だけは気を付けて行いたい。
まとめ
今日はmarginとpaddingについて説明した。
HTML・CSSのど初心者でも分かるようにと、なるべく噛み砕いて説明をしてみたつもりだったけどどうだったろう?
marginは箱の外側の隙間を設定して、paddingは箱の内側の隙間を設定するもの。
これがこの2つの基本となる。
このイメージをしっかり持っていれば、marginを使うべきなのかpaddingを使うべきなのか?で迷うことはなくなるのではないかと思う。
どちらかと言うと相殺が発生するmarginの方が感覚はつかみにくいとは思うけど、
そもそもmarginを取る方向を自分の中で決めてしまうなど、相殺そのものが発生しないようなルールを作るのが有効だと思う。
ここ何度かHTML・CSSの書き方とイメージについて説明をしてみた。
最初は箱を作って並べてみるということ。
次は箱の中に箱を並べるイメージを勉強。
前回はfloatを使って箱を横並びさせることを学んだ。
そして、今回はmarginとpaddingによる隙間の作り方。
この辺りをきちんと理解しておくと、ベーシックな段組みやレイアウトは作れるのではないかと思う。
これらに加えて、text-alignとかvertical-alignとかそういった細かいプロパティをいくつか知れば、かなり込み入った設定も出来ることになる。
何でもそうかもしれないけど、案外基本をしっかり学んで、それを応用させることを守れば、難しいことを学ばなくてもいろいろ出来る。
とりあえずのところ、自分に説明出来るのはこのあたりまでだと思う。
拙い説明だったかもしれないけども、誰かの参考になってもらえれば本当に嬉しい。
また何かにつまづいたことがあれば、わかばちゃんの作者にならって「つまづいたことノート」にためておくことにする。
それで、またいい説明が思いつけば書いていこうと思う。
それでは。
昨日よりほんのちょっとステキな明日があなたに訪れますように。