
こんにちは。
ゆうです。
WordPressを使ってもっといいサイトを作りたい!
と思いたち、徐々にWordpressとはなんぞや?みたいなのも勉強を始めて、
何となくわかるようなわかんないような?くらいな状態にはなりました。
で、いよいよデザインを決めて、
それに向かってどんどん作り込むことをしていきたいと思っています。
よし、まずはいいデザインを考えなければ!
と意気込んだはいいけれど、デザインに関してもド素人なのですよ、ワタクシ。
仕方ないので、これもいろいろと勉強するというか、
そもそもいい感じのサイトがたくさんあるので、たくさん眺めて知恵を拝借したいななどと思っているのです。
そんな感じで 本を買ってみたり、ポータルサイトを探してみたり。
今日はWebデザインの参考になりそうだなと思った本やサイトを紹介したいと思います。
順番としては、本でおおまかなサイトデザインの方向性を決める。
そして、デザインの参考サイトで検索をかけて、本でいいなと思ったデザインを更に掘り下げていく。
こんな感じで進めていきたいと思っています。
大まかなデザインを決める
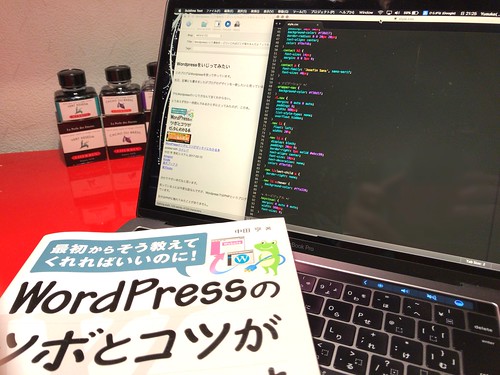
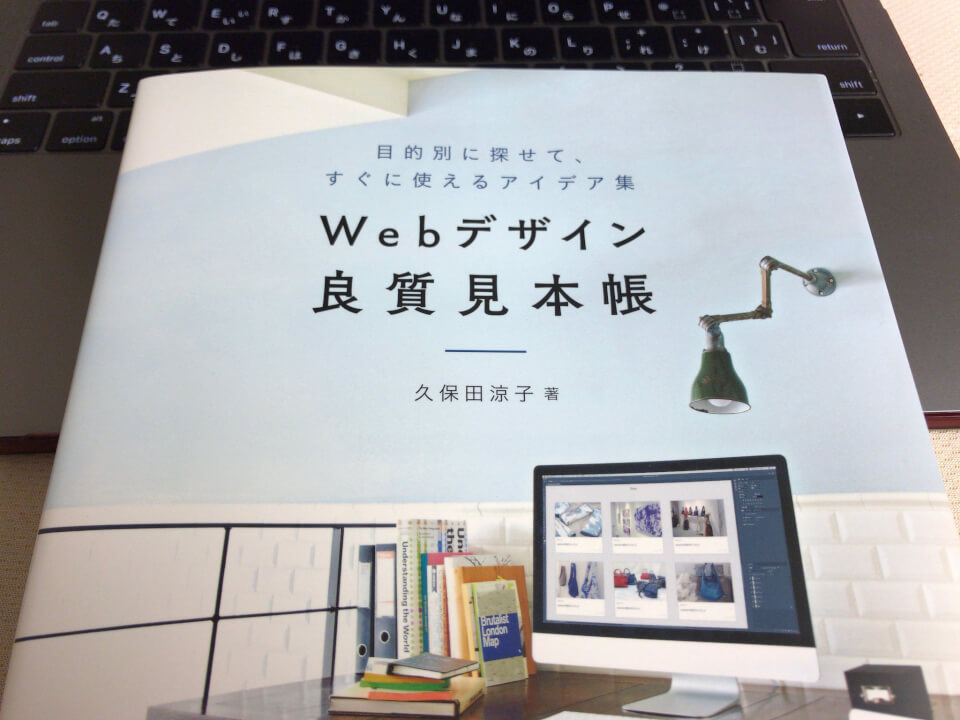
先日、このような本を買いました。
タイトルの通りで、Webページのデザインの見本となるようなサイトが集められている本です。
何を元にデザインを考えるのか?という切り口で分類されていて、なかなか見やすいと思います。
簡単に目次の部分だけ紹介すると、
- 印象から考えるデザイン
- 配色から考えるデザイン
- 業種・ジャンル別から考えるデザイン
- レイアウトや構図から考えるデザイン
- 素材・フォント・プログラムを使ったデザイン
- トレンドのデザイン
- パーツ別デザイン
こんな風に分かれています。
ちょっと面白いのは7番のパーツ別デザインですよね。
ヘッダーだけのデザインを集めてみるとか、ナビゲーションのデザインだけが並んでるとか、そんなページまであります。
全部で415のデザインが紹介されているそうです。
中身はこんなような構成。
これは4番、レイアウトや構図から考えるデザインの1ページ。
パラパラとめくりながら、何となくこういうの好きだなと思ったところに印を付けていって、
自分の好みのデザインを探している感じです。
これで自分のサイトの大まかなデザインを決めていきたいと思っています。
Webデザイン参考サイトで更に掘り下げる
本を眺めている中で自分がなんとなくこんなの好きだなと思ったら、それをデザインの参考サイトで更に掘り下げます。
いくつかいいと思ったサイトがあるので、このあと順番に紹介していきますが、
Webデザインの参考サイトとは、いいデザインのサイトを集めたポータルサイトのことです。
例えばこんな感じ。
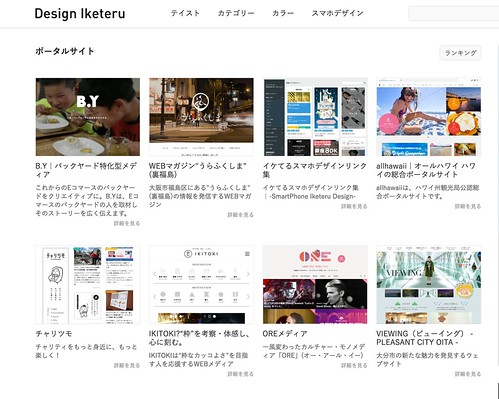
これはDesign Iketeruというサイトのスクリーンショットですが、こんな風にいいデザインのサイトをピックアップして紹介してくれているサイトがあるのです。
こういうサイトでは様々な種類のデザインを紹介してくれていますが、大抵の場合絞り込み検索が出来ます。
全体のカラーとか、カラム数とか、どんな情報を発信しているかとか。
本の方で気に入った雰囲気の物があれば、こういうサイトでそれを検索して、更にいろんなデザインを見ていくということをしていくと、かなり参考になります。
その中から気に入ったものをピックアップしていく。
ページまるごとじゃなくてもいいんです。
このサイトのこの部分がいい、あっちのサイトのこの部分がいい。
全体の雰囲気や色調なんかを捉えてみても面白いです。
前に紹介したWorkflowyの超まとめじゃないですけど、いいとこ取りしてサイト作ったらステキなサイトが出来るんじゃないだろうか?なんて期待をしています。
ここからはいくつか見ていていいなと思った、デザインの参考サイトを紹介してみたいと思います。
1. Design Iketeru
最初は先程も紹介したDesign Iketeru。
(以下、写真をクリックしてもそのサイトに飛ぶようになっています)
個人のサイトだけでなくて、コーポレートサイトも多く取り上げられていますね。
テイスト・カテゴリー・カラー・スマホデザインというカテゴリで表示出来るようになっていて、もちろんフリーワードの検索も出来ます。
このサイトで紹介されている五色そうめんのサイトですが、大きな動画がトップページで再生されるようになっていて、なかなか面白いと思いました。
へー、そうめんってこんな風に作るのか…なんて、デザインそっちのけで見入ってしまいます(笑)。
デザインを見てるはずなんですが、思いもよらないサイトが出てきて、知らない世界を垣間見たりするのもまた面白いですよね。
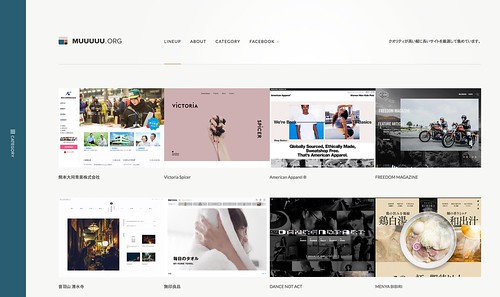
2. MUUUUU.ORG
次はMUUUUU.ORG。
打ち込む時にUの数を数えながら打たなければなりません(笑)。
このサイトでは、縦に長いサイトを主に紹介しています。
全部がそうなわけではないんですが、基本的に1カラムのページが多いように思います。
自分は2カラムのページがいいかなと思ってはいるんですが、実際に作り込まれたサイトを見てみると、1カラムもかなりダイナミックな演出が出来るので、これはこれで魅力的ですね。
ここはカテゴリ分けがなかなか細かくされていて、好みのものを探しやすいのではないかと思います。
横側の「CATEGORY」と書いてある部分にマウスのカーソルを持っていくと、メニューがすっと開くようになっていて、ここのサイト自体オシャレな感じがしますよ。
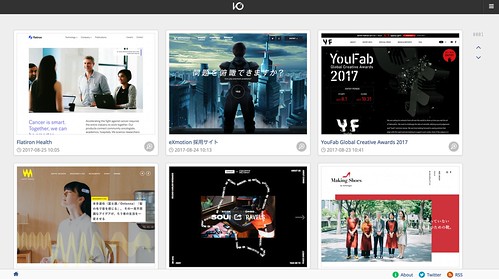
3. I/O 3000
お次のサイトはI/O 3000。
国内外問わず、参考になりそうなサイトが紹介されています。
メニューは右上のところにたたまれています。
このサイトはカテゴリーだけでなく、あらかじめ付けられているタグによる検索も可能です。
結構、海外のサイトが多いです。
アルファベットと日本語の文字だと、同じように配置しても雰囲気が異なると思うので、参考にする時は少し注意かもしれません。
でも、世界中の人のサイトを眺めることが出来るので、勉強になるサイトでもありますよ。
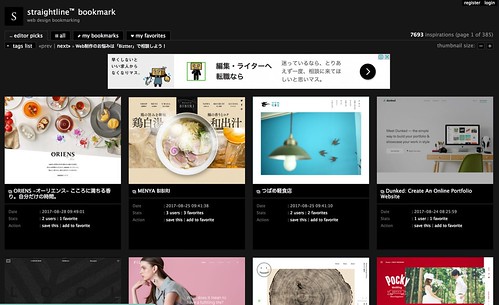
4. strightline bookmark
次に紹介するのはstrightline bookmark。
このサイトは紹介されているサイトの一覧画面に、favoriteの数が表示されているのが特徴的な気がします。
favoriteというのは、Facebookで言う「いいね」みたいなものです。
この記事を書いている段階で10 favoriteをもらっているサイトに「茶ッカソン」というサイトがあります。
サイト全体がかなり動きがあって、見てて楽しい気持ちになれます。
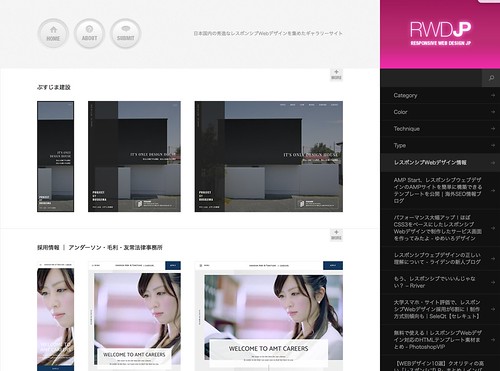
5. RESPONSIVE WEB DESIGN JP
その名の通り、レスポンシブデザインのサイトを多く紹介しています。
考えてみると、便利ですよね。これ。
このサイト、スマホで見るとどう見えてるんだろうな?なんて、いちいちスマホ出さなくてもいいってことですもんね。
今、レスポンシブデザインを取り入れているサイトがほとんどです。
ここに紹介されているデザインを参考にしなかったとしても、PC用に作られたサイトをスマホ用にする時には、どういうところを強調して、どんなところを捨てているのか?
その考え方の部分に着目しながら見てみると、なかなか興味深いものが得られるかもしれません。
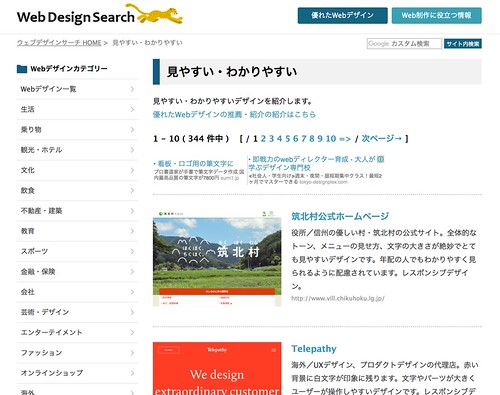
6. Web Design Search
次に紹介するのはWeb Design Search。
カテゴリを選択すると、左側にメニューが常に表示されるようになって、トップページとはデザインが変わるんですよね。
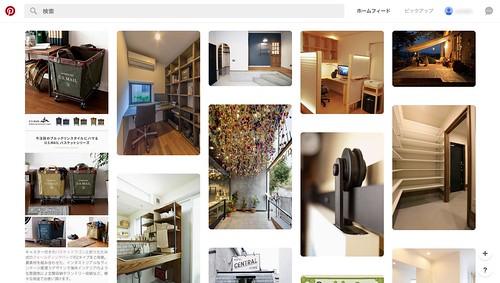
7. Pinterest
最後に紹介するのはPinterest。
今日、紹介したサイトの中では変わり種だと思います。
これはWebページのデザインというより、写真見本みたいな感じでしょうか。
サイトのアイキャッチのイメージを固めたりするのにもいいかもしれません。
このサイトがここまで紹介した他のサイトと決定的に違うのは、Googleのアカウントなどでログイン出来ること。
気に入った写真があれば、保存する操作が出来て、
保存した写真はボードと呼ばれる自分のユーザーページにまとめて表示させることが出来るんです。
写真を複数並べて表示させるグリッドレイアウトのページを作りたい場合、この機能はそのまま自分のサイトのお手本として使えるかもしれません。
まとめ
楽器なんかもそうだと思いますけど、やはりいいもの作りたいと思えばいいものをたくさん見ることは必要だと思うんですよね。
自分はWebデザインに関してはまだまだ素人同然。
自分の好みすらはっきり言えないような状態です。
いろんなデザインの本を読んだり、今日紹介したようなサイトを眺めたり、ピンと来るものを見つけて、自分のサイトをいいサイトに仕上げていきたいと思います。
今日、紹介した本やサイトがみなさまの参考になれば幸いです。
それでは。
昨日よりほんのちょっとステキな明日があなたに訪れますように。