こんにちは。
ゆうです。
忙しい毎日が続くと、どうも流れに巻き込まれてしまってやりたいことが出来ない。
でも、ちょっと立ち止まってやらなきゃいけないことややりたいことを整理して書き出すと、
案外、今の状態の中でも手を付けられたりする。
時間がないからって作業ばっかり進めようとすると、
かえって効率が悪くなることすらある。
大事だよね。
立ち止まって、自分のことを考える時間。
今日は前回の記事、「HTML・CSSでレイアウトがうまく出来ない初心者にささげるいくつかのコツ」の続き。
前回の記事では、HTMLで記述をすると、
・要素は画面の左上に集まりたがるということ
・要素は箱の中に箱を並べるように配置されていくこと
の2点を主にお話していた。
今回はそれらを応用して、箱を重ねて横いっぱいに広がるヘッダーを作ることと、
箱を横に並べて、自由に箱を配置する術をお話したいと思う。
横いっぱいに広がるヘッダーを作る
では、さっそく横いっぱいに広がるヘッダーを作ってみよう。
手順は以下の通り。
1,横いっぱいに広がる箱を作る。
2,メインの箱(文字や画像が表示される箱)を作る。
3,メインの箱を画面中央に配置する。
大まかに言えばこの3ステップのみ。
やってみる前に、イメージをお伝えしましょう。
ここで作る箱と、その意味
このブログのヘッダーはこんな感じ。
(デザイン改定前の画像を使っています。)
ブラウザに対して、画像は横いっぱいに広がっているけど、
中の文字は画面のはじに表示されるのではなくて、
もう少し内側によっている。
このような表示を作る方法はいくつかあるのだけど、
ここでは箱を重ねることでこの表示を作ってみたいと思う。
ここで作る箱のイメージは次の図の通り。
wrapperという名前の箱を作って、その中にメインのヘッダーの箱を重ねていく。
で、更にその中に例えばメニューだったり、ロゴ画像だったりを配置する。
ここでは中身を「要素」と書いたけど、かけブロのタイトルなんかがこれに当たる。
wrapperはラッパーと読むわけだけど、プレゼントをラッピングするのラップの意味。
包むとかそういう意味で、その他の箱を包み込む1番外側の箱だという意味。
wrapperの箱の背景に画像を、画面の横一杯に表示させる。
そこに文字やロゴの表示領域として、もう一回り小さな箱を作って真ん中に表示を寄せる。
これがmainの箱。
mainの箱の中にタイトルとか、ロゴを表示させる。
これを実際このブログのヘッダーに合わせると、こんな箱の構造になる。
なぜこんなことをするのか?というと、
あまりに画面のはじからはじまで文字や画像が広がってしまうと、
読みにくくなってしまうから。
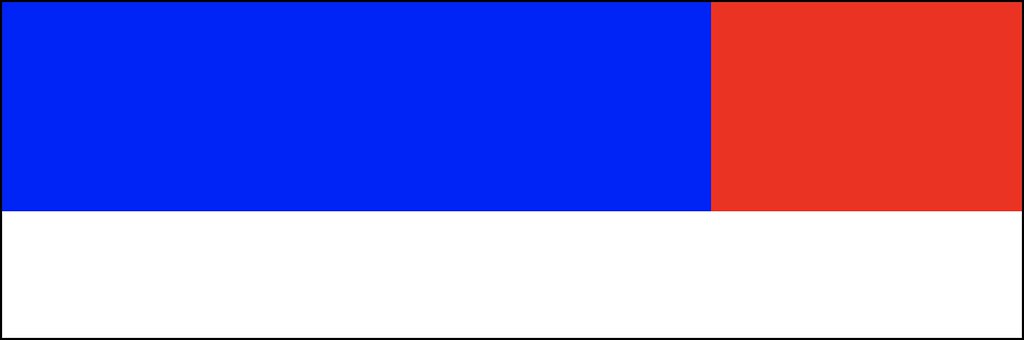
例えば、 mainの箱を作らないではじまで表示させるとこんな感じになってしまう。
情報が左右に寄りすぎていて見にくい。
ある程度の幅は取りつつも、文字幅は広げすぎないほうが見やすいようだ。
だけど、背景の画像は横いっぱい広がっていた方が、見た目のインパクトがある。
両方のいいところを取るために、箱を2つ用意して、
横いっぱいの画像と、真ん中にバランスよくよせた箱の2つを作って、
見やすいサイトを作っていきたい。
横いっぱいに広がる箱を作る
では、実際に箱を作っていきたい。
まず、一番大きなwrapperの箱を作っていく。
作り方は簡単。
wrapperという名前の箱を<div>で作る。
それから、箱の高さと背景の色を決めるだけ。
実際のHTMLコードとCSSは次のようになる。
HTML
<div class="wrapper"> </div>
CSS
.wrapper{
height: 300px;
background-color: red;
}
こんな感じ。
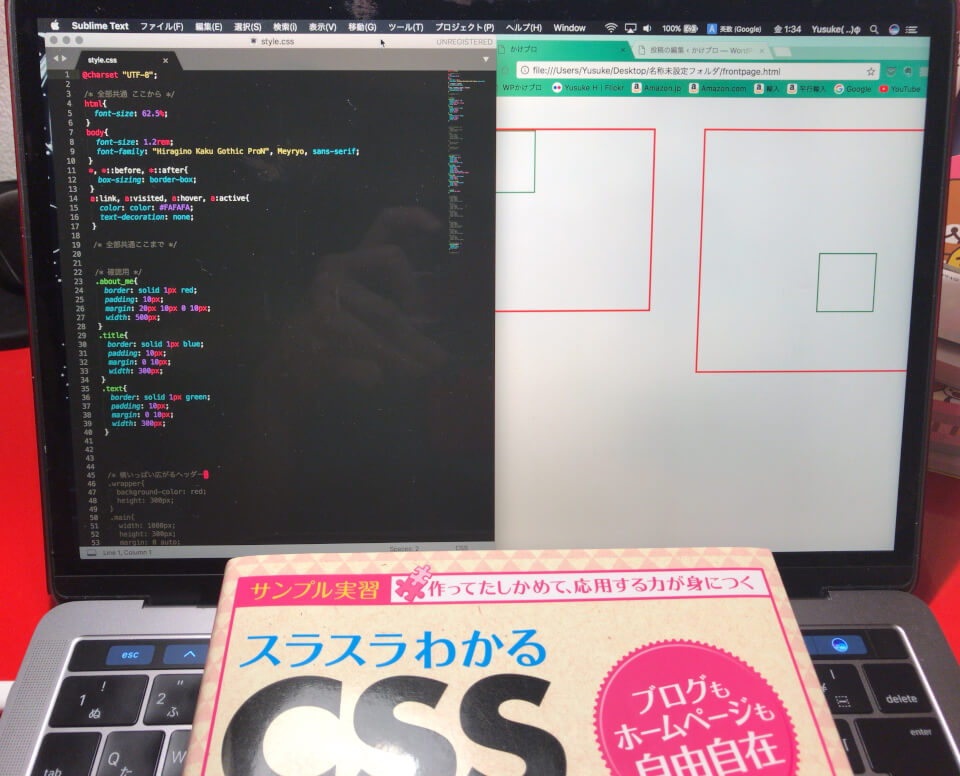
これをブラウザで表示させたらこう。
ただこれだけ。
(白の部分がブログの背景とわかりにくいので、黒で枠線は後から付けた)
CSSで箱の名前を指定して、デザインを決める時は、
箱の名前の前に「.」をつける。
これだけで、箱を名指しして、その箱のデザインを指定出来る。
これだけで大きなwrapperの箱が出来た。
中身はまだ空っぽ。
高さが300pxで背景の色が赤。
横幅は指定してないけど、指定しない場合ブラウザの横幅いっぱいに広がるようになっている。
だから、高さだけ指定しておけば勝手に横は画面いっぱいに広がってくれる。
これにmainの箱を作って、中央に表示するようにしていく。
メインの箱を作る
では、 続いてmainの箱を作っていく。
さっきは<div>を使ったけど、今度ヘッダーのメインになるところなので、
<header>という要素を使って箱を作ってみよう。
さっき作ったwrapperの箱のコードに、更にmainの箱のコードを足していく。
箱の中に箱を入れるには、<div>と</div>の間に新しく箱を作るコードを書けばいい。
HTMLとCSSのコードは次の通り。
HTML
<div class="wrapper"> <header class=""main"></header></div>
CSS
>.main{
width: 1000px;
height: 300px;
background-color: blue;
}
こんな感じ。
高さは同じ300pxだけど、今度は幅を1000pxに指定。
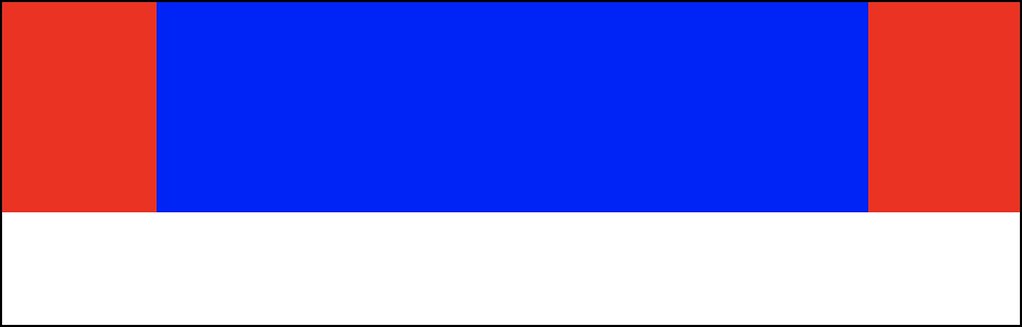
これをブラウザで表示させるとこうなる。
箱自体は標示されたものの、青の箱は完全に左上によってしまった。
前回の記事で勉強したように、黙って標示させると左上に集まってしまう。
だから、これをCSSによって画面の中央に配置されるようにしなければならない。
mainの箱を中央に配置する
実はここまで来ると中央に寄せるのは簡単。
次の1行を.mainのCSSに追加するだけ。
margin: 0 auto;
これを追加するだけでこうなる。
横軸で見ると真ん中に表示されるようになった。
marginというのは、箱の外側に隙間を作るものだ。
例えばmargin: 10px 20px; と書くと、上下は10pxずつ、左右に20pxずつ隙間が出来るようになる。
margin: 「上下の隙間」 「左右の隙間」と書く。
この時に左右の部分に対して「auto」を書くだけで、画面に対して常に中央表示をするようにしてくれる。
左右均等の幅を自動調整してくれるというわけだ。
これで箱と箱を重ねることが出来た。
最後にメインの箱の中に文字を入れておしまいだ。
メインの箱の中に文字を入れる
では箱の中に文字を入れていこう。
wrapperの中にheaderを作ることで、wrapperの中にheaderを入れることが出来たのだから、
headerの中に<h1>とか<p>を作れば、箱の中に文字が収まるということになる。
実際にコードを書いてみるとこう。
HTML
<div class="wrapper"><header class=""main">
<h1>かけブロ</h1>
<p>おいちゃんがまだまだ思いっきり人生を駆け抜けるブログ</p>
</header></div>
CSSはさっきまでと同じ。
(見やすさのために文字色だけは変えたけど、そこは割愛)
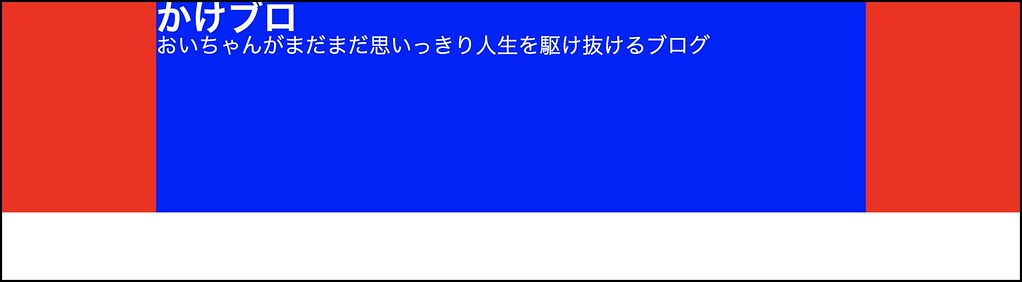
ブラウザで表示させるとこう。
ちゃんと箱の中に文字が収まった。
これで、箱の中に箱を作って、内側の箱を中央寄せ、
更にその中に文章を書くことが出来るようになった。
まとめ
今回はヘッダーを例に説明を進めていったけど、
今回の考え方やHTML・CSSの書き方というはbodyでもfooterでも同じように使うことが出来る。
箱の中に箱を作る方法はいろいろあるけれど、
今日説明した方法は細かいレイアウトを調整するというよりも、大きく全体的なレイアウトを調整する方法だと思う。
これに次回説明する横に箱を並べる方法を加えて行くと、かなり融通の効いたレイアウトを自力で組むことが出来るようになると思う。
また出来る限り噛み砕いた説明をしていこうと思うので、読んでもらえたら嬉しい限り。
最後に前回の記事「HTML・CSSでレイアウトがうまく出来ない初心者にささげるいくつかのコツ」を読まれていない方は、ぜひこちらもご一読ください。
またこの記事の続編としてfloatとmargin・paddingについても書いたので、
よければそちらも読んでみてほしい。
それでは。
昨日よりほんのちょっとステキな明日があなたに訪れますように。