こんにちは。
ゆうです。
ブログも始めてもうすぐ半年になります。
ぼちぼちアクセス数も伸ばしていきたいと思っていて、
わからないなりにSEO対策というものを実施してみることにしました。
その中にサイトマップを作ってGoogleに登録するというのがあるんですが、
サイトマップを自分で作ろうと思うと結構めんどくさい。
いろいろ探していたら「sitemap xml Editor」というオンラインツールを見つけました。
これは自分のサイトのURLを入力するだけで、
ほぼ自動でサイトマップのファイルを作ってくれるサイトです。
今日はこちらのサイトとその使い方をご紹介したいと思います。
使い方
使うのは簡単。
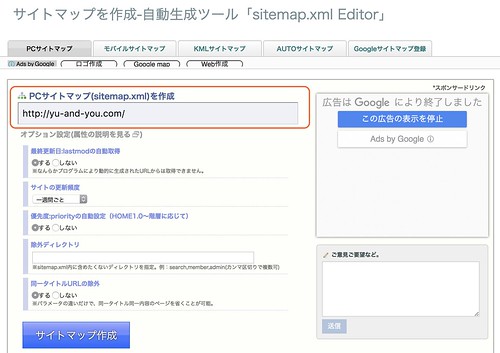
まずsitemap xml Editorのサイトにアクセスしましょう。
するとこんなような画面が開かれます。
赤く囲った部分にサイトマップを作りたいサイトのURLを入力します。
あとは下の方の「サイトマップ作成」をクリックするだけ。
一応、最終更新日の情報を含めるか否か、
サイトの更新頻度などいくつか選ぶことが出来る項目もあります。
必要に応じて選べばいいですよね。
参考までに自分の場合、
最終更新日の自動取得はする、
更新頻度は1週間、
優先度の自動設定する、
除外ディレクトリなし、
同一タイトルURLの除外はする、
という風になっています。
画面上の方のタブでモバイルサイト用のサイトマップも作れるようなので、
必要な方は試してみてはいかがでしょうか。
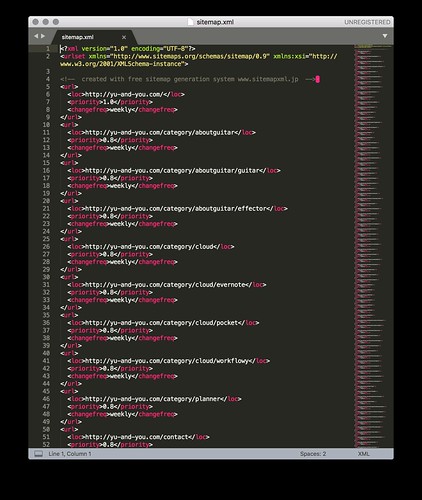
ちなみに出力されたsitemap.xmlはこんなような感じ。
注意点
一度の作成で1000個分までのURL分しかサイトマップは作れないみたいです。
だから、記事の数が多いブログサイトなどでは除外ディレクトリをうまく使って、
複数回にわけてサイトマップを生成しなくてはならないんですね。
自分の場合は、まだまだ150記事そこらなので
今のところ問題なさそう。
その内ぶつかる問題だとは思うけど、
とりあえずはこのサイトで生成したサイトマップで問題ないです。。
まとめ
ホームページのサイトマップファイルを自動で作ってくれるサイト「sitemap xml Editor」を
紹介してみました。
サイトマップってSEO対策で使うらしい。
でも、どうやって作るの?って思う方は
無料で使えるのもあって、とりあえず試してみていただきたいです。
理屈はあとから覚えていくので大丈夫。
まずやってみる派の人には更にちょうどいいですね。
ちなみに作ったsitemap.xmlのファイルはFTPクライアントソフトで、
サーバーのルートディレクトリに入れましょう。
あとはGoogleのsearch consoleを利用して、
サイトマップの登録を行えばOK。
これでブログのサイトマップの登録は出来たことになります。
それでは。
昨日よりほんのちょっとステキな明日があなたに訪れますように。