
こんにちは。
ゆうです。
なんか一気に涼しくなったね。
というか、むしろちょっと寒い?
昨日は暑かったのに、今日は一体何なんだろう…。
さて、前回・前々回とWebページを初めて作る方に向けて
HTML・CSSの書き方を箱を並べるようなイメージになぞらえてお話してみた。
今回はその箱を横並べする方法、
つまりfloatの使い方をお話してみたいと思う。
個人的にこのfloatの使い方、
理解するのにちょっと時間のかかった項目でもある。
自分が突っかかったポイントも交えつつ、感覚的に分かりやすく説明出来ればと思っています。
floatとは横方向優先で並べと命令するプロパティ
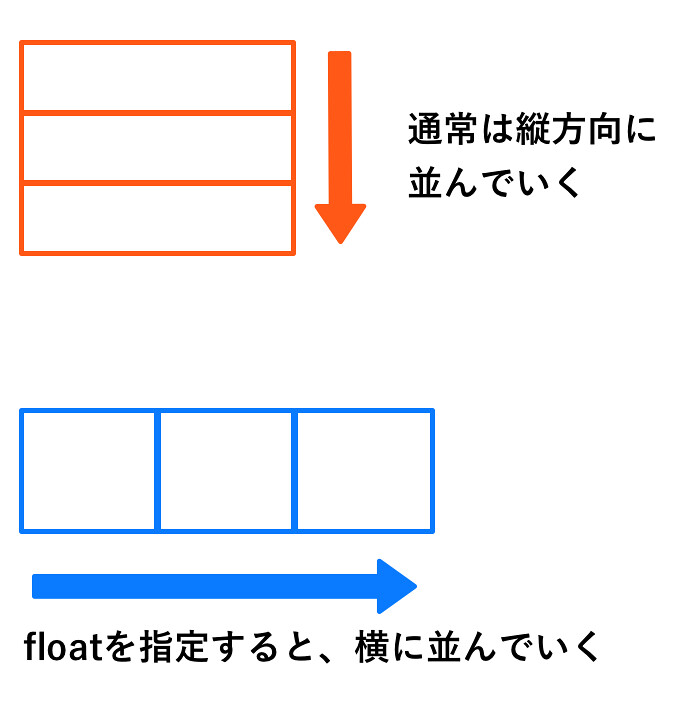
floatというプロパティは横方向に並べという命令を出すプロパティ。
floatを指定しなければ、縦方向に箱は並んでいくけれども、
これを指定すれば横に並んでいく。
こんなようなイメージ。
多分、箱を横に並べる時に使うものというより、
箱が並ぶ方向自体を変えてしまうもの、という認識の方が分かりやすいような気がする。
floatを使ったら、セットで解除もする
さっそく横並べのレイアウトを作っていきたいところだけど、
floatは使ったら解除することもしておかなければならない。
なぜなら、一度横に並べと命令すると、
それ以降の部分全てを横並びにしようとするから。
だから、必要なところだけ横並びになれと命令して、
横並びさせたいところが終わったら、元に戻れという命令をしなければならない。
その時に使うのがclearfixというものだ。
具体的な仕組みはここでは割愛するけれど、やってほしいのはCSSファイルに次のコードを追加すること。
.clearfix::after{
content= '';
display: block;
clear: both;
}
これだけやっておいてくれれば、準備は万全。
横並びを再び縦並びにせよという命令がいつでも出せるようになった。
もし理屈が知りたい場合は「clearfix 仕組み」などで検索してもらうと出て来ると思う。
ここでは理屈よりも、作りたいレイアウトを作るためにどうするのか?の部分を優先して説明したいので、
細かい部分は割愛することにしたい。
2カラムを作るパターン
ではこのかけブロと同じ2カラムのレイアウトを作ってみよう。
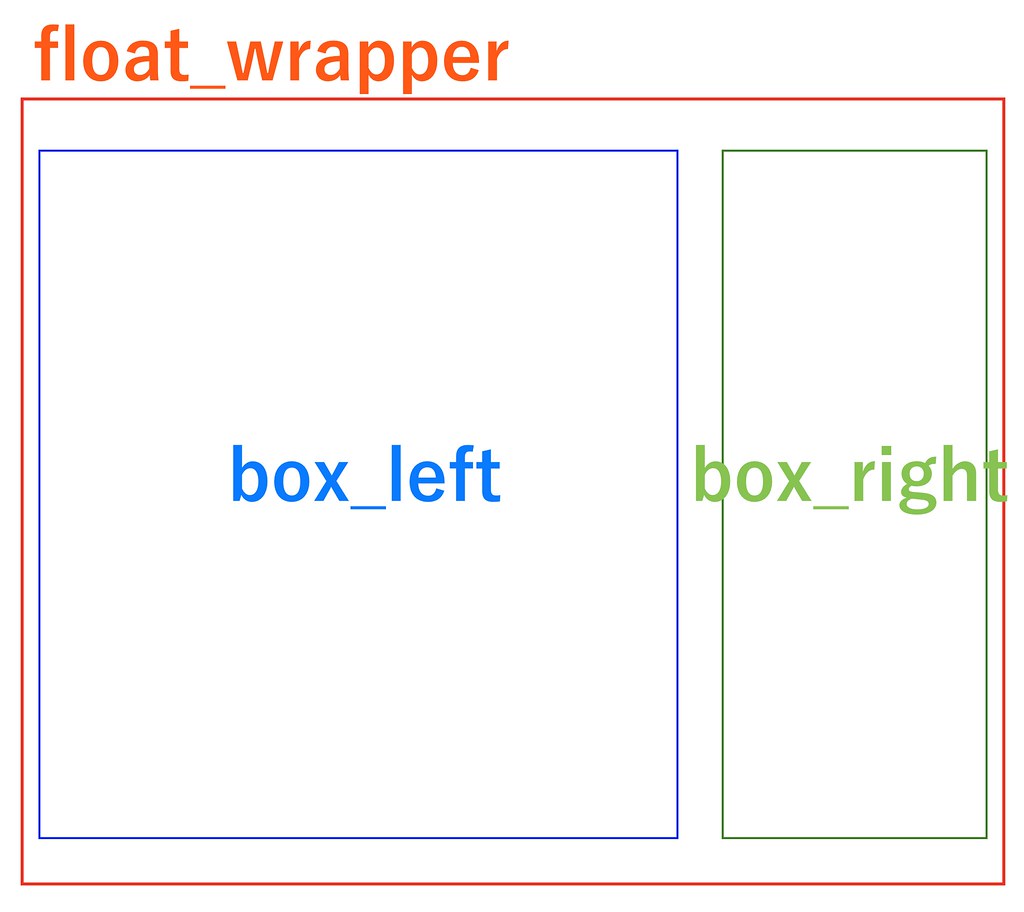
最終的に作りたいのは次のような図。
1.手順はまず大きい箱(float_wrapper)を作る。
2.左の箱(box_left)と右の箱(box_right)を作る。
合わせてwidthとheightも設定する。
3.その後、中の箱にそれぞれfloatをかけていく。
4.最後にmarginやpaddingで隙間を整える。
これでおしまい。
ただし、このパターンの場合はfloatを両方の箱に対してfloat: left; で設定するパターンと、
左にはfloat: left; 、右にはfloat: right; を指定する2パターンがある。
自分の場合、ここでつまづいた。
なんで両方共「left」を指定しているのかが、最初理解出来なかったのだ。
今日はその辺りも踏まえて、両パターンを説明していく。
多分、この記事を読んでもらえればfloatの基本イメージはしっかりつかめると思う。
それぞれの箱を用意する
今回は3つの箱全て、<div>を使って作っていく。
そこに対してwidthとheightを設定しつつ、 borderで線を引くという流れだ。
まず、float_wrapperという大きな箱の中に、box_leftとbox_rightという名前の箱を作って行きたい。
HTMLは次のようになる。
<div class="float_wrapper">
<div class="box_left"> </div>
<div class="box_right"> </div>
</div>float_wrapperという箱の中に、<div>の箱を2つ並べている。
ここにまず箱の幅・高さとボーダーで線を引いてみる。
.float_wrapper{
width: 1000px;
height: 800px;
border: 3px solid red;
}
.box_left{
width: 650px;
height: 700px;
border: 2px solid blue;
}
.box_right{
width: 270px;
height: 700px;
border: 2px solid green;
}こんなような感じ。
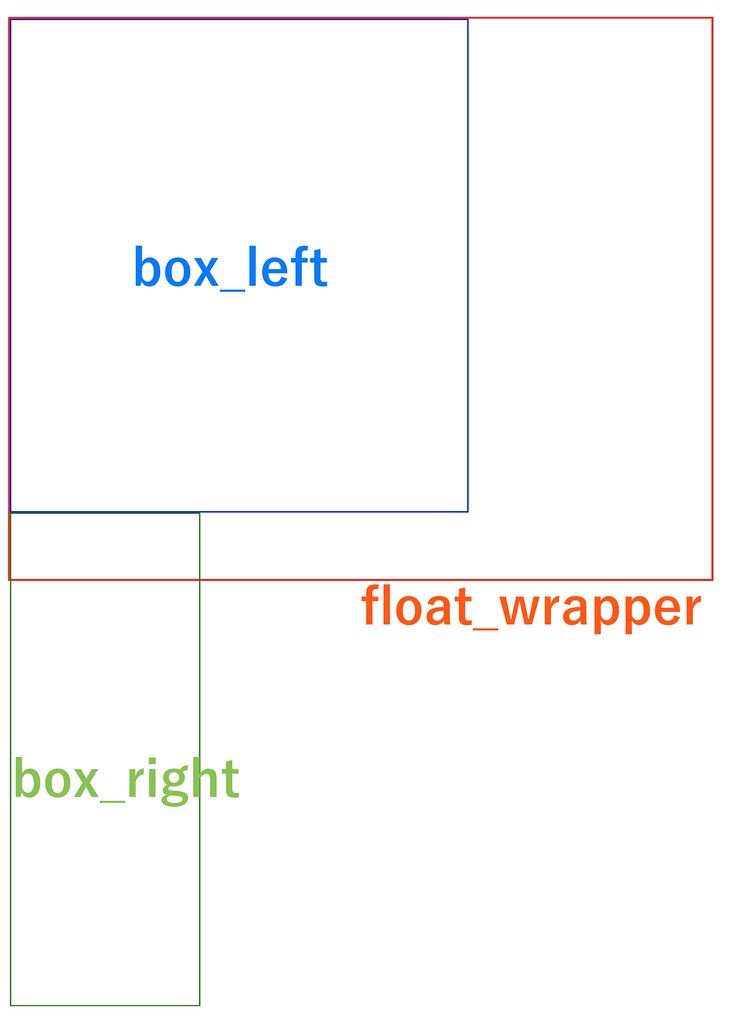
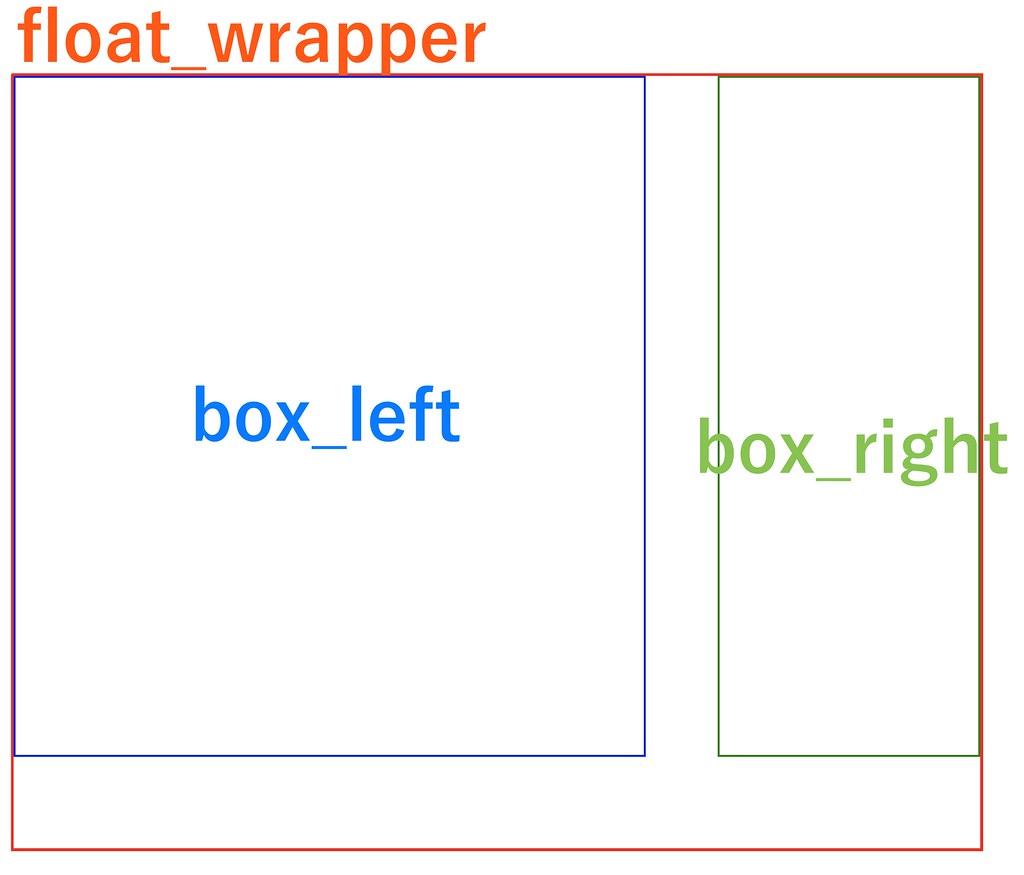
これをブラウザで表示させてみるとこうなる。
まだfloatの設定をしていないから、縦に並んでしまっているけど、
これで3つの箱は出来上がった。
float_wrapperの中にbox_left、はみ出てるけどbox_rightも float_wrapperの中に収まっている。
floatのイメージ
実際にfloatをかける前に、floatをかけることのイメージをお話したいと思う。
以前の記事で箱は画面の左上に向かって縦に並んでいくと説明したけれど、
floatは横に並べと命令出来るというように説明した。
floatはfloat: left;か、float: right;のように
leftもしくはrightという値を取ることになるのが基本。
この2つの違いは何なのか?
両方とも横並びになることは変わりないけど、
leftの場合は左上を始点にして、右方向に横並びになる。
rightの場合は右上を始点にして、左方向に横並びになる。
横並びにしつつ左上に集まるのか、右上に集まるのかを変えるのが floatというプロパティだと言える。
floatの全てをこのイメージでカバー出来るかというと違うかもしれないけど、
9割以上はこのイメージでleft・right・floatの解除を行えばうまくいくと思う。
では、この後は具体例を見ていこう。
float: left; ・ float: right; の組み合わせ
floatのかけ方には両方ともleftをかける方法と、片方left・もう片方rightでかける方法があると言った。
先に片方はleft・もう片方はrightでかける方法を説明しよう。
先にCSSのコードを見せてしまうと、次のようなコードを書くようになる。
box_leftに対してfloat: left; を、box_rightに対してfloat: right;をかける。
変更点はこの2点のみ。
.float_wrapper{
width: 1000px;
height: 800px;
border: 3px solid red;
}
.box_left{
float: left;
width: 650px;
height: 700px;
border: 2px solid blue;
}
.box_right{
float: right;
width: 270px;
height: 700px;
border: 2px solid green;
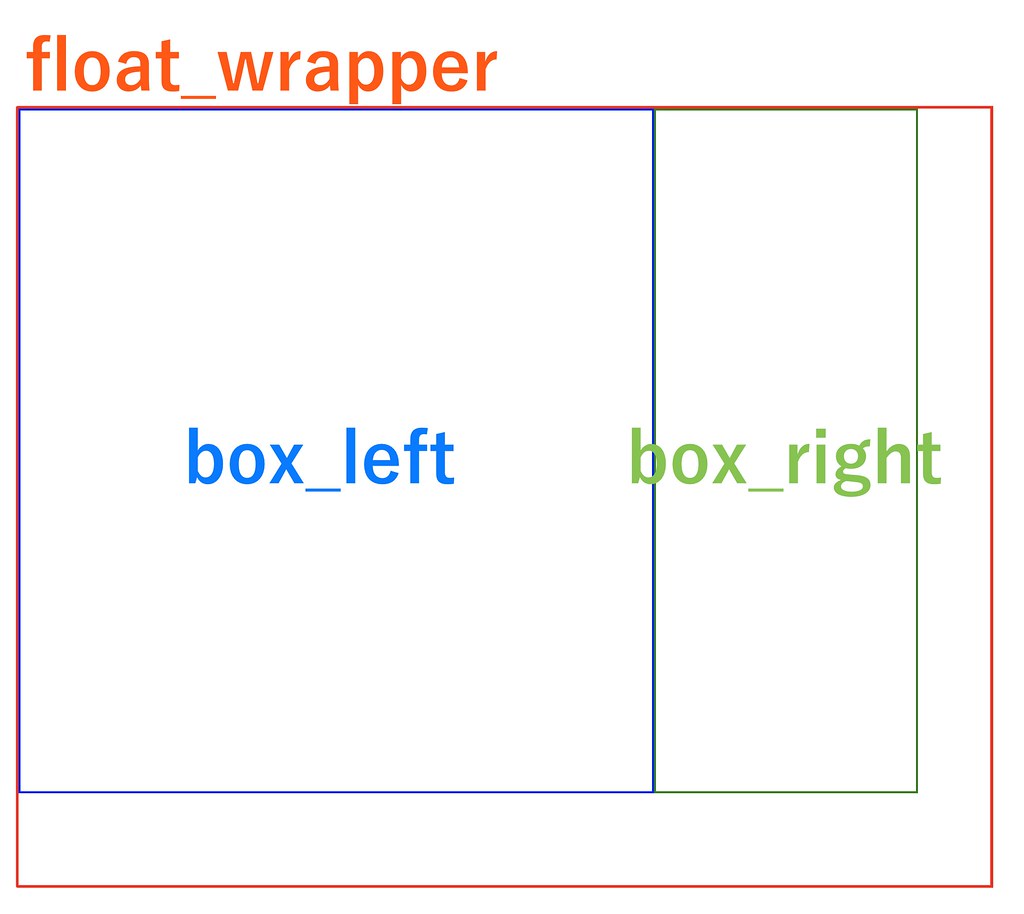
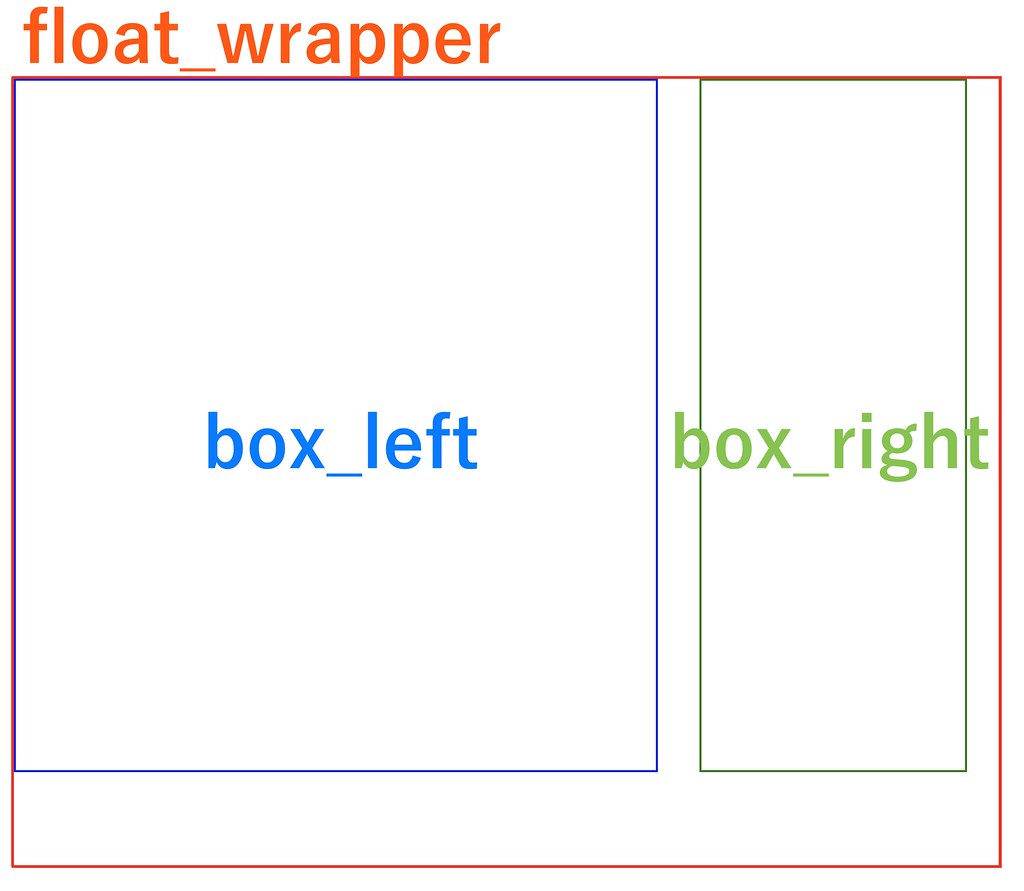
}このように書くと、ブラウザ上での表示が次のようになる。
box_leftは箱の左上に、box_rightは右上に集まった。
それぞれを左上、右上に集まるように設定しているので、
float_wrapperの幅から、中の箱の横幅の合計を引いた分だけの隙間が勝手に出来ることになる。
(厳密に言うとボーダーの幅も考えなければならないけど)
今回は前もって箱の大きさを計算しているので箱に収まっているけど、
計算を間違えると中に入る箱がはみ出してしまうことがある。
するとこんな風になる。
横幅1000pxのfloat_wrapperに対して、
横幅650pxのbox_leftと横幅400pxのbpx_rightを入れようとした場合の結果。
中に入れる箱の横幅の合計が650+400で1050となってしまい、
外側の箱の横幅よりも大きくなってしまっている。
このような場合、box_rightは右上を目指しつつもbox_leftに突っかかってしまい、
真横に入ることが出来なくなってしまう。
横に並べる場合、横幅の計算はシビアに行わなければならない。
ちなみにfloat: right; をかけた方が無条件で下に下るわけではなくて、
HTMLで先に書かれている方が優先される。
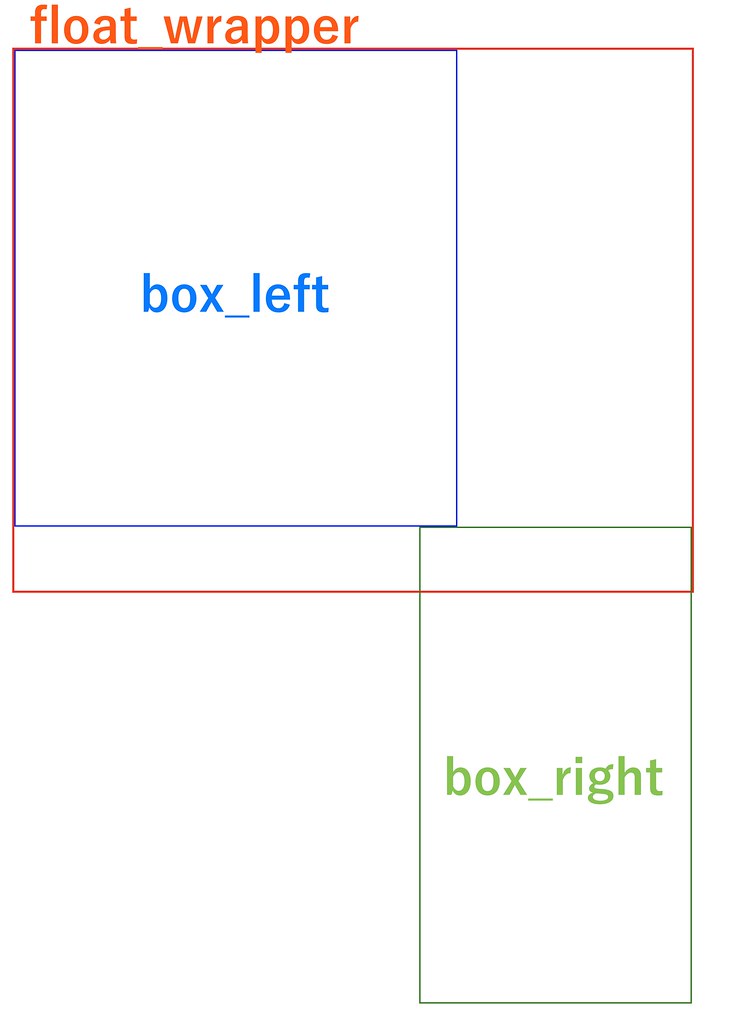
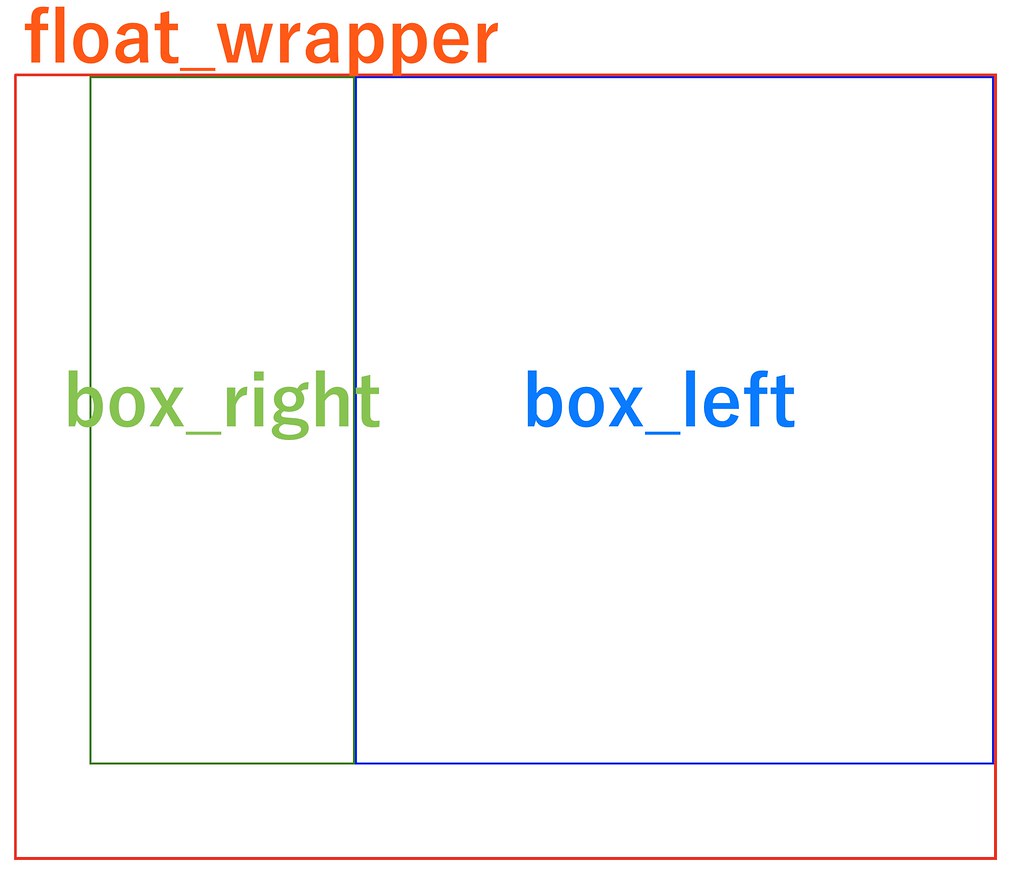
試しにHTMLでの記述の順番を逆にすると表記はこのように変わる。
先に記述してあるbox_rightが先に大きな箱に入り、
後に記述してあるbox_leftは突っかかってしまって中に入れていない。
では、箱の幅をきちんと収まるサイズに戻して、
最後に箱と箱の隙間をpaddingを使って整える。
float_wrapperにpaddingをかけて調整してみよう。
ここでは上下に50px、左右に15pxの隙間があくようにしてみた。
すると最初にお見せしたこの形に落ち着く。
float: left; ・ float: left; の組み合わせ
今度は同じ形を作るのに、両方の箱にfloat: left; をかけるパターンを考えよう。
とりあえずbox_rightにかかっているfloat: right; をfloat: left; に変える。
するとこうなる。
さっきと似たような感じだけど、今度は両方とも左上に集まろうとしつつ、横並びになっている。
ただただ横並びにしているだけなので、中の箱はお互いに隙間がない状態で並んでいる。
両方ともleftで揃えた時には、中の箱同士の隙間は marginで設定してあげないといけない。
left・rightでfloatをかけた時と同じ形にしたいので、中の隙間の幅を計算してみよう。
まずfloat_wrapperの横幅は1000px。
そこにpaddingをかけて左右に15pxずつ取っている。
box_leftの横幅は650px。box_rightは270px。
更にボーダーが2pxで取ってあり、一つの箱につき左右2本あるわけだから、
ボーダーの幅は箱2コで8pxあることになる。
これらを1000pxから引くと、残りは42px。
この42pxを中の箱と箱の間に作れればいいわけだから、
box_leftにmargin-right: 42px; をかけていく。
するとこうなる。
ここにfloat_wrapperにpaddingをかけることで最終調整をすると…
全く同じ形が完成した。
両方ともleftで揃える場合には、箱と箱の隙間を設定するというのが一つのポイントになる。
そこの隙間の設定さえ出来てしまえば、left・ leftの組み合わせも、left・rightの組み合わせもほぼ似たように使えると思う。
float: right; ・ float: right; の組み合わせ
最後に参考までにright・rightでfloatをかけるとどうなるかも見てみよう。
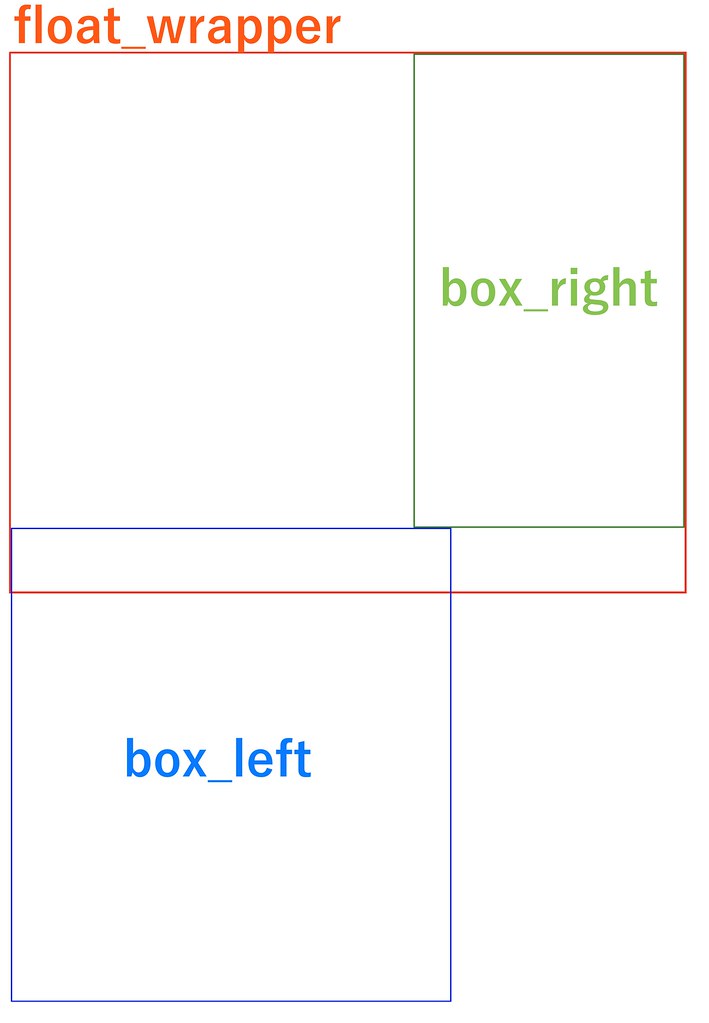
結果から行くとこのようになる。
そう、左右逆転してしまうのだ。
なぜこのようなことが起こるのだろう?
floatのイメージの項目でこのように説明した。
leftの場合は左上を始点にして、右方向に横並びになる。
rightの場合は右上を始点にして、左方向に横並びになる。
実はこの「始点」という言葉がポイントだ。
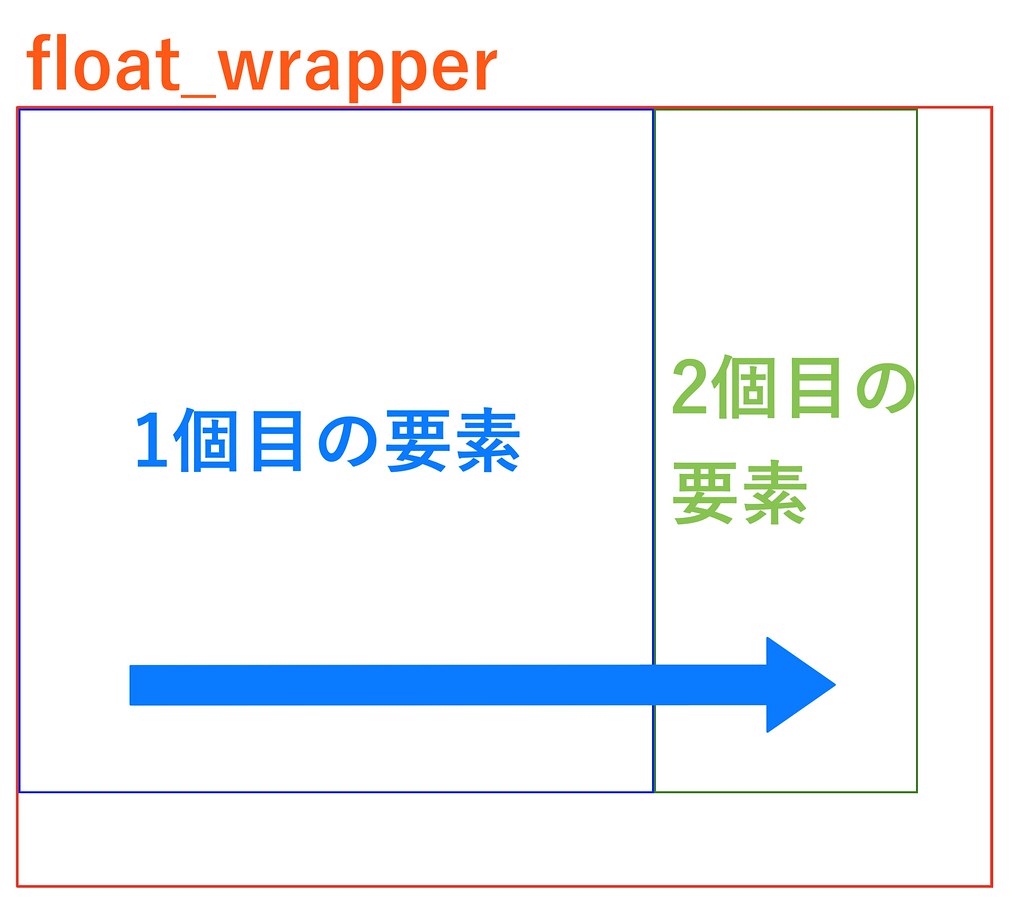
float: left; で並べていく場合、左上から右方向に要素がHTMLに記述されている通りに並んでいく。
つまりこう。
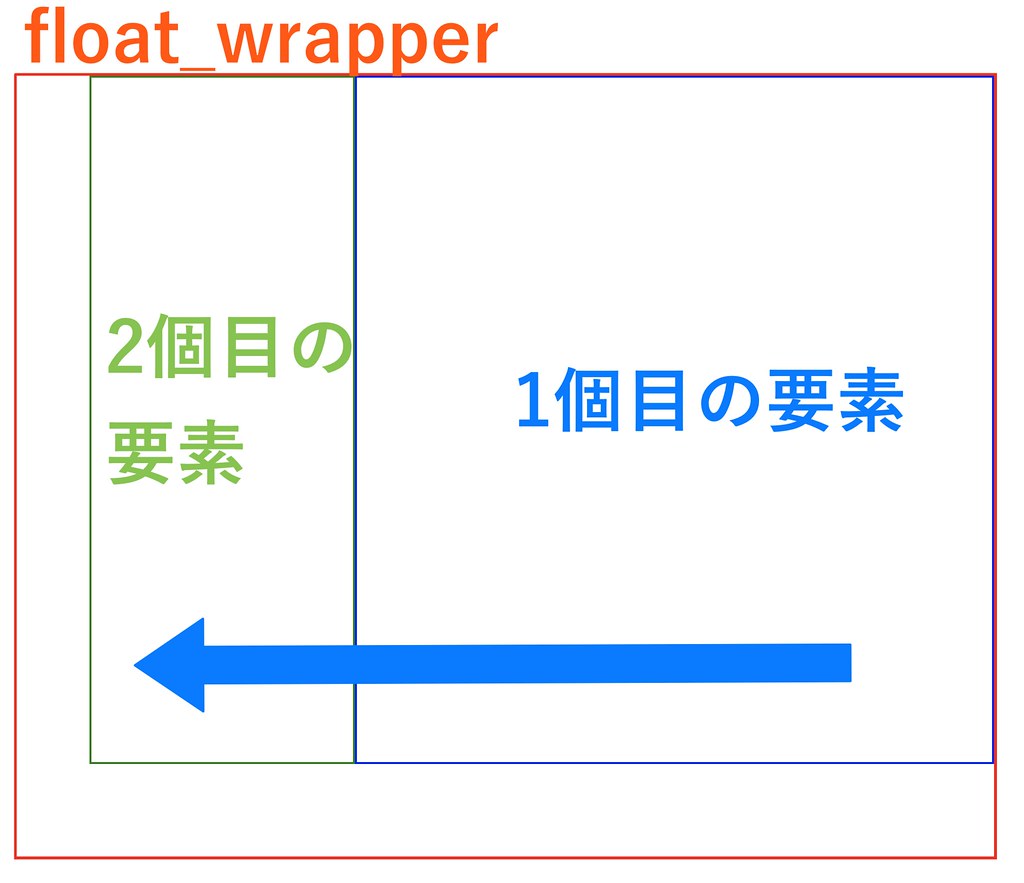
しかし、float: right; で並べる場合には右上から順番に並んでいく。
並ぶ方向だけでなく、並ぶ順番も逆転してしまう。
考えて使えば両方の箱にfloat: right; をかけてレイアウトすることも出来るが、
感覚的にはやはり使いにくいのではないだろうか。
HTMLに記述する順番と表示される順番が逆転してしまうのだから。
個人的にはこの方法はオススメではない。
最後にfloatを解除する
ここまででfloatの感覚はだいぶつかめたのではないかと思う。
ここまでの考え方を応用すれば、もちろんbox_leftの中に更にfloatで要素を横並びさせることも可能だ。
最後に忘れずにfloatで命令した横並びを解除しておきたい。
このfloatという命令はなかなか強力で、きちんとここまでで解除しろと宣言しておかないと、意図しないところまで横並びさせられてしまう。
この記事の最初の方でclearfixというCSSを記述してもらったはずだけど、
それをfloat_wrapperの箱に、もう一つの名前として追加してもらうだけで解除は完了する。
つまり、
<div class=“float_wrapper clearfix">
このように名前を追加してもらえればいい。
実は箱には複数の名前をつけることも出来る。
半角スペースを開けて、名前を続けて書いてもらえればいい。
clearfixの仕組みはここでは説明しないが、外側の箱に対して必ずかけるようにしてほしい。
そうしないとうまくfloatが解除出来ない。
外側の箱にかけるのは、floatの力が及ぶのはその箱の中だけだと宣言するため。
箱の外に出てはいけない。
この箱の中でクリアしてくれ、と命令するためだと解釈してほしい。
まとめ
今日はfloatを使った横並びのレイアウトの説明をしてみた。
floatにはleftとrightという値があって、
leftは左上から右方向に横並び、
rightは右上から左方向に横並びさせるものだった。
また、今日の例で言うbox_leftやbox_rightの箱の中に更にfloatを組んで、横並びのレイアウトを組むことも出来る。
最後にclearfixでfloat自体を解除しておしまい。
自分は正直、このfloatの使い方がよくわからなかった。
なぜ左右に並べるのにも関わらず、 float: left; を両方の箱に指定するのかもわからなかった。
でも、今日の記事を読んでもらえれば、leftとrightにどういう違いがあって、
それぞれどう使えば自分の思った通りのレイアウトになるのかを考えることが出来るんじゃないかと思う。
そんなに難しくなさそうだって思えたでしょ?
今回はサラッとmarginとかpaddingで隙間を調整して...とか言ってしまっているけど、
案外、この2つも最初は感覚がつかみにくいのではないかと思う。
そこに関してはこちらの記事で説明してみたので、ぜひ読んでみていただければと思う。
それでは。
昨日よりほんのちょっとステキな明日があなたに訪れますように。