
こんにちは。
ゆうです。
今日はChromeの検証機能の使い方についてお話してみたいと思います。
検証機能とはホームペーシのある要素がHTML上どこにあって、どのCSSが適用されているのかを調べるためのブラウザ上で使うツールです。
自分の場合、Google Chromeを使っていますが、他のブラウザでも同じような機能は持っていると思います。
非常に多機能なツールで、すべての機能を使いこなそうと思うとめちゃくちゃ大変です。
でも、先日の記事で書いた程度のカスタマイズ、
ちょっとサイトのデザインを直したいんだというくらいなら、初歩的な機能さえ押さえておけば大丈夫。
今日は簡単なカスタマイズをするための検証機能の使い方をお話していきます。
ちなみに先日の記事はこちらです。
検証機能で何が出来るようになるのか?
そもそもなぜ検証機能を使うかと言えば、自分じゃない誰かが作ったサイトを変更しようと思った時、
HTMLにどういうクラスが使われていて、CSSはどうかかっているのかが把握出来ていないというところから始まります。
時間をかければ当然紐解いていけるわけですが、かなり手間がかかるのも事実。
それを一瞬で把握出来るというのがこの検証機能です。
今、変えようとしている部分はHTMLの何というタグで、何というクラス名がつけられていて、
CSSはファイルの何行目の部分が紐ついているというのが分かります。
つまり、少しだけサイトのデザインを変えたいと思ったときに、
どこの何を書き換えればいいのか、当たりをつけることが出来るようになるのです。
この検証の使い方を知っているかどうかで、ちょっとしたカスタマイズにかかる時間が相当変わります。
HTML・CSSの内容を確認する
さて、具体的に見出しの色を変えてみるというのをお題にやっていってみましょう。
例えば、次の見出しの点線の色をこのようにしたい時。
なんとも単純な変更ではありますが、これも検証機能を使うと簡単に行なえます。
デザインを変更したい該当のページを開いて、右クリックから「検証」を選びます。
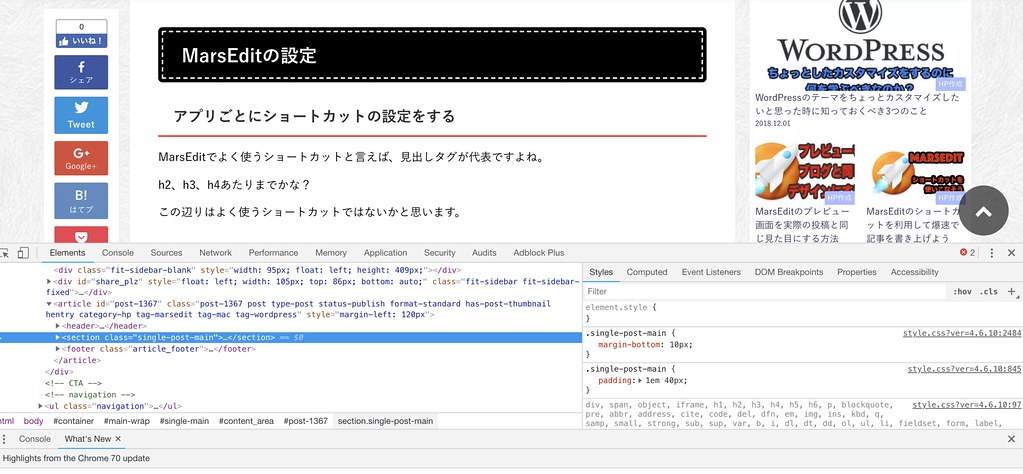
すると画面の下半分くらいに次のようなウインドウが開きます。
ややこしそうな画面ですが、使い方は難しくありません。
まず、どこの箇所を変えたいのか?を選びます。
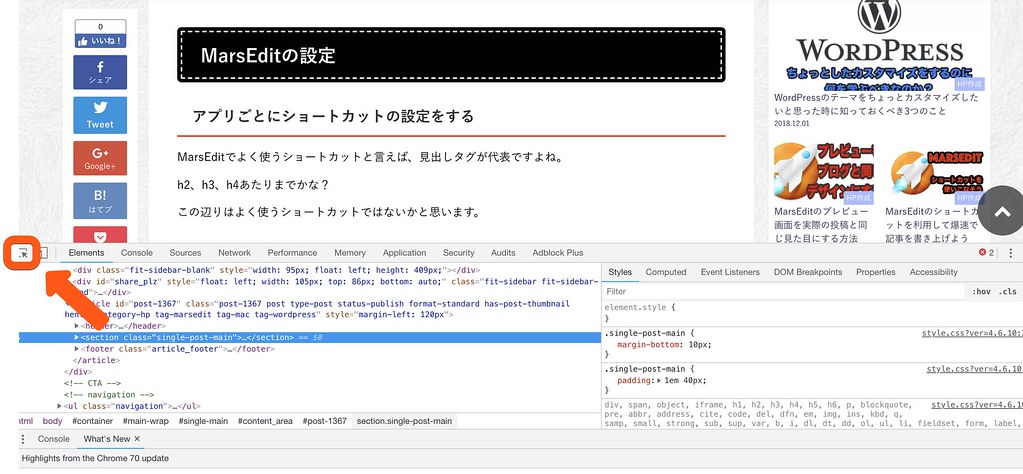
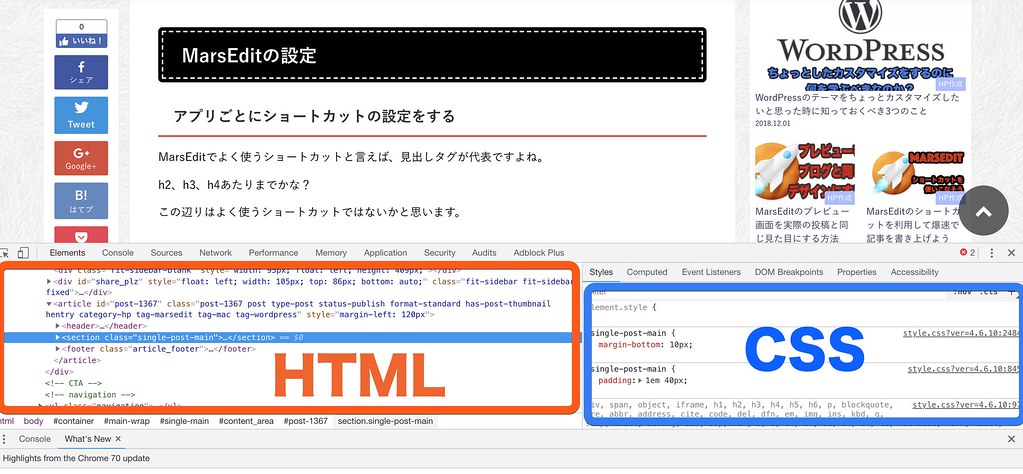
それを選ぶには次の画像の赤枠で囲ったボタンを押します。
検証画面上部の一番左はじ。
このボタンを押すと、直接要素を選べるようになります。
つまりHTMLとかCSSを調べたい箇所をカーソルで指定できるということです。
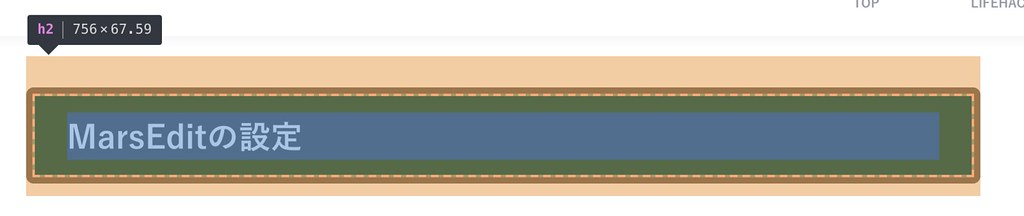
今回は「MarsEditの設定」と書かれた見出しの一部を変更したいので、この見出し部分にカーソルを持っていきます。
すると見出し部分がこんな感じで選択されます。
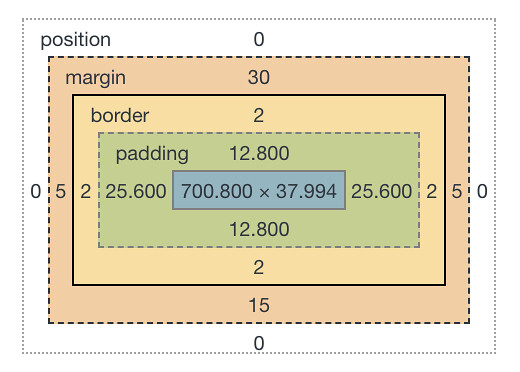
h2要素、横756ピクセル×縦67.59ピクセル。
色が何重かになっていますが、これはmarginやpaddingの部分も表示してくれています。
後ほど説明するCSSが表示される部分の一番下にこのような画像で説明がなされています。
h2そのものの幅、その外にpaddingが設定されていて、borderがある。
その外にmarginが設定されています、ということです。
今回はこのborderの色を変えたいということになります。
さて、調べたい要素の上にカーソルを合わせてその要素をクリックすると、該当部分のHTMLとCSSが下のウインドウに表示されます。
下の図の赤枠がHTMLのウインドウ、青枠がCSSのウインドウになります。
で、選択後のこれらのウインドウをそれぞれ見ていきます。
とりあえずクリック表示されたのは、次の画面です。
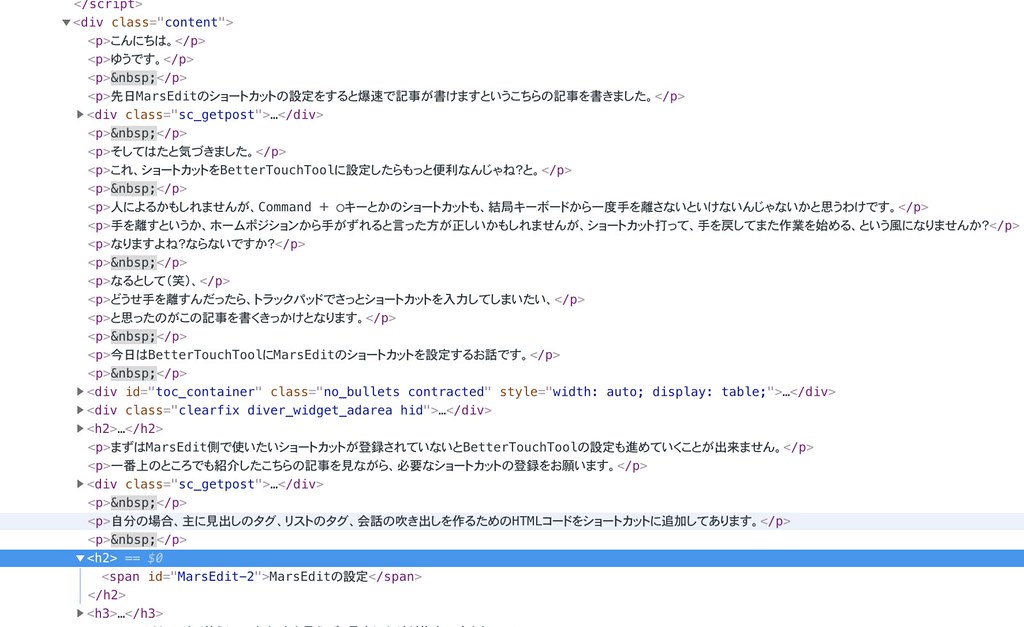
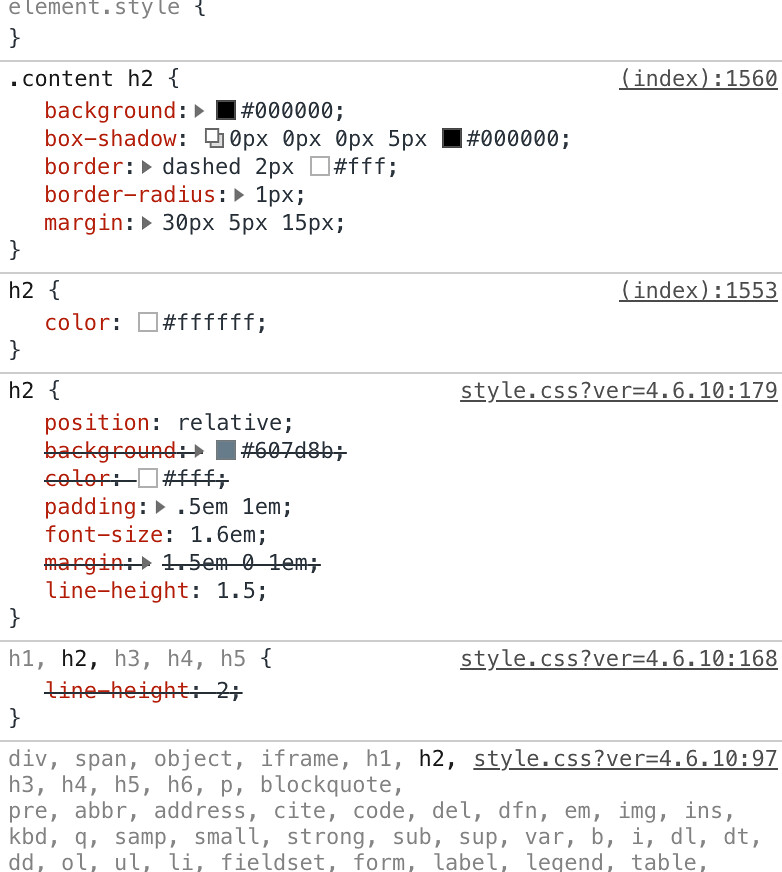
1枚目がHTMLの部分、2枚目の画像がCSSの部分です。
HTMLの青くなっている行が選んだ見出し部分。
また、それに関係しているCSSがすべて表示されるようになります。
まず、タグ自体はh2が使われているというのがわかります。
で、CSSを見てみるとh2に関わるCSSがたくさん記述されているのがわかります。
もちろんh2とだけ書かれている部分をいじってもいいんですが、一度よく全体を見てみてほしいんです。
今回でいうと.contentというクラスが設定されているh2があることに注目していただきたい。
h2のようにトップページでも記事のページでもアーカイブのページでも使われるようなタグには、クラスが設定されていることが多いです。
そうすることでトップページのh2とか、記事ページのh2というように、同じh2でもページによってデザインを変えることが出来るからです。
よく使うタグほど、クラスが設定されていないかというのは確認してほしいですね。
で、HTML側を見てみると、やはり少し上の方にcontentというクラスが設定されていました。
<div class=“content”>という部分です。
画像の上から2行目ですね。
ということは、contentというクラスが設定されているh2のCSSをいじれば、他のページに影響を与えず記事ページのh2だけデザインを変更できるということになります。
つまり、いじるとしたらここの中身です。
検証機能上でCSSをいじってみる
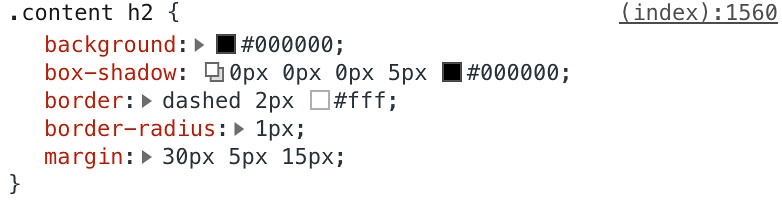
HTMLをかじったことのある人ならば、このコードを見てどこをいじるかすぐ分かるのではないかと思います。
ここではHTMLそのものを説明するのが目的ではありませんが、簡単に何が何をしているのかを説明すると、
backgroundは背景の色、
box-shadowは見出しににシャドウをつける役割(ここでは点線の外側の黒を表現している)、
borderは見出しの淵に線を引く、
border-radiusは角を丸める役割、
marginは見出しの周りの隙間の調整です。
さて、この中で白い点線を表現しているのはどれかと言えば、borderになります。
dashed 2px #fffとありますが、これは破線で2pxの白の線を引けという命令です。
なので、白に当たる#fffをredとかに置き換えてしまえばいいわけです。
実はこの検証機能の上でCSSを書き換えることが出来ます。
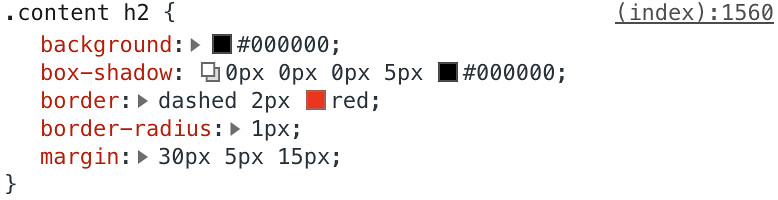
こんな風に。
こうすることで見出しの点線は赤色に変わります。
こんな風に検証機能上でCSSを書き換えて、その結果見た目がどう変わるのかを確認することが出来ます。
これはその場で変えているだけで、CSSファイルそのものを書き換えているわけではありません。
再読込したり、他のページに行って戻ってきたりすると、書き換える前の状態に戻ります。
だから、結構好き勝手いじっちゃっても問題はないんです。
むしろガンガンここで変えてみて、どんどん試してみるのがいいですね。
CSSファイルの書き換えをする
さて、実際に点線を赤にしてサイトにアップしようと思うとCSSファイルを書き換えることが必要になります。
FTPソフトを使ってCSSファイルにアクセスして、書き換えるわけですが、CSSのファイルって開いてみると膨大な量の文字列が並んでいる場合が多いです。
この中から該当の箇所を探すのは大変…
となるところなんですが、実は非常に簡単に見つけることが出来ます。
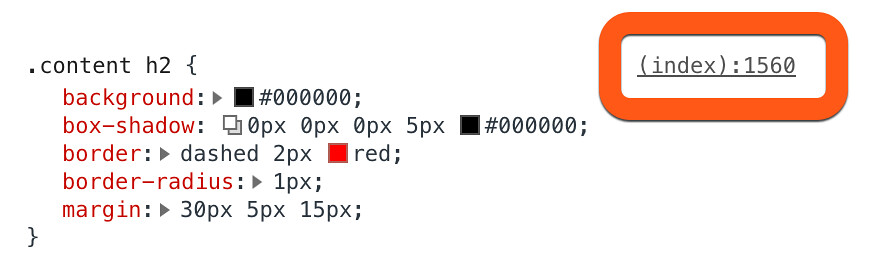
これはインデックスファイルの1560行目にこの記載がありますよという意味になります。
この場合「yu-and-you.com/記事のリンク/index」にあるインデックスファイルを書き換えるということですね。
ファイルの場所も一緒に表示してくれるので、探すのは楽ですね。
ちなみに多分、多くの場合ここは「style.css?ver4=4.6.10:180」とかそんなような書き方がされているのではないかと思います。
その場合、style.cssファイルの180行目に書いてありますよということです。
ここには検証機能上で書き換えた情報は反映されていないので、該当箇所を書き換えます。
保存してサーバーに上げればおしまいですね。
自分はよく検証機能の中でCSSを打ち替えて、正しい表示になることを確認したら、そのままコピペでCSSを書き換えてます。
検証機能の中で狙ったとおりにデザインが変わっていれば、CSSは間違っていないということなので、
そのままコピーして貼り付けした方が本当にCSSファイルに書き込む時に間違いが起こらないからです。
ここまでで、デザインをちょっと変更してあげることが出来ました。
まとめ
今日はChromeの検証機能の使い方を紹介してみました。
この機能の使い方を知っているかどうかで、ちょっとしたカスタマイズが出来るかどうか決まってくると言っても過言ではありません。
今日紹介した内容と、基礎的なHTML・CSSの知識があれば、簡単なカスタマイズはどんどんしていけるようになります。
HTML・CSSについてはこちらの記事で少し触れました。
こちらの記事はWordpressでカスタマイズとタイトルを付けましたが、Wordpressに限らず使える内容だと思います。
よかったら読んでみてください。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。