こんにちは。
ゆうです。
ブログの画像編集ってハードル高いように思いませんか?
アプリは高い、
やり方も難しい、
そもそもどう編集すべきかわからない。
いや、
意外とそんなことないんです。
今日はMac用の画像編集アプリ「Pixelmator」を使って、
簡単に、
かつ効果的な画像が作れるような技を6つ紹介したいと思います。
しかもこれでもかというくらい
画像をふんだんに使って。
本当に多機能なアプリなんですが、
絞りに絞って6つのコツをまとめました。
6つのコツとは次のようなものです。
- 明るさ補正
- 色味補正
- トリミング
- 部分的に注目させる
- 文字を縁取りする
- ボカす
ここに挙げたコツを使ってもらうだけで、
一気に質の高い画像を作ることが出来るようになりますよ。
※2019.11月 追記
Pixelmatorの高機能版である
Pixelmator Proに対応した ブログ用画像編集記事もアップしました。よかったらご覧ください!
Pixelmatorについて
Photoshoopに代表される画像編集アプリの1つ。
Mac専用。
Pixelmator(3,600円)とPixelmator Pro(4,800円)があります。
自分が使っているのはただのPixelmatorの方。
今日ここで紹介する内容であれば、Pro版でなくても十分すぎですね。
まあ、値段の差もわずかなので
これから買う方はProの方でもいいかもしれませんね。
特にセールでアプリが安くなることもあるので、
その時を狙えば普通にPixelmatorを買うより安く
Pro版を買うことも出来るでしょう。
では、さっそく編集の仕方を紹介していきます。
明るさ補正
まずは画像の明るさ補正の方法。
これ簡単です。
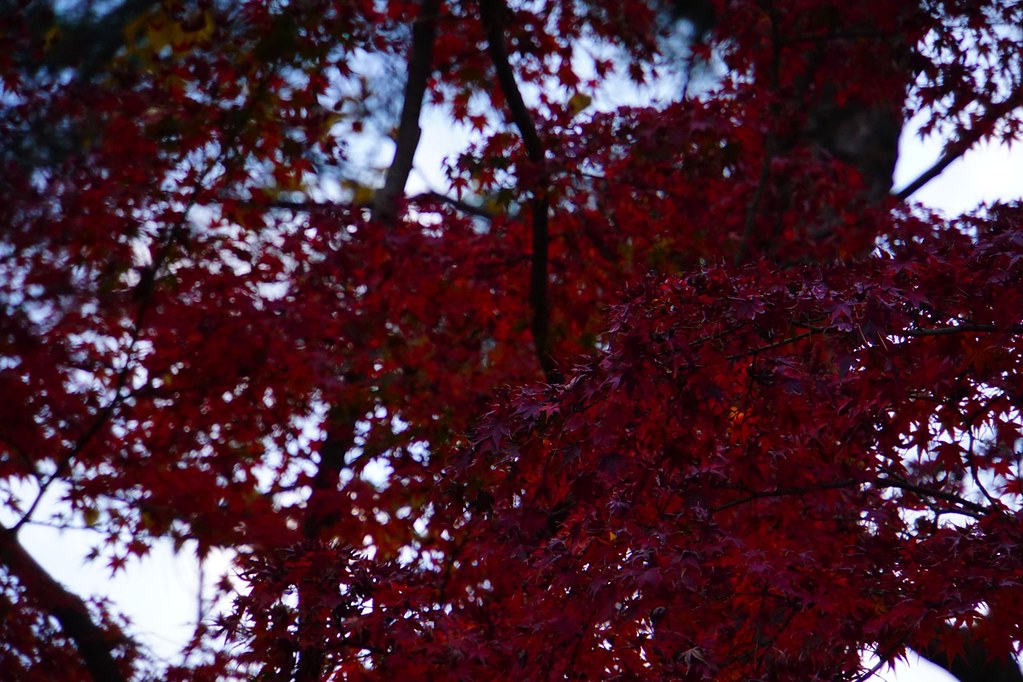
まず、元の画像はこちらです。
これをカラー調整というエフェクトを使って
補正していきましょう。
エフェクト一覧から「カラー調整」を選んでください。
で、その中の「レベル補正」を使います。
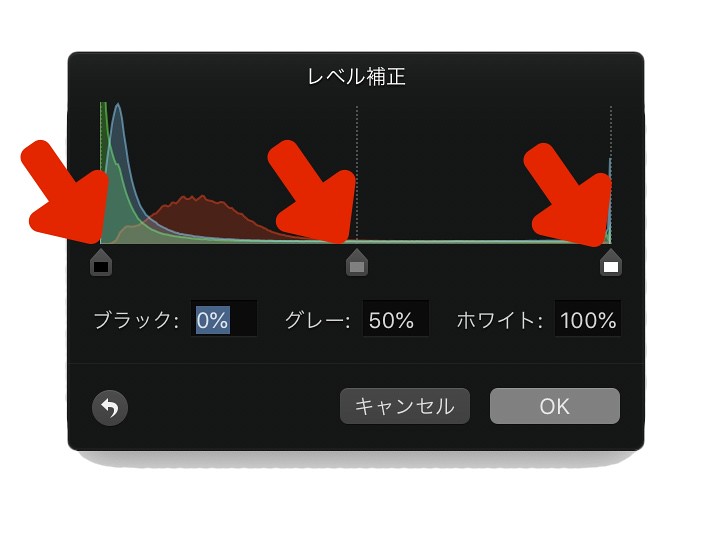
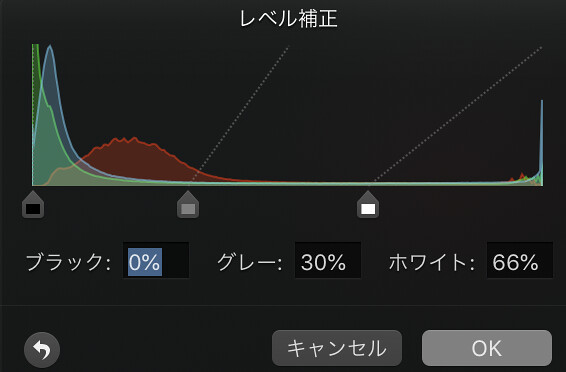
そうするとこんな画面が出てきます。
次の画像の矢印の先に
白・グレー・黒のつまみ?スライダー?みたいのがあるのが分かる思います。
これをスライドさせることで明るさの補正が出来ます。
それぞれ白・グレー・黒の色の強さを決めるスライダーとでも言うのでしょうか。
白を左にスライドさせると明るくなるのが分かると思います。
白を左にずらして主な明るさを決めたら、
さらにグレーも左に動かしてみて微調整しましょう。
これだけ。
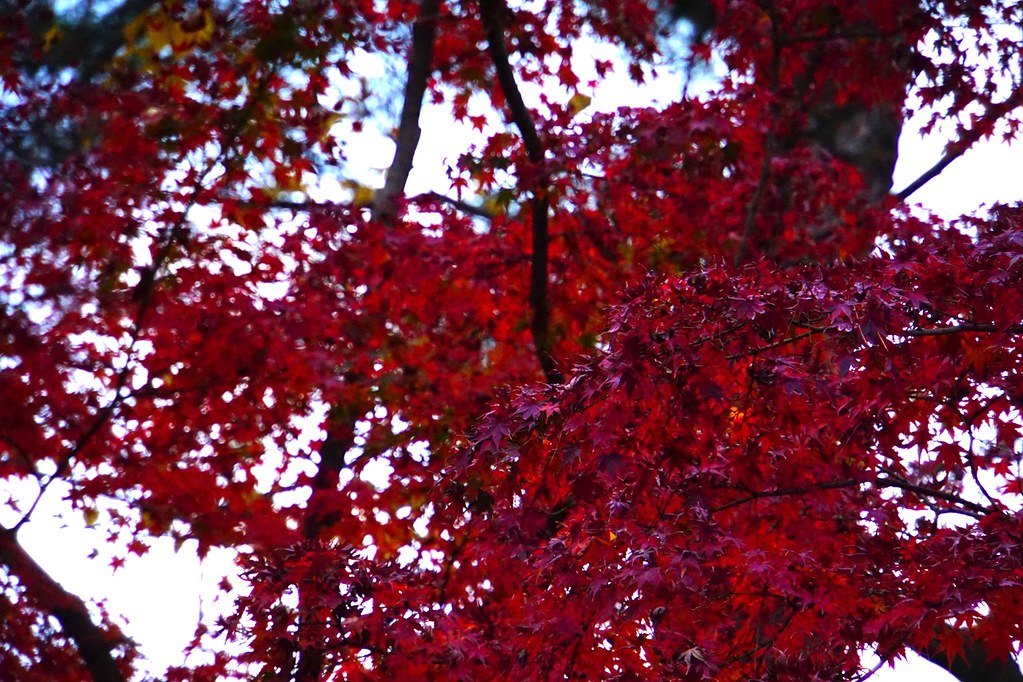
出来上がりはこちらです。
元の画像と比べるとかなり鮮やかになりましたね。
この場合のスライダーの位置は次の通りです。
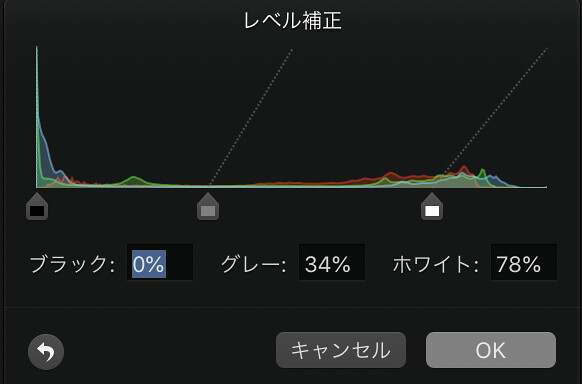
ちなみに黒を右に動かすと黒が強くなります。
かなり極端にやりましたが、例えばこんな感じ。
この色味にするのにスライダーはこのような位置になっています。
このようにスライダーが集まれば集まるほど
コントラストの強い画像になります。
- レベル補正を開く
- 白スライダーを左に動かして明るさを決める
- グレーのスライダーで微調整
色味補正
次に色味の補正です。
まず元の写真はこちらです。
おいしそうなお肉なんですが、
全体的に暗く、色味も濁った感じになってしまっています。
今回は明るさの補正と色味の補正、
合わせ技で補正してみます。
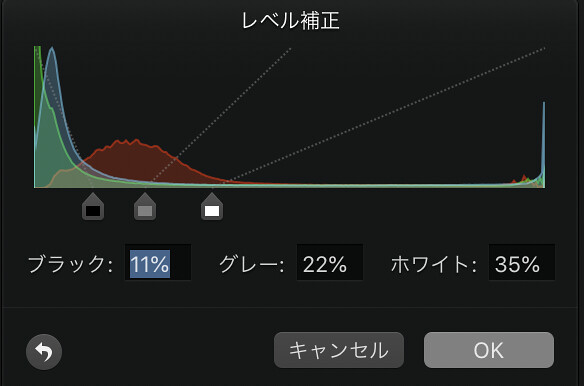
まず、レベル補正で明るさを整えます。
この時のスライダーの位置はここです。
で、明るくなったんで色味の補正をしていきます。
色味の補正には「バランス」というエフェクトを使います。
バランスはレベル補正と同じく、
「カラー調整」の中に入っています。
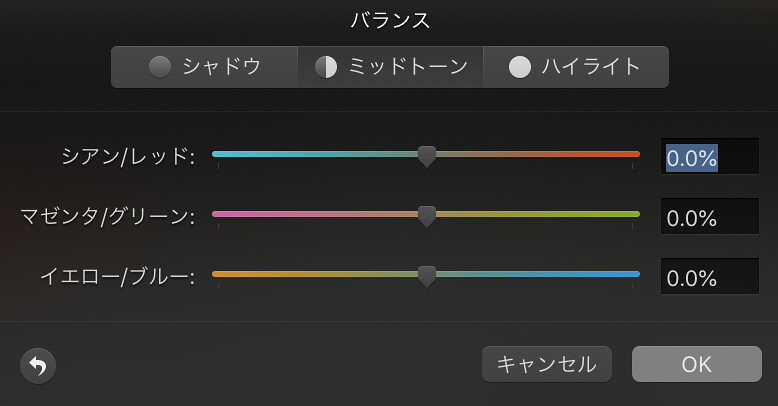
このエフェクトをかけるとこんなようなウインドウが開きます。
このスライダーを動かして色味を調整することになります。
ちょっと補正の方法から外れますが、
赤色は食欲をそそると言われています。
逆に青みが強いと食欲は減退すると言われています。
今回はお肉の写真なので、
食欲をそそるように赤みを足していきます。
で、スライダーをこのように動かしてみました。
かなり赤みを強くしています。
この結果、画像はこのようになりました。
ちょっとお皿が白飛びしている感があるのは気になりますが、
お肉自体はキレイに、おいしそうになりましたよね。
スライダーごとに色が書いてありますが、
左右にスライダーを動かすことで
その色を強くすることが出来ます。
- バランスを開く
- 各スライダーを動かして色味を決める
- 料理では赤みを強めに、クールな印象なら青みを強めにするとよい
トリミング
これは今まで紹介した2つより簡単です。
そもそもトリミング用に「切り抜きツール」というものがあるんです。
ツールバーの一覧に切り抜きツールがあります。
これを使ってトリミングしていきます。
まずトリミング前の画像がこちら。
左の方にある切り株?の部分だけ取り出してみたいと思います。
まず先ほど紹介した切り抜きツールを選びましょう。
で、選択範囲を決めるようにトリミングしたい部分を選びます。
そうするとこんな風に表示が変わります。
明るくなっているところは残すところ。
暗いところはこのあと切り取られて消えるところです。
この段階で切り抜き範囲を微調整出来るので、
必要があればやっちゃいましょう。
位置が決まったら、
右上の「切り抜く」を押しましょう。
するとトリミングが実行されて、
こんな結果になります。
簡単でしょ?
これだけで画像の余計な部分だけをカットすることが出来ます。
- 切り抜きツールを使う
- 切り抜きたい場所を選択して、範囲を微調整
- 右上の「切り抜き」を押してトリミング完了!
部分的に注目させる
この画像のここを見てほしい、
と注目させる方法です。
ここでは2種類紹介したいと思います。
ひとつはここまでの画像で使ってきた
赤枠で見てほしいポイントを囲う方法。
もうひとつは見てほしい部分だけ明るく、
周りを暗く加工する方法です。
囲いをつける
またイチョウと切り株の画像でやってみましょう。
で、切り株を赤枠で囲ってみたいと思います。
まずツールバーからシェイプを選んでいきます。
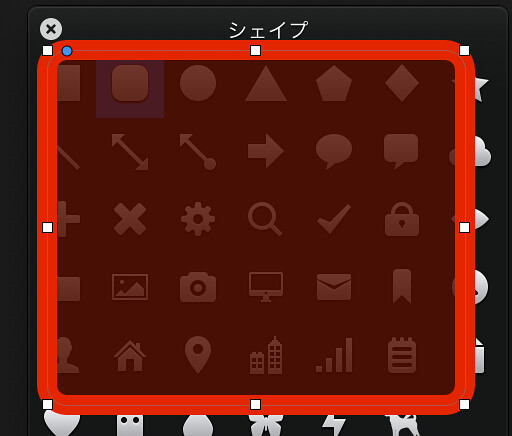
下の画像の①を選ぶと、どんな図形をいれるのかを選択するウインドウが出てきます。
②番で形を選びましょう。
自分がよく使うのは角が丸い四角です。
これを選んだら、クリックしたまま画像の上を引っ張ると
四角い枠が出てきます。
こんな感じに。
適当に枠を作っても大丈夫です。
あとから大きさや位置は微調整出来ますよ。
これでここに注目してくれ!
というのは表現出来ましたよね。
シェイプを選択している時に、上を見てもらうと
こんなようなバーが表示されていると思います。
ここで枠の色を選ぶことが出来ます。
「線」の色を変えると枠の色が変化する。
この横の「22px」のところ、
ここで線の太さを調整することが出来ます。
上の画像では22pxの太さ。
次の画像では50px。
次に塗りつぶしのところ、
今は「なし」になっていますが「カラー」と「グラデーション」を選ぶことも出来ます。
自分はあまりグラデーションは使わないですね。
「カラー」は矢印を図形として入れる時によく使います。
塗りつぶすとこんな感じになります。
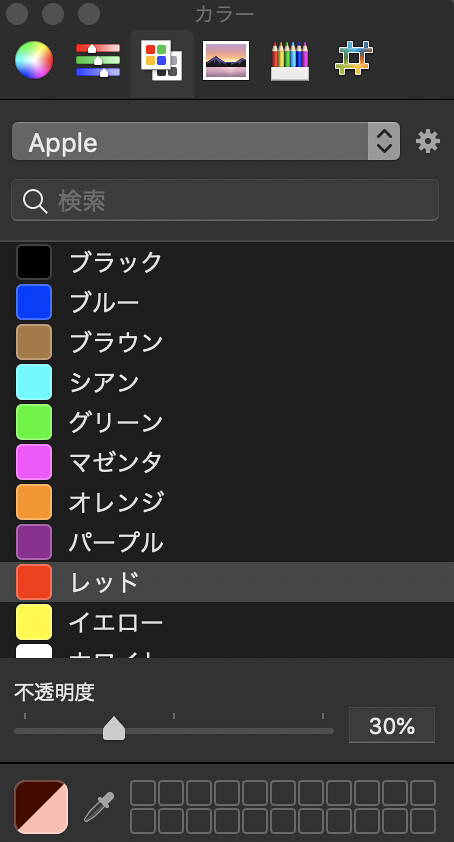
色を選択する際に不透明度を調整することも出来ます。
下の方にスライダーがあるのがわかりますよね。
例えばこれで塗りつぶし部分の色を透過させてみるとこんな風になります。
場合によってはこんな風にしてみるのもいいですよね。
このように線の色や太さ、
塗りつぶしの有無などでバリエーションを持たせることが出来ます。
- シェイプツールを選ぶ
- 挿入する図形の形を選ぶ
- 位置を微調整
- 線や塗りつぶしの色や太さなどを選ぶ
部分的に明るくくり抜く
もうひとつの方法として、一部分だけを明るくしてくり抜くという方法があります。
完成状態を先に見てもらった方がわかりやすいと思います。
明るくくり抜くというか、周りを暗くするというか。
作業順序としては周りを暗くしている、ですね。
これもやり方は難しくないです。
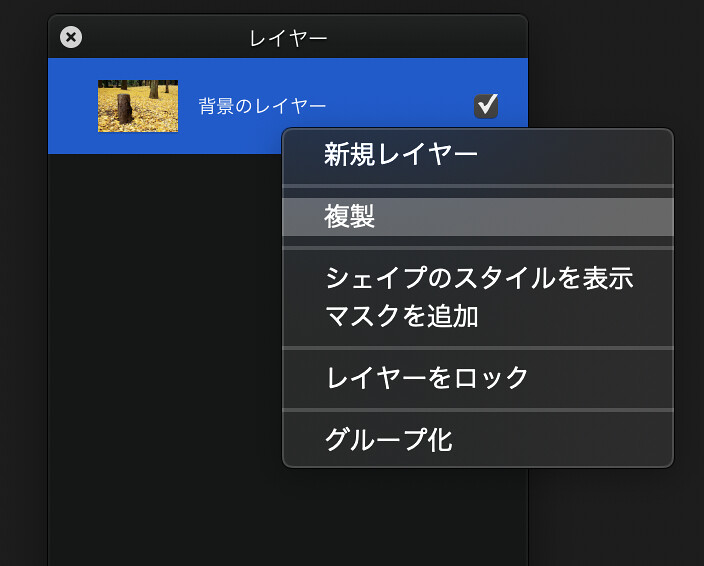
まず、画像のレイヤーを複製します。
複製は画像がはられているレイヤーの上で右クリック。
開いたメニューから「複製」を選びます。
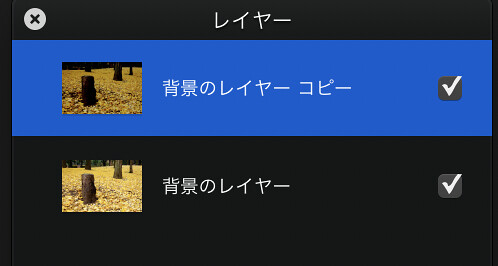
そうすると次の画像のようにレイヤーが複製されます。
要は全く同じ写真が2枚重なっている形になります。
で、上になっている画像だけ暗くします。
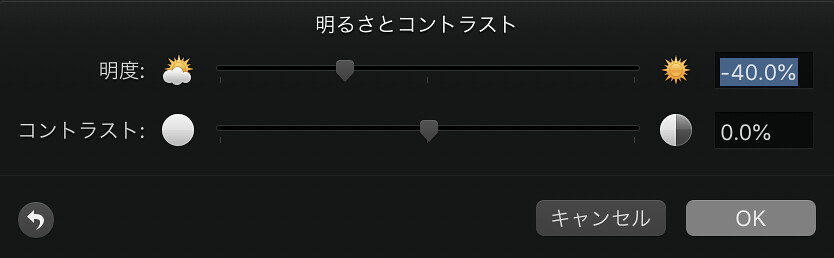
そのために「輝度」というエフェクトを使います。
これを選ぶと明るさやコントラストを調整することが出来ます。
実際にスライダーを下げたのが次の画像です。
今回は明度をー40%に設定。
元の写真って結構明るかったんですがー40%まで下げるとこんなに暗くなります。
あとは暗くした画像の一部だけを削除する。
そうすると削除した部分だけは下の明るいままの写真が見えるので、
そこだけ明るく見えるということになります。
こんな感じで選択して、あとはデリートキーを押すだけ。
これで暗い写真の選択した範囲のみが消えるので、
一番最初にお見せした一部分だけが明るい写真が出来上がります。
- レイヤーを複製する
- 上の画像の明るさを落とす
- 目立たせたい場所を選択し、削除する
文字を縁取りする
このブログのアイキャッチ画像でよく使うんですけど、
こんな風に文字を縁取りして、どーんと見せる手法を紹介します。
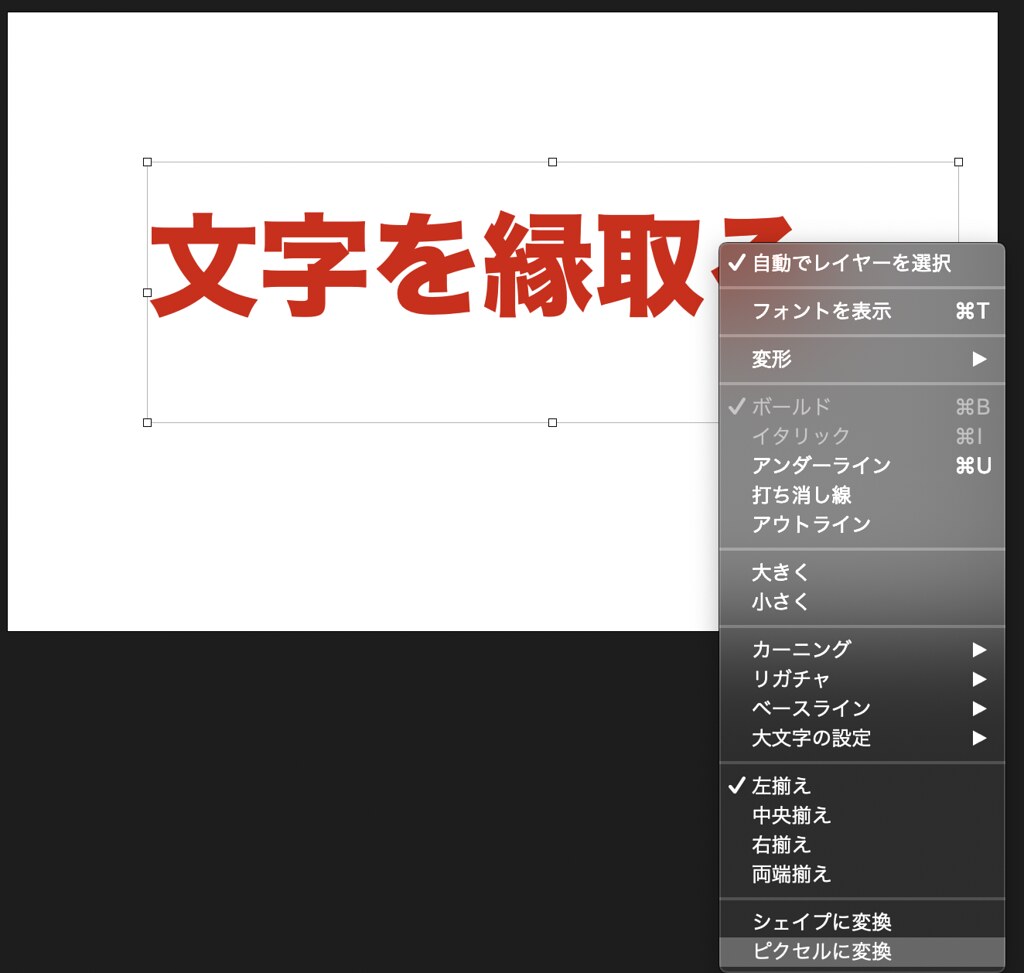
まず普通にテキストを挿入します。
その上で右クリックすると一番下に「ピクセルに変換」というメニューがあるので、
それを実行します。
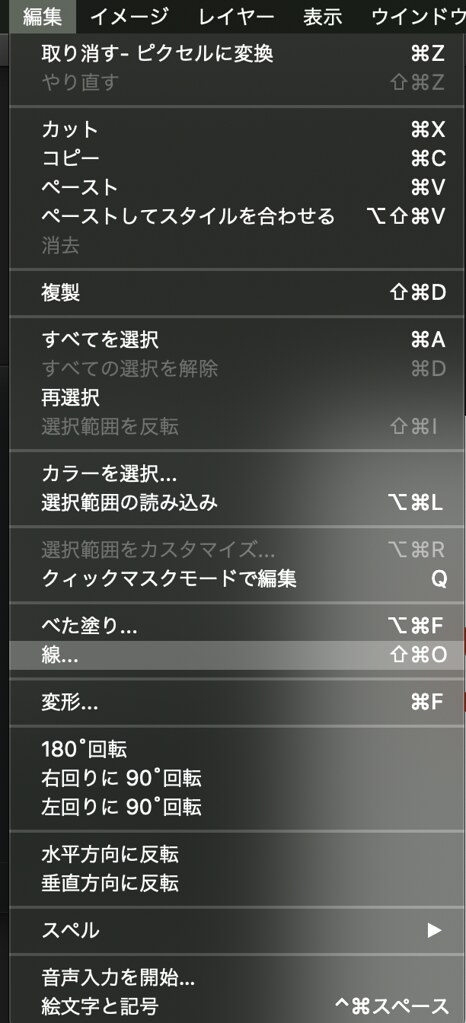
画面の一番上に並んでいるメニューバーから「編集」、「線」と選びます。
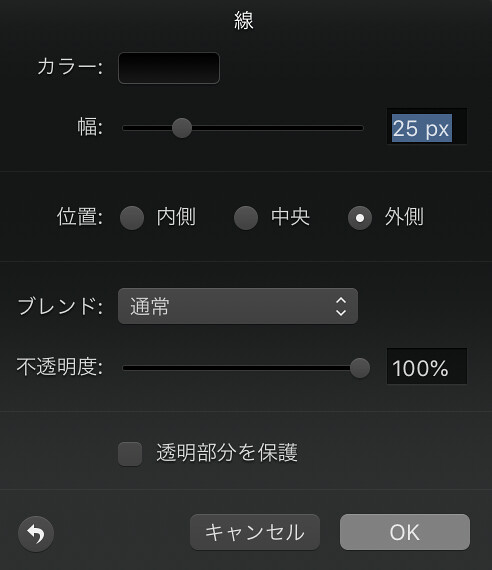
すると次のようなメニューが開きます。
カラーは文字のまわりに引く線の色の設定。
幅は線の太さです。
線の太さはアイキャッチ画像の場合、25pxくらいにしておくのが多いですね。
位置というのが若干わかりにくいんですけど、
文字と背景の境界からどっち方向に線をふくらませるかという設定。
見てもらったほうが早いと思います。
すべて線の幅は10pxです。
文字の境界から内側方向に10pxの線を引くのか、
内側に5px、外側に5pxの中央なのか、
外側方向に10pxなのか、
という違い。
自分としては外側に引くのが文字もくっきりしてて
オススメです。
- テキストをピクセルに変換する
- 「線」のメニューを開く
- 線の色・幅・位置を決める
ボカす
最後に画像の一部をボカす方法を紹介します。
まずボカしたい場所を選択しましょう。
ここにエフェクトをかけます。
ぼかしのエフェクトは何種類かあって、ボケ方が違うのですが、
特にこだわりがなければ「ガウス」を選んでおいていいと思います。
ガウスを選択するとこんなようなウインドウが開きます。
この半径のスライダーを右に持っていけば持っていくほど
激しくボケます。
これで好きなボケ具合を選んで「OK」を押せば完了です。
- ボカしたいところを選択する
- ボカしエフェクトから好きなものを選んでかける
- ボケ具合を調整する
まとめ
今日はMac用画像編集アプリ、Pielmatorを使って
ブログ用の画像を作る6つの方法を紹介しました。
- 明るさ補正
- 色味補正
- トリミング
- 部分的に注目させる
- 文字を縁取りする
- ボカす
難しいことをしようと思えば、
かなり凝ったことも出来るPielmator。
でも、この6つの方法を押さえておくだけでも
かなり様々な画像編集が出来るかと思います。
特にブログで使う画像を作るという意味では
これより難しいことを覚えなくても
ほぼまかなえるはずです。
もちろん作品を作りたいということであれば、
もっともっと複雑な機能まで理解する必要がありますけどね。
かなり長くなってしまいましたが、
画像をふんだんに盛り込んで説明をしていったので
操作で迷うことはないかと思います。
また、この記事で紹介した方法で画稿加工したら、
ブログに載せる前に圧縮して読み込みが遅くならないようにしましょう。
この記事があなたの助けになれば幸いです。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。