All of My Creations

Rise Now Programming HP
- 訪問者の悩みに対する解決方法を提示するストーリーのある構成
- 動きを豊富につけデザイン性とメッセージ性が共存している
- PHPを利用し最初のページで入れたチェックがメインページに反映されるようになっている
プログラミングスクールのWebサイト。
案件として制作依頼を受けました。
使用言語:HTML / CSS / JavaScript / PHP

個人ブログサイト
- Wordpressを利用し誰でも更新できるWebサイト
- 月間25,000PVを達成しSEO対策もしっかり行えている
- 趣味ブログでありながら月間1万円以上の収益が継続して発生
ギターやカメラについての記事を執筆している個人ブログ。
制作はテーマ(テンプレート)を利用していますが、CSSによるデザインカスタマイズは行っています。
タイトルロゴやタイトル画像も制作しました。
使用言語:HTML / CSS / Wordpress

CG制作会社サンプルサイト
- 白を貴重としたシンプルなデザイン
- アニメーションをふんだんに使いリッチな印象を構築
- しっかり構造化されたコードで軽量なサイトを実現
CG制作会社のサイトという体で作成したサンプルサイト。
アニメーションが洗練されており、目を引きつけます。
シンプルだけど、しっかり印象を焼き付けたい場合に有効なデザインです。
使用言語:HTML / CSS / JavaScript

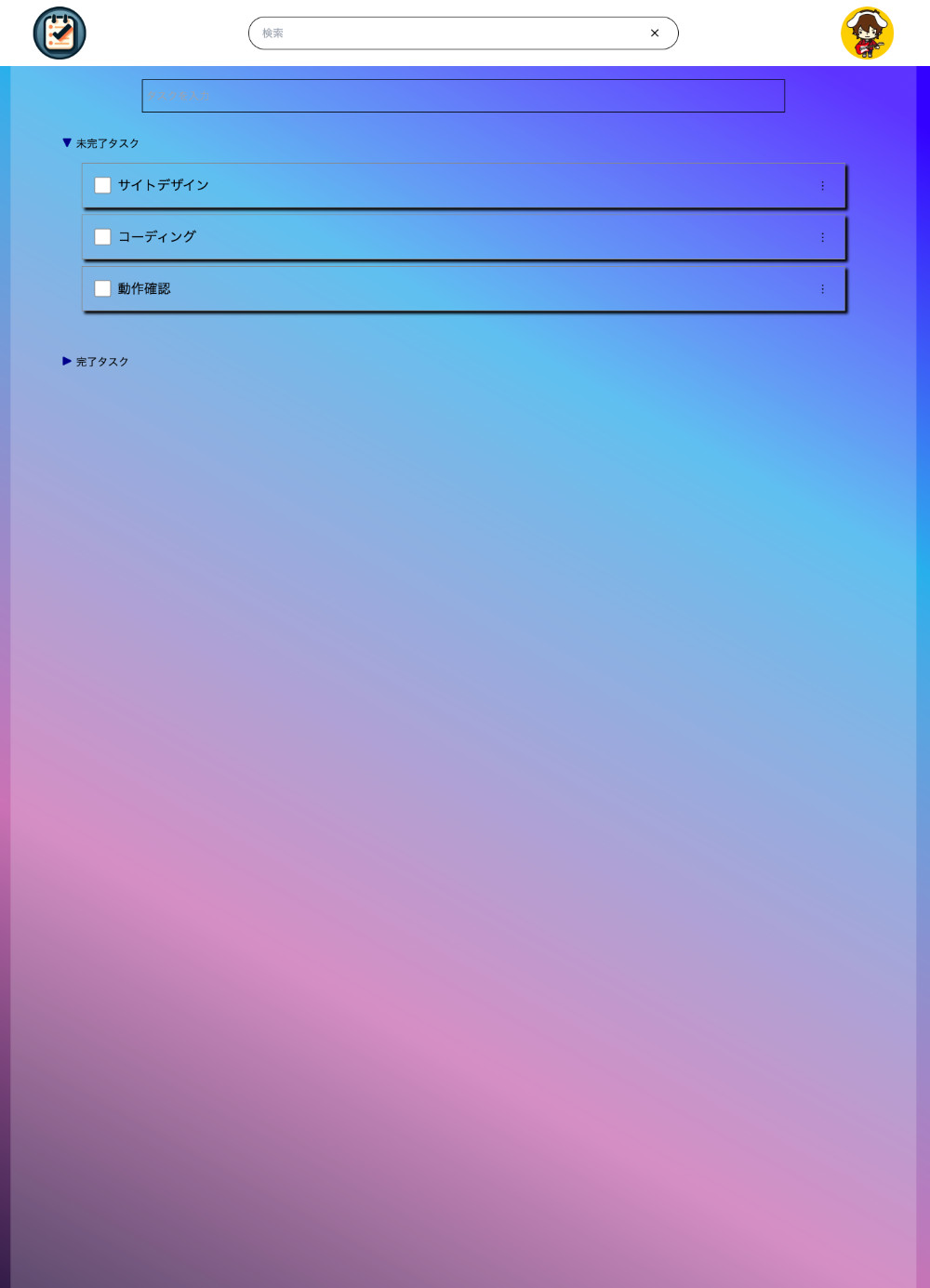
Todoリストアプリ
- Next.jsとSpring Bootの組み合わせてフルスタックのWebアプリを開発
- ユーザーごとに個別のTodoリストを用意し、ログインすればどこからでも同じデータにアクセス可能
- データベースとの連携をし、登録したデータは永続的に保存可能
シンプルなTodoリストアプリ。
無料サーバーを利用しているため、初回ログインの際に1分弱の時間がかかってしまいます。
使用言語:HTML / CSS / Next.js(JavaScript)/ Spring Boot(Java)/ SQL

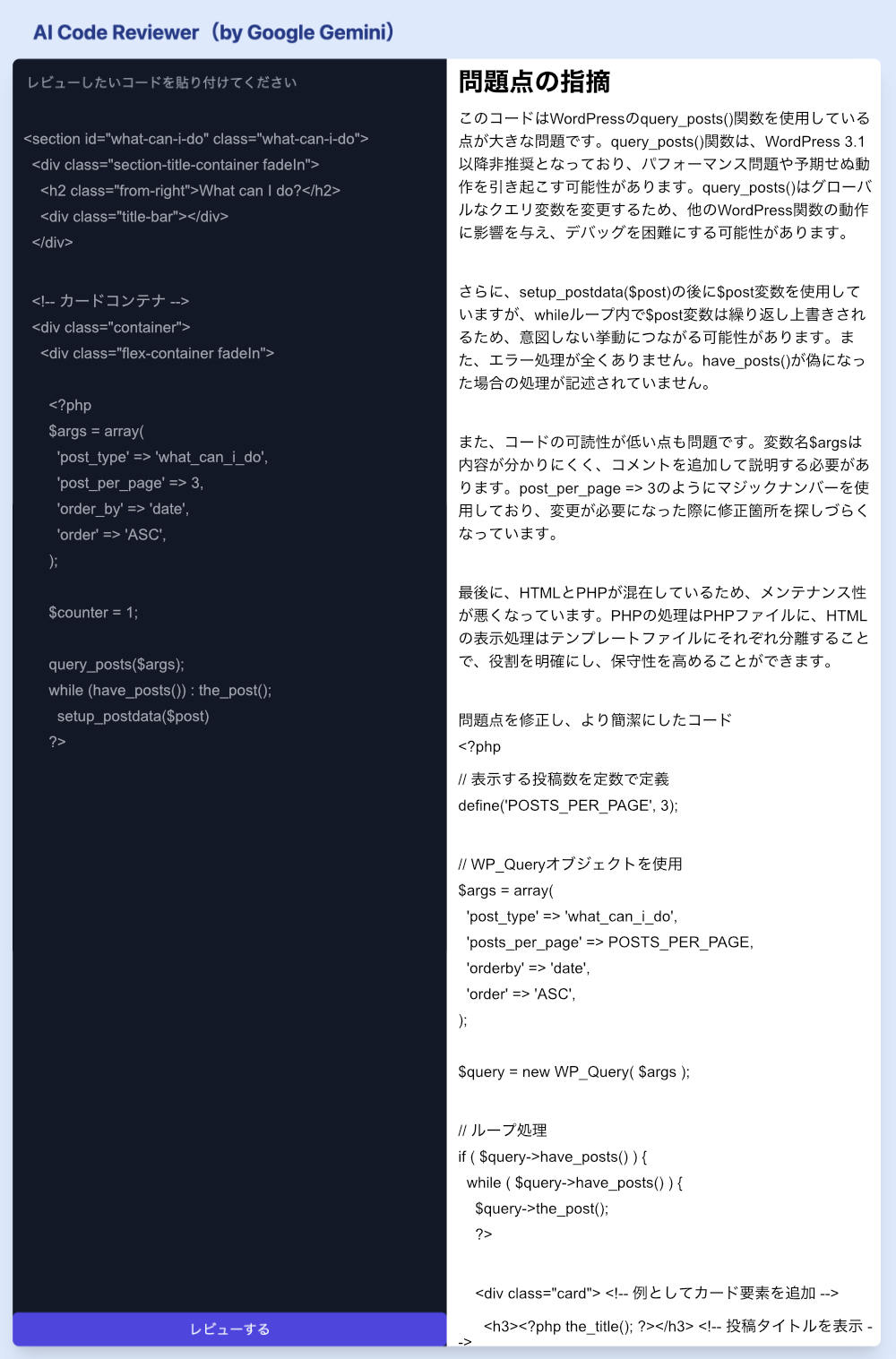
Code Reviewer
- 自分で書いたコードを入力することでレビューしてくれるWebアプリ
- 入力したコードをGoogle Geminiに送信し、返答を同一ページ内に表示
- Reactを使用し、画面遷移をせず解説を見られるようにした
プログラム内にGeminiに対するプロンプトを埋め込んでいるため、ユーザーは書いたコードのみを入力すればレビューが表示されるようになっています。
使用言語:HTML / CSS / React(JavaScript)

Gallery Site
- フォトグラファー向けの写真ギャラリーサイト
- 動きをつけることでシンプルなデザインが映えるようにした
- 各写真はクリックすることでポップアップで大きく見せることが可能
学習の一環で作ったサンプルサイト。
蛇足ですが、写真は全て私が撮影したものです。
※ コンタクトページにメッセージの送信機能はありません。
使用言語:HTML / CSS / jQuery

サンプルポートフォリオサイト
- HTMLとCSSのみでシンプルに作成
- ポートフォリオとして必要な情報のみに絞り込んで掲載
- 全情報を1ページに収めることで全体を短時間で把握できる構成に
学習過程で作ったポートフォリオのサンプルサイトです。
HTMLとCSSのみで制作したサイトですがレスポンシブ対応もしており、ミニマムながら必要をしっかり伝えることのできるサイトになっています。
使用言語:HTML / CSS