こんにちは。
ゆうです。
先日、
Twitter上でブログを持っている方に
サイトを見させていただいて、
そのブログをツイートで紹介するという企画を行いました。
結果的に29名の方に参加いただけて、
ぼくも29のブログサイトを覗きに行っては
紹介することをしました。
この企画そのものについては
別途、こちらの記事にまとめました。
しかし、30近いブログを見ていくと
本当に人それぞれ。
ブログに個性を感じます。
感服するほどカッコいい見た目のブログもあれば、
見た目は普通だけど、文章にグイグイ引き込まれてしまうサイトもある。
感じることがたくさんありました。
もちろん自分のサイトの改善につながることもたくさん。
今日はその中で感じたこと、
こうなっていると見やすいなとか、
これは見にくかったからこう変えようとか、
そんなような気づきをまとめていきたいと思います。
本日の記事について
主に2つの切り口から見ていきたいと思います。
- ブログのデザイン面
- 文の書き方
更にこれらを細かく見ていくと次のようになります。
- ガツンとしたトップ画像を用意すべし
- このサイトのウリは何なのかを明記すべし
- トップページに記事本文を置いてはいけない
- アーカイブページは絶対に用意すべき
- 読者は誰が書いたの? より、何が書いてあるの?を気にする
- ちょうどいい文字の大きさとは?
- 写真や図は多めに入れた方が見やすい
- ◯◯のポイント3つ、なら先に3つを提示してから細かい説明をする
- 見出しはこまめに入れる
- 本文中の段落はこれでもかというくらい作る
- 強調したいところは太字にする、または色つけする
- ブログ内リンクをふんだんに使う
ここに示した12のコツに、番外項目としてもう一つ、
抜粋文は書いておいた方がよさそうだ、
という項目をプラス。
全13のポイントに焦点を当て、読みやすいブログを作れるよう
コツをまとめていきたいと思います。
この記事ではその中のブログデザイン面の5つについて触れていきます。
文の書き方については、こちらの記事で扱いました。
初心者にすすめるブログのデザイン:5つの特徴
ではさっそくデザインに関するものから見ていきましょう。
このデザインに関する項目を一言で言うならば、
何を書いたサイトなのか、一目瞭然にしておこう
ということになります。
では、デザインに関する5つの特徴を順番に見ていきましょう。
- ガツンとしたトップ画像を用意すべし
- このサイトのウリは何なのかを明記すべし
- トップページに記事本文を置いてはいけない
- アーカイブページは絶対に用意すべき
- 読者は誰が書いたの? より、何が書いてあるの?を気にする
ガツンとしたトップ画像を用意すべし
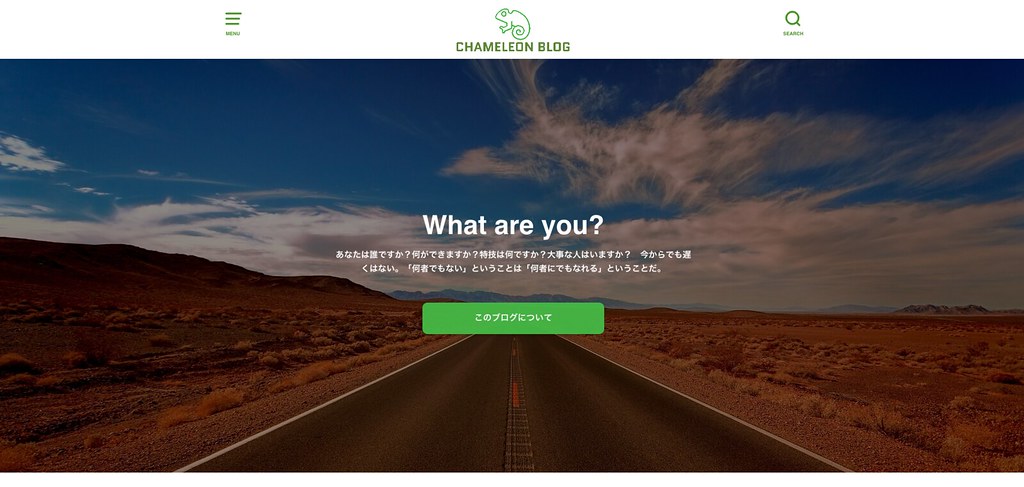
これはおみそさんの「CHAMELEON BLOG」というサイトです。
今回見させていただいた29サイトの中で、
ぶっちぎりのカッコよさを持ったサイトでした。
うーん、
何回見てもクソカッコいい…。
惚れ惚れしますわ。
洗練されてますよね。
デザインそのものもさることながら、
メッセージ性の強い言葉をシンプルに埋め込む。
このトップ画像がもしなかったら…
こんな風になってしまいます。
印象が全く違うのは一目瞭然。
どちらの方がいいのか?についても
議論の余地はありませんよね?
このトップ画像にメッセージ性の強い画像と
キャッチフレーズを置くことが出来るか、
が、第一印象を決めるカギとなります。
たかが見た目だろ?
うちはコンテンツで勝負だよ!
という方も中にはいるかもしれません。
しかーし、
同じ人がピシッとした服を着ている場合と、
だらしない格好をしている場合では
受ける印象がまったく違うはず。
人間同士だって第一印象は見た目でしょ?
ここにこだわらない理由なんてないと思うんです。
いくらイケメンだって不潔でだらしない格好してたら
モテるもんもモテないです。
やはり最低限の身だしなみというものは必要だし、
オシャレに気を使うことだって大事なんです。
サイトの見た目にも気を配りたいものですよね。
あと、ロゴの有無もサイトの見た目を左右する要因です。
CHAMELEON BLOGでもその名の通り、
カメレオンをシンプルにしたロゴマークが使われていますよね。
ロゴ作成をしてくれるサイトというのもあるので、
デザイン苦手な人はこういうのを利用するのもいいですよね。
どんなトップ画を作るか?は
サイトのコンセプトによっても変わってくると思います。
たくさんのサイトを見るのが手っ取り早いんですが、
良質なデザインのサイトを集めたサイトというのが存在します。
そういったサイトを紹介したのがこちらの記事なので、
よかったら読んでみてください。
もちろん、今回紹介した「CHAMELEON BLOG」は
要チェックサイトであることは言うまでもありませんよ!
このサイトのウリは何なのかを明記すべし
このサイトの強みは何なのか?
ぱっと見たときにすぐわかることが望ましいです。
何についてのサイトだろう?
と勘ぐらせるようではきっといけないんですね。
例えば、このサイト「自分の人生、自分で転がしたくね?」では
ライフハック・ギター・カメラを中心に据えて発信をしています。
でも、この3つを軸にしているのがはっきり伝わっていなければ
まだまだ絞り込みや訴えかけが弱いということなんだと思います。
方法はいくつかありますが、次の方法はどうでしょうか?
- サイト名付近に何のサイトか書く
- サイドバーの一番上にカテゴリ一覧を持ってくる
- サイドバーに最近の人気記事一覧を置く
- イチオシの記事(名刺代わりの記事)を明記しておく
必ず目に着く場所、
それもそのページを見始めてすぐ目につくところにこういった情報があると、
このサイトのコンセプトというものが見えてきていいですよね。
パッと見た瞬間に何についてのサイトなのか?が
わかるというのはとても重要です。
トップページに記事本文を置いてはいけない
これも前項と同じで、
見た瞬間にこのサイトが何についてのサイトなのか?
が、分かるようにしましょうということです。
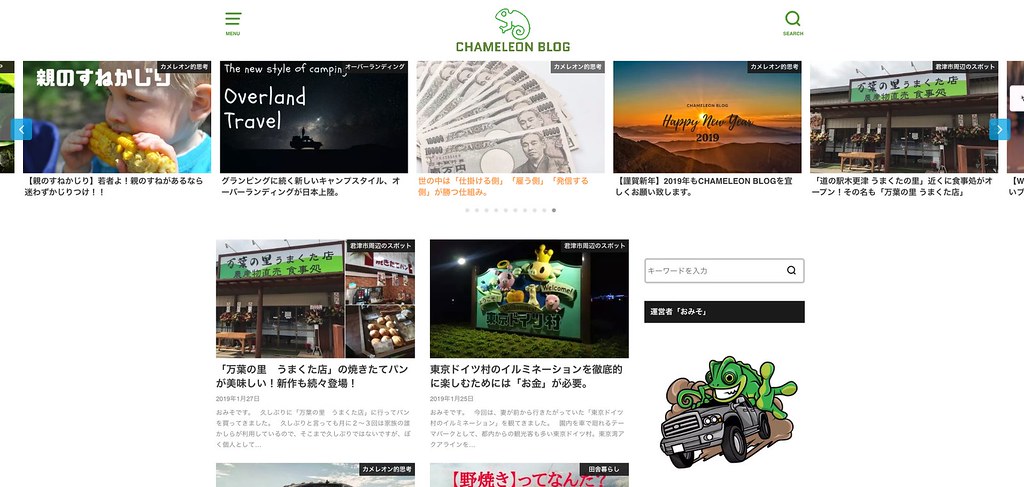
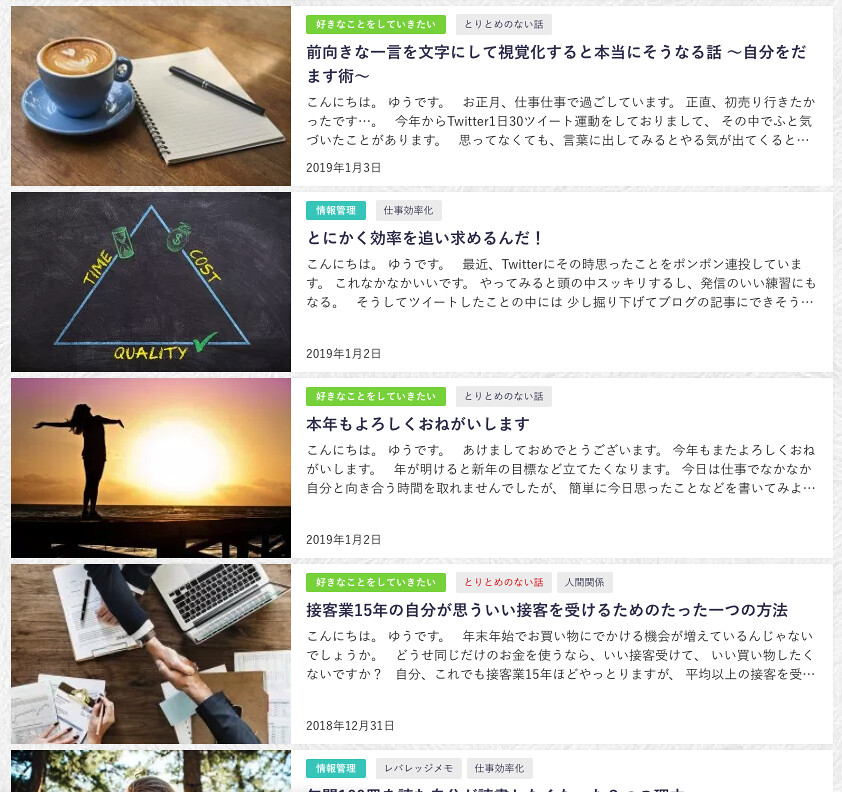
例えばぼくのサイトのトップページの
新着記事一覧はこのようになっています。
こういう風に一覧になっていれば、どんな記事を書いているか
一望できるんですが、
ブログの設定によっては、ここに記事本文がだーっと表示される場合があると思います。
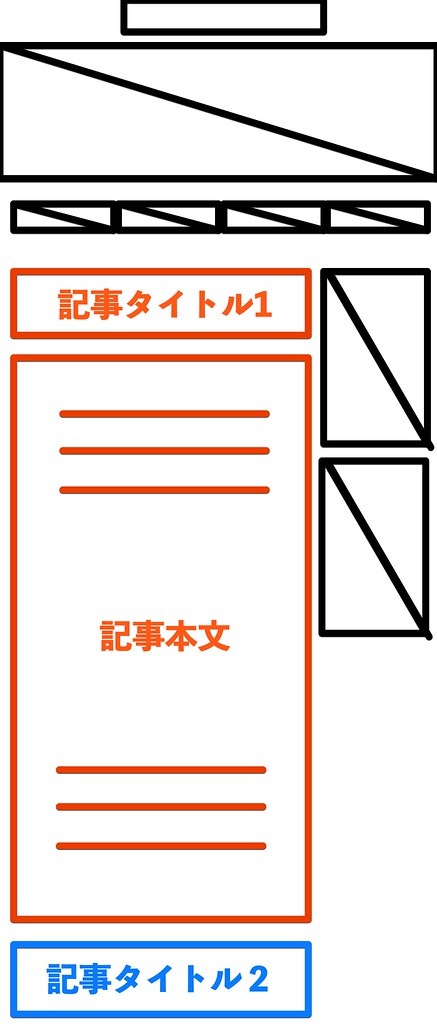
これをやってしまうとですね、
縦にとてつもなく長いページが出来上がってしまうわけです。
ちょっと図が荒くて申し訳ないんですが、
例えばこんな感じ。
1記事2000文字あるとしたら、
2000文字分をスクロールしないと
次の記事ガ何なのかさっぱり分からないんですよね。
もしも、サイトトップにも何のサイトか記載がなく、
サイドバーにも情報がない上に、
たくさんスクロールしないと次の記事にもたどり着かないとしたら…
そんなページ見たいですか?
サイトの全体像を確認する前にウンザリ。
当然、サイトから離脱。
記事の一部を抜粋して、
タイトル+記事の簡単な紹介くらいで
記事一覧を置いておいた方が一覧性はよろしいですよね。
アーカイブページは絶対に用意すべき
アーカイブページとはカテゴリやタグによって
グループ分けされた記事を一覧表示させるページのことです。
例えば、ぼくのサイトで言うとこんな感じです。
このページも作り込んでおくと、
特定の分野の情報を集めたいと思って
サイトを訪れてくれた方が全体を見やすくなります。
カテゴリ一覧を各ページに配置することで
更にページの回遊性は増すと思います。
ほとんどの場合、ブログサービスの方で
アーカイブページ自体は用意されているはずです。
ここも記事全文を表示するのではなく、
タイトル+抜粋文で表示されるように設定しましょう。
カテゴリ一覧の置き場ですが、
サイドバーが一般的なのかなと思います。
もしくは一つの記事を読み終わったところに
他のページの提案をするという意味では
フッターに置くのもアリですよね。
読者は誰が書いたか?より、何が書いてあるの?を気にする
この項目は自分でもちょっと微妙なところかなとは思ってます。
ブログやってると自己紹介してる部分ってあると思うんですよ。
こういうやつ。
これをどこに置くか?という話なんですが…
自分が出した結論としては、あとの方で目につく場所でいいということです。
つまり、サイドバーであれば下の方、
もしくはフッターに置くのでもいいと思ってます。
というのも、
やはりブログを読みに来る人って
記事を読みに来ているんですよね。
自己紹介のところを見てもらえるとしたら、
おそらく、
「へぇ〜、この記事面白いじゃん」
↓
「どんな人が書いてるんだろう?」
という流れだと思うんです。
「どんな人が書いてるんだろう?」
↓
「じゃあ、記事読んでみようか」
ではないんだと思います。
となると、自己紹介はもっと後回しにして、
最初に目につく位置には
もっとサイトの特徴を伝える情報を書いておいた方がいいのではないか
という考えに至りました。
ただ、ブログやってる側としては
自分が何者かも一緒に知ってほしいでしょうし、
微妙なところですよね。
自己紹介欄にこんなサイト運営してますって
書いてしまうというのが、一つの解決案になると思います。
ブログ初心者のための読みやすい5つのブログデザインの特徴まとめ
この記事では約30サイトのブログを見て
気がついた見やすいブログの特徴を
デザイン面にスポットを当ててご紹介しました。
あたらめて今日紹介した5つを
おさらいすると次の通りです。
- ガツンとしたトップ画像を用意すべし
- このサイトのウリは何なのかを明記すべし
- トップページに記事本文を置いてはいけない
- アーカイブページは絶対に用意すべき
- 読者は誰が書いたの? より、何が書いてあるの?を気にする
言うは易し行うは難し、な内容もありますが、
自分としてもしっかり整えていきたい内容だと思っています。
たくさんのサイトを見ることで得るものが非常にあり、
その気付きは自分のサイトに反映させなければ
本当にもったいないものです。
特にトップページの作り込みは手間のかかる部分ですが、
ブログの出来を大きく変化させるものの一つです。
見逃すわけには行きません。
もっともっといいサイトを作るべく、
改善を重ねていきたいと思います。
また、この記事ではデザイン面を扱いましたが、
姉妹記事とも言える「文の書き方編」もあります。
こちらもよかったら読んでみてくださいね。
それでは。
今日よりほんのちょっとステキな明日があなたに訪れますように。